Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Today’s Notes
- Today is an EHS B Day
- PreTech visits this week to CAWD / CAWD 2 starting Wednesday
- We are now midway through Q2
- Food Drive Challenge
9:40 Attendance
9:45 Monday Mail

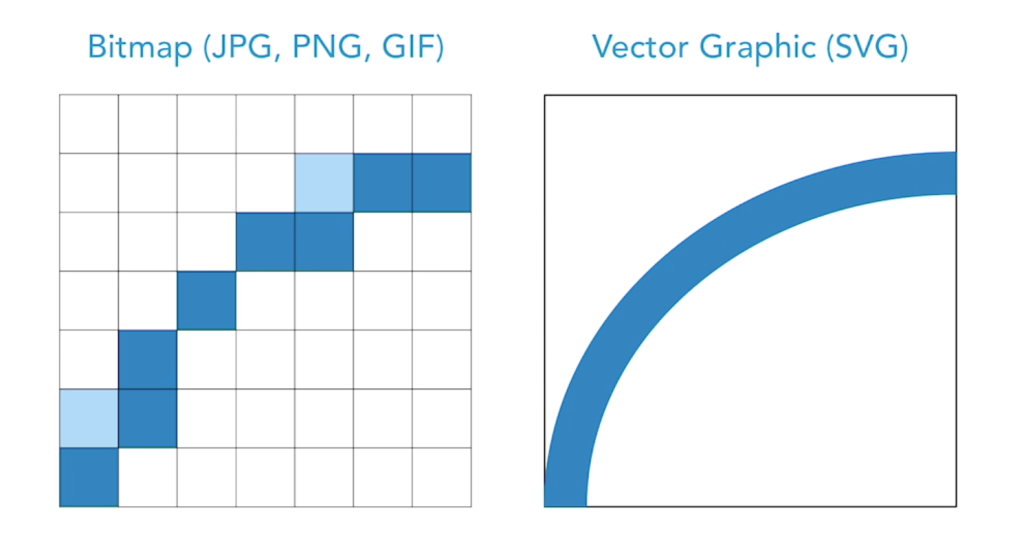
9:50 SVG (Scalable Vector Graphics)

SVG or Scalable Vector Graphics is a two dimensional format that is perfect for the web.
Today, SVGs are used for logos, icons & animated content because it can be easily controlled by CSS
SVGs are vectors on the web, so they are clean, crisp and beautiful.
SVG is made with markup code (native web code) that can be generated by Adobe Illustrator, Photoshop and a host of free online tools and generators and can be saved in .svg format.
SVG files are generally smaller than .png and .gif which is great for space / resource management.
What we will do with SVGs:
- Create an SVG in Illustrator (or photoshop or custom divs with getwaves.io )
- Optimize using ….. https://jakearchibald.github.io/svgomg/
- Insert SVG inline (we can also do this with the image tag). Do you know the difference?
- Style the SVG (using classes – this is a good reference on Styling)
- Add Animations (checkout animate.css or a bunch of ready to use tools)
10:35 Mask Break

10:45 English with Ms. Yopp

11:35 Custom Divs Shapes using SVGs
To get started, let’s jump into the CodePen sandbox. Here’s what you’ll need to create:
<Body> with 8 <sections>. Give a class name to each section as a color – use my colors so we are all on the same page:
- black
- deeppink
- dodgerblue
- forestgreen
- gold
- indianred
- lightgray
- lightseagreen
Some Custom Div tools:
12:15 Lunch

12:45 Animate.css
Let’s explore this fun tool for some basic animation information. We’ll do more with animation properties tomorrow.
1:10 Mask Break

1:20 Production Time & Guided Support
Purinton Tree Farm ReDesign