Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Today’s Notes
- Today is an EHS A Day
- NonPerishable Food Items – bring your items in
- Vermont Entrepreneurship Contest
- Jasper – you have a meeting at noon on Wednesday
- Purinton Tree Farm Redesign – due date changed to Thursday
- Sub for me at 11:30am. I have to help my daughter with an appt. today.
9:40 Attendance
9:45 Keyframes & Animations with CSS
Keyframes and animation have been part of CSS3 for some time. From animating your logos to complex page changes, making use of the transition and animation properties can bring some originality to your web pages.
Transitions in CSS move items from A to B. Transitions enable you to define the transition between two states of an element. (example through hover or focus we can change the CSS properties)
*Tip – add your transition properties to the main element, not the pseudo elements
Some Common Transition Properties to Know:
- transition-duration (for how long you want the transition to take place)
- transition-property (if you don’t declare one, then it will do all – which is CPU intensive, best to declare with commas)
- transition-timing-function (ease is the default – you can use your Chrome Web Dev Tools to look at options to create your own)
- transition-delay (for how long before you begin this transition)
- transition – is short for all of those other properties, but the values must be listed in that order
Keyframes allow for more complex movements. Some Common Animation Properties to Know:
- animation-name (come up with something understandable)
- animation-duration (how long do you want this animation to take)
- animation-timing-function ( ease, linear, ease-in, ease-out, custom)
- animation-delay (how long before animation plays)
- animation-iteration-count (how many times do you want it to run)
- animation-fill-mode (sets how a CSS animation applies styles to its target before and after execution, which leaves it in its final position)
- Animation Shorthand – though I recommend not using it until you are a pro!
Just remember, just because you can, doesn’t mean you should!
@keyframes sunrise {
0% {
top: 1000px; /*location at the start of the animation*/
left: 500px; /*location at the start of the animation*/
box-shadow: 1px 1px white;
transform:scale(0);
}
100% {
top: 100px; /*location at the end of the animation*/
left: 300px; /*location at the end of the animation*/
box-shadow: 2px 2px 25px gold;
transform:scale(2);
}
}Let’s build one together. How about a simple moonrise. Open CodePen, we’ll do this one from scratch and learn about the long and shorthand CSS transition/animation properties, use some gradients, incorporate SVGs and other CSS properties we’ve been doing this week.
When complete, drop your animation in the CodePen Dropbox so we can check it out.
10:35 Mask Break

10:45 English with Ms. Yopp

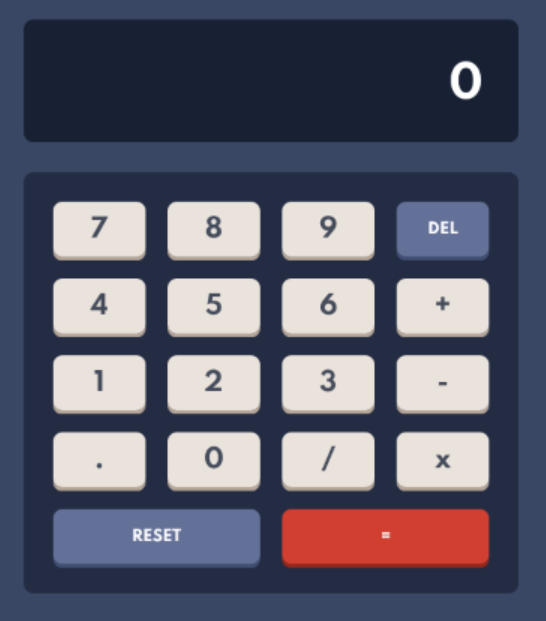
11:35 CSS Grid Challenge – Calculator

The Deliverables:
- Using the image as your guide, recreate this calculator using CSS Grid.
- Upload the project folder to the Server. Filename: CSS Grid Calculator
- Don’t forget to fill in the meta data in the head tag!
- Check for validation.
- Clean, commented code is a best practice.
Due: Thursday, December 9th.
12:15 Lunch

12:45 Tree Farm ReDesign / Grid Challenge
1:10 Mask Break

1:20 Production Time & Guided Support
- Moonrise or Sunrise Animation (due today)
- Purinton Tree Farm Web Redesign (Due Thursday, December 9th)
- CSS Grid Calculator Challenge (Due Thursday, December 9th)