Class Hours: 9:40 – 2:05
Mr. Cronin
Notes
- Happy Groundhogs Day!
- Visitors today and Thursday from BFA.
- Students working with Visitors:
- Hayden
- Finn
- Dahal
- Today is a White day – no CTE Academics. Callbacks:
- Jasper -> Dulleba @ 12:45
- Kaden -> Wilson @ 1:30 (in Student Services)
- Certain EHS students will leave today at 11:55 for lunch due to the EHS early release.
- Eli, Bevins, Emma, Bright, Asa, Jackie and Lance have a meeting at 1:30 -2 today in the auditorium. (Kind of across from the cafeteria) When you go to this meeting bring you gear and shut down your machines, you will be dismissed for the day from there.
9:40 Attendance and Good luck!

The following students will be taking the WorkKeys Graphic Literacy test today at 9:45 for a chance to earn college credit.
The following students will be collected this morning, don’t leave until your leader arrives.
- Eli – Rink 2nd floor
- Bevins – Conference Room
- Emma – Rink 2nd floor
- DeCell – Rink 2nd floor
- Asa – Rink 2nd floor
- Jasper – Rink 2nd floor
- Alex – Rink 2nd floor
- Eric – Conference Room
- Noble – Conference Room
- Kaden – Conference Room
- Jackie – Rink 2nd floor
- Garrett – Rink 2nd floor
- Emmit – Rink 2nd floor
- Ethan – Rink 2nd floor
- Lance – Rink 2nd floor
We will see you when you return. Test is 55 minutes. Don’t get “lost” coming back.
9:45 Visitors or AM Production Time

- Remember the workflow:
- Visitor Info Form
- Show off 3 favorite / best projects
- Teach them something, how to DO something, some hands on practice.
- Let them see you working on current projects.
If not working with a visitor, move on to AM production time.

Use the time to be productive. Work on current or missing work.
10:35 Morning Break (10 minutes)

- 10 Minutes break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
10:45 AM Production Time

Use the time to be productive. Work on current or missing work.
11:05 Presentations from Students with missing work (Reef + Capstone)

11:30 Get CAWD setup for visitors

- Get a consistent CAWD background for the class (just for a couple days). Watson FTW.
- Get everything off the desktop sans a single folder of workshop assets. (On the public.)
- Unlink everything you have connected to your account that you don’t want others “exploring”. Discord, Steam, school email, your Reddit account, that weird Furry YouTube channel you subscribe to that you don’t want anyone to know about – yeah that one too. Imagine your parents, the principal, and your God is going to be using your computer.
- Clean. Clean Clean Clean. Then we when are done we are going to Clean.
11:50 CAWD/WebDev Project: History in Gaming info page

In our very first independent Web Design (and Web Dev) project you are going to create a webpage which gives us an overview of your history in gaming. Over your life you have likely fallen in love with certain games, certain systems, that you will look back on with fond memories (maybe rose tinted) when you are old like me.
For games like Smash64, GoldenEye, Age of Empires, the Apple IIGS, the Panasonic 3DO, and MarioKart 64 are big time memories.
What I want you to is go back in time and build a web page that shares YOUR history in gaming. What were the systems, games, and brands that make you think back to fond memories. Board games are welcome.
Pick 6 games or systems and tell us about them in your own words.
- Each game or system should have:
- Sub Heading with the label.
- Paragraph with at least 3 sentences of why it’s a memory for you.
- An image of that game / system.
Technical Requirements
- Create a folder called “historyOfGaming” where the “index.html” file will live.
- Use the following html tags:
- H1 – Top of page, your name and “History of Gaming”
- H3 – Subheadings for each game
- P – sentences in each game subheading
- Unordered List (at least 1)
- Ordered List (at least 1)
- Horizontal Rules (at least 1)
- Styles:
- Incorporate the vast majority of your styles with embedded styles, but you must use at least 1 inline style. I have to see that you can use both.
- Imagery:
- For each memory incorporate an image. All 6 of your “memory” images must be the same size for design consistency. Use Photoshop.
- All images saved in the “images” folder.
- Use descriptive “alt” tags.
- Valid HTML Code
- Projects with even a single html validation error receive a maximum grade of a D. You have a validator at your disposal. Imagine you could check your math test with a teacher before you turned it in, and choosing not to. Imagine.
- Logically complete all coding following best practice, such as descriptive title tag, etc.
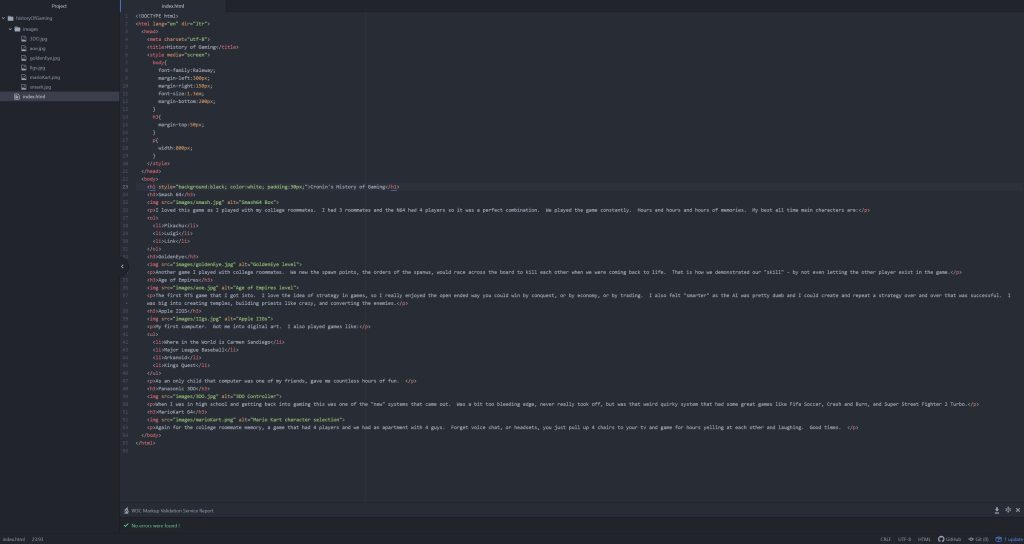
My example code:

12:15 Lunch (30 Minutes)

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:45 Attendance and Article
12:50 Mindfullness and Databases

1:10 Afternoon Break (10 minutes)

- 10 Minutes break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
1:20 Afternoon Production

- History of Gaming Website
- Week 22 Agency
- “(lastName)Agency_1.jpg” through “(lastName)Agency_3.jpg”
- … or …
- “(lastName)Agency.mp4
- “(lastName)Agency_1.jpg” through “(lastName)Agency_3.jpg”
- Baseline Still Life
- “(lastName)DH22.jpg”
1:55 Dailies

2:00 Dismissal
