Class Hours: 9:40 – 2:05
Mr. Cronin
Notes
- Thursday! You know what tomorrow is!
- SkillsUSA Paperwork? Who has it? We have to beat Mr. Bohmann’s CAWD2 students!
- While we work this morning we will be giving final feedback to our final Game Design team – Schuyler and Lance. Everyone has to get this 5th team reviewed (played and form filled out) today BY BREAK. Make time for it. Some students still only have one or two game teams reviewed, remember to get full credit as Game Tester I need you to review all 5 teams. Other teams please be ready to host a quick playtest this morning in the 9:45 – 10:45 window.
- With Skills on the horizon, I have used my power to cancel English until after Skills. I have the power! You can literally forget about English until Thursday April 14th.
- Tomorrow we will have 2 visitors working with us in the AM. These students could not make it to our applicant day, so they are going to spend the first hour of class working with Emma, and the other split between Ryan and Eli.
9:40 Attendance and Article
9:45 Thursday / Friday AM SkillsUSA Production

We have two weeks (including this week) until the Vermont SkillsUSA state Championships.
Each team will have different work and team folder this morning based on your chosen competition:
Each team will have their deliverable due tomorrow at 12:10 on in the Skills folder on the public drive.


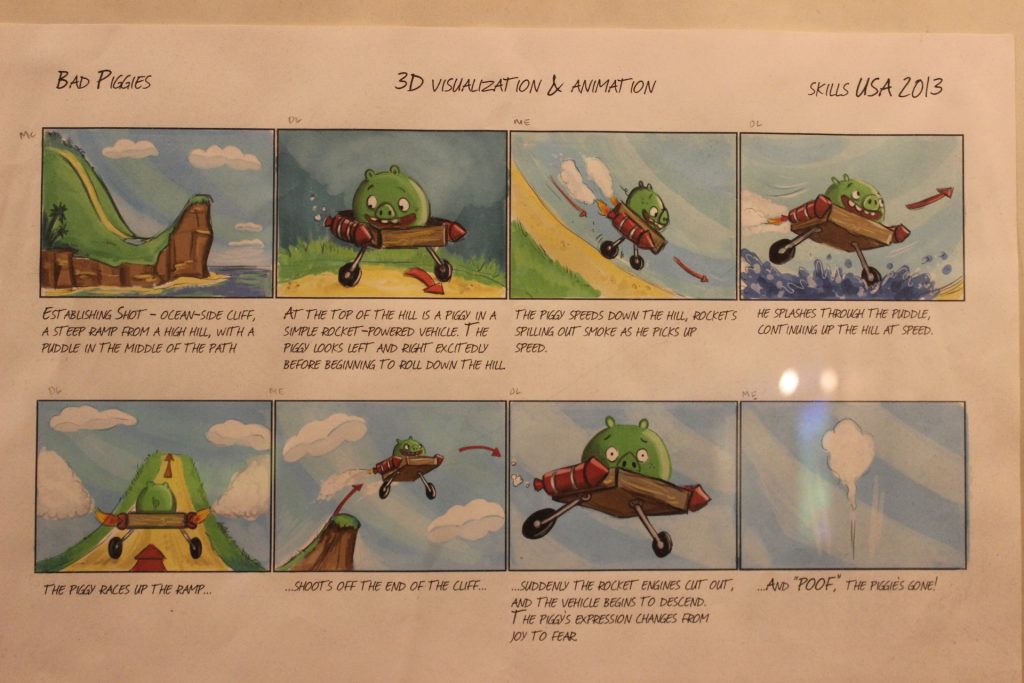
This week you and your partner will be completing the 2013 National Animation Competition. In 2013 they gave the teams of students a single storyboard and said “Do it“. Now you will do the same.
You will have a very compressed time schedule to do this, but it will be like the timed state and national championships. Divvy up work, and practice working under pressure.
You’ll need to create and submit:
- Render animation at 720p resolution with a minimum length of 15-second/450 frames – 30fps. You can go to 60fps if you want, but you still have to have the minimum 15 seconds. No sounds.
- Three viewport renders wire-frames visible to show your geometry. Annotate (label on screen with photoshop or print screen) any custom controls or rigging you created. To judge it, we need to see it.
- “wireframe_1.png” through “wireframe_3.png” saved as 16 bit files.
- Three to five still images from varied scenes and perspectives rendered in 1080p resolution. Still images should show clearly your modeling, texturing, lighting and composition. Think of these are pretty renders that show off your efforts.
- “still_1.png” through “still_5.png” saved as 16 bit files.
In the end this is going to be 9 files:
- 1 animation
- 3 wire frame renders to show your modeling topology (we want to see quads – no ngons)
- 5 pretty still images
This is the first head to head projects vs. CAWD2 where you have the exact same time. Let’s see how you do against their animation team (they have a good animation team).
Place your complete project in your team folder tomorrow by 12:10 for credit.

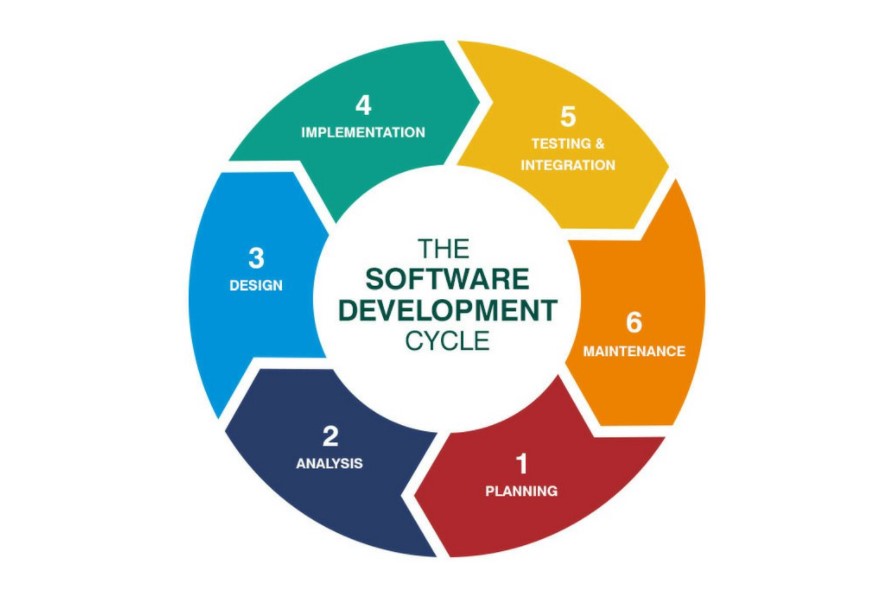
We are in steps 4 and 5 of our Game Design.

Right after our break we will be making our Beta Testing feedback public.
With your teammate I want you to review the documentation. Think about the feedback and pick 5 actionable items that you will work on. In a new Google doc I want you to create these 5 items in a numbered list. #1 should be the most important, what you work on FIRST. #5 should be what you do if you have time. This will create a workable list of goals for you and your partner over the next two weeks.
Export this as a .pdf as “goals.pdf” and upload to your team folder tomorrow by 12:10 for credit.
Once the .pdf if done, start doing the work.

This week you and your partner will research how to program Responsive Web Design. This is something which you need to start practicing a bit earlier in the semester due to Skills.
In today’s public is a file called “webStart“. I want you to take this single web page and set it up so that when I make the browser screen smaller, it will adjust and not give me a horizontal scroll bar.
I want the nav to go vertical.
I want images and videos to adjust to as much space as possible.
No horizontal scroll bar.
No horizontal scroll bar.
No horizontal scroll bar.
No horizontal scroll bar.
No horizontal scroll bar.
No horizontal scroll bar.
No horizontal scroll bar.
Complete the CSS editing (css only) on this single web page. Research how as a team.
Here are some code hints which may be helpful. (These will be helpful.)
- css media queries – that is what turns everything on – makes it “Responsive“
- box-sizing CSS property
- 100% widths
- changing flex objects direction to column
- using rgba instead of hex to get a color (the rgb part) and the a (for transparency) when needed
- make big things smaller on mobile like paddings / fonts / etc
Place this completed project in your team folder by 12:10 tomorrow for credit.
10:35 Morning Break (10 minutes)

- 10 Minutes break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
10:45 Thursday / Friday AM SkillsUSA Production

12:15 Lunch (30 Minutes)

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:45 Attendance and Article
12:50 Mindfullness and Databases

1:10 Afternoon Break (10 minutes)

- 10 Minutes break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
1:20 Afternoon Production

- Your favorite games K-now table website
- Golder called “tables” and name your file “index.html” inside
- DH28: End of Quarter Final Still Life
- “lastNameDH28.jpg”
- Week 28 Agency
- “(lastName)Agency_1.jpg” through “(lastName)Agency_3.jpg”
- … or …
- “(lastName)Agency.mp4
- “(lastName)Agency_1.jpg” through “(lastName)Agency_3.jpg”
… or Skills work – that is our first deadline!
1:55 Dailies

2:00 Dismissal
