Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Today’s Notes
- Today is an EHS B Day
- Talk to Mr. Cronin about web course, confirm interest by email him. mcronin@ewsd.org
- Other courses you can take:
- Human Growth & Development (3 credits) PSY-1050-VC50 Begins Feb. 1, 2022 ends May 16, 2022
- Intro to Business (3 credits) BUS-1010-VC50 Begins Feb. 1, 2022 ends May 16, 2022
- Intro to Computer Science (3 credits) CIS-1100-VC50 Begins Feb. 1, 2022 ends May 16, 2022
- Startup 802: An Entrepreneurial Mindset (1 credit) BUS-1125-VC50 Begins March 1 ends April 11
- Next week Friday is the end of Quarter 2
9:40 Attendance
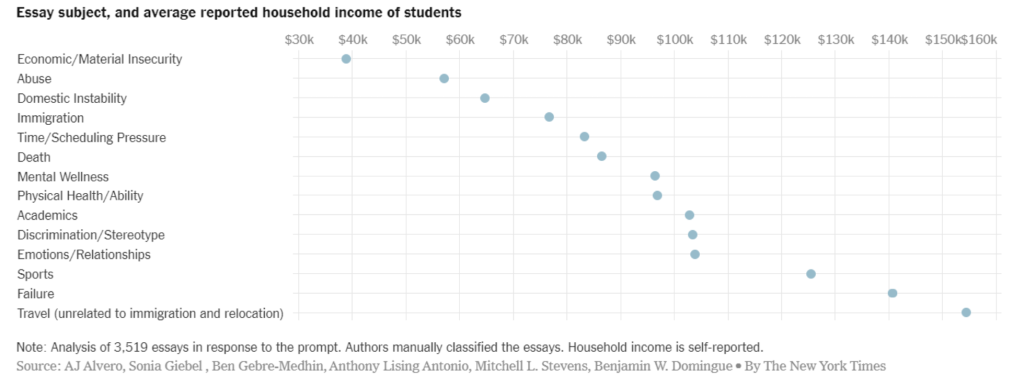
9:45 Graph of the Week

10:00 Client Interview – Website Needs

Today we’ll do a short interview with Mr. Ethan Curtis. Ethan started asking me about a website he might be interested in managing for football.
Yesterday we identified a few questions we might want to ask. Here were some of your thoughts (in no particular order):
- What is your website about?
- Do you have any design ideas or an outline of what you want?
- Is there content ready to go for your website or does some need to be created? Who?
- What’s the purpose of your website? Who are the stakeholders?
- When do you want your website to be complete?
- Who will manage your site and how much do you want to manage?
To capture the content of our interview with Mr. Curtis, complete this form as a record of the meeting.
10:35 Mask Break

10:45 Widgets and WordPress

In WordPress, widgets are blocks of content that you can add to your website’s sidebars, footers and other areas.
Each widget can add a feature or function to your site without having to write any code.
Where you can add your widgets depends on your WordPress theme. Some themes have just a single column layout while others have two, three and four columns.
Any WordPress block can become a widget. Remember, blocks are little modules like paragraphs, links, headings, images, code snippets, etc… that can be dropped onto your WP page.
How to Add Widgets in WordPress
11:00 Wireframe Jam

Until lunch, we are going to work entirely on the wireframe for you Senior Portfolio. The wireframe is one of the most important planning documents. A wireframe provides a point of discussion about your site and allows your client or users of the site to see on paper what design features and components will be on each page.
Wireframing saves a lot of time during the coding process. It is a blueprint. You wouldn’t build a house without a blueprint (would you?)
You’ll need to consider in your wireframe how you are going to display your pages:
- About Me
- Best Works (you may have several smaller pages)
- Resume
- FunFact / Fun Page
Many of you are asking about having certain features and content. The wireframe gives us a tool to talk about how your pages work together.
At 12:00 we’ll do a quick meet up with a classroom partner. You will share your wireframe and explain in detail what is going on with your site.
After the meetup, use the leftover time to tackle changes or modifications to your wireframe.
The wireframe is due tomorrow. Desktop version. We’ll tackle the mobile version next week.
12:15 Lunch

12:45 Vermont Engine Sprint
Use this small amount of production time to finish your Vermont Engine Repair webpage. You can use CSS but you must also use a framework – see Monday dayplan for a list of frameworks to choose from.
1:10 Mask Break

1:20 Production Time and Guided Support
We are working three assignments currently:
- Vermont Engine Repair redesign using a frontend framework (Due Friday)
- Wireframe of your Senior Portfolio – desktop version (Due Friday)
- Let’s Build a Food Truck website with WordPress (due Wednesday, January 12th)