Class Hours: 9:40 – 2:05
Mr. Cronin
Notes
- Thursday!
- Next week will be crazy:
- Monday -> Wednesday are going to have some slightly different schedules, and we won’t have all of our normal projects due to our short week. We will have our CAWD / Web Dev project, our Agency, and our Skills Production. We will not have a DH next week.
- Next Wednesday we will be moving some CAWD2 computers in and being squished in preparation for Step Up Day (for new CAWD applicants) on Thursday. We will host some of their students. It will be a production day so we can all work quietly and exist with them. They are nice.
- Next Thursday you do not come to CTE unless you are applying to a different CTE program.
- Next Friday and next Monday you have off.
9:40 Attendance and Article
9:45 Thursday / Friday AM SkillsUSA Production

The work we start this week will last through “2 weeks” of Skills Production time. I say 2 weeks, but it is actually due in 6 days, but it covers two weeks.
Deliverables will be due on Wednesday, March 16th – right before your long weekend. You will get today, Friday, and parts of Tuesday and Wednesday of next week for this chunk of Skills production. “Two weeks”.
Each team will have different work and team folder this morning based on your chosen competition:

This week animation teams will be working on an animation that has 3 components:
- Original biped (at a minimum) character.
- Original scene.
- Jumping jack animation of at least 7 seconds long.
- Sound Design (music).
The type of character is up to you – so long as it has at least 2 legs and is original this week.
The scene is up to you – so long as it is newly created this week.
The music for the animation itself can be downloaded, and should be fairly upbeat with a higher BPM so it feels like a good exercise song.
Could you create a pirate that doing jumping jacks on the top floor of an oil rig? Yes!
Could you create a K-pop dancer doing jumping jacks on the moon? Yes!
Could you create Eve from Wall-e doing jumping jacks on the deck of your Titanic model! NO! That is because Eve has no legs, and you didn’t create the Titanic this week.
Create a file called “dance.mp4” at 720p (with sound design).
Place your complete project in your team folder next Wednesday by 12:10 for credit.

Part 1:
First – as part of the PR for your game, 3 of the Game Design teams will be working with the Web Design teams developing an “In production” website for your game. This will help the Web Designers work on interviewing and creating client work – where the web designer is not in charge of creating the content. You will be be working with your Web Design team to give them information they need (info through interviewing / images / mp4’s) to build the game’s site.
Part 2:
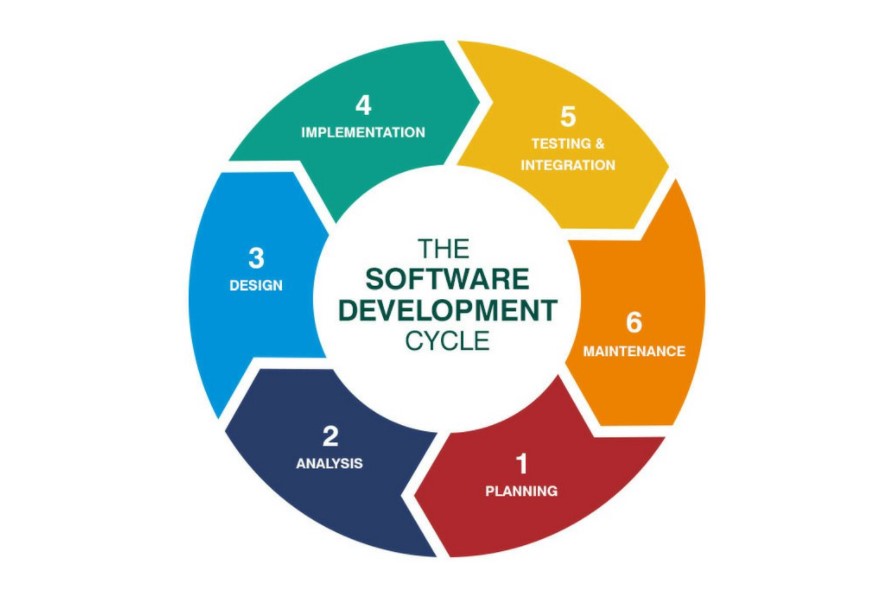
Second – we are thinking about the software development cycle:

We are at the point right before Step 5, testing an integration. Immediately after this step we are going to have the class (that aren’t game design teams) test out your game and give feedback. This feedback will become part of your presentation to the judges, as well as help direct you to find out what needs to be improved in your game.
During this Skills production window I want you to get your game ready for users to test. Remember that players will be sitting down at your computer and playing your game, and then giving feedback. This feedback will be public and available online. Remember that at the competition they are looking for 10 minutes of gameplay.
This week think of the user experience. What is going to make playing in your game fun. Build those components / tasks in.
Items to consider adding:
- Menu screens
- Linear progression / goals / an objective
- Scoreboard / ability to track progress
- “Win” event / screen. How does the game or level end successfully?
- “Lose” event / screen. How do you lose and restart?
- Something to go against. Enemies? Timers? Stamina bar?
The last thing we want is for the player to look at you and say: “Is it over?”
When we return from our long weekend – Tuesday March 22nd – we will be having our first session of User Testing with the students in the class! Due to this there is no deliverable that you need to turn in the Wednesday before our long weekend, but your work will be on display the Tuesday we return. Be ready.

Each of the Web Design teams are going to be paired with a game design team to promote. You are going to be the Web Designers that are part of the PR for their Game Team.
I have matched up our 3 web teams with 3 game teams to work with:
Web Designers -> Game Designers
- Murray/Alex -> Lance/Schuyler
- Siddhartha/Emmit -> Fin/Jasper
- Emma/Sample -> Asa/Eli
Web Designers are going to create a website for the team’s game the are working with. Your Web Design Team will be in charge of:
- Interviewing Game Design teams throughout the project. You can both interview, or one team member can be the PR person. Take notes, record audio, whatever. Game Design teams will make time to work with you.
- Getting media from Game Design teams, sharing across public.
- Creating a logo / branding for the game in Illustrator. Exporting for use on the web. Web Designers can get feedback from Game Design teams, but the Web Design team is in charge of the art. This logo / branding will go in the header of the website.
- Creating a 4 page website that promotes their game.
- Using a Google font for the header h1 at least that represents their game. How do you use a Google font? Figure it out (super duper easy). The font should “feel” like the game.
The 4 page website will have:
- Game Concept page (the index.html)
- What are they trying to create? Game style? Art style? VR? Screen? RPG? FPS? Etc?
- Include imagery (consistent size) of what they have developed so far.
- What is their game going? What is their goal for states?
- Promotional Media page
- Create (3) 1080p backgrounds for the game in Photoshop or Illustrator to download. Link to them. Link with small thumbnail versions (all the same size) which link to the full size versions of the backgrounds (all the same size). Consider :hover pseudo classes and opacity changes? Consider Lightbox?
- Include a gameplay trailer (use one of their .mp4s) and the html5 video tag. Figure it out. You can use of of their already created presentational mp4’s – such as the one that demonstrates the objective.
- Designer #1 bio page
- Photo of the artist (consistent size) – cell photo is fine.
- Role on the team.
- Short bio of them – the same info should be on both Designers bios.
- College / Career goals.
- Designer #2 bio page
- Photo of the artist (consistent size) – cell photo is fine.
- Role on the team.
- Short bio of them – the same info should be on both Designers bios.
- College / Career goals.
The website must follow web design best practices with font, image sizes, valid codes, layout consistency, image size consistency, and use a color palette which connects with the game and with the logo you create.
Place your complete project in your team folder next Wednesday by 12:10 for credit.
Web and Animation teams – project deliverables are due in 6 days.
Game Teams – no project deliverable, but we are doing user testing the morning we return back from our “vacation” – so be ready!
10:35 Morning Break (10 minutes)

- 10 Minutes break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
10:45 English

11:35 Thursday / Friday AM SkillsUSA Production

12:15 Lunch (30 Minutes)

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:45 Attendance and Article
12:50 Mindfullness and Databases

1:10 Afternoon Break (10 minutes)

- 10 Minutes break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
1:20 Afternoon Production

- CAWD Multipage website
- Folder called “multi”
- Design Homework 26: 2 Bananas
- “(lastName)DH26.jpg”
- Week 26 Agency
- “(lastName)Agency_1.jpg” through “(lastName)Agency_3.jpg”
- … or …
- “(lastName)Agency.mp4
- “(lastName)Agency_1.jpg” through “(lastName)Agency_3.jpg”
… or work on Skills production.
1:55 Dailies

2:00 Dismissal
