Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Today’s Notes
- Today is an EHS B Day and Today is an Early Release Day for some
- Ashton – excused at 1:40 for appt
- Carter – you have a VSAC appt on November 29th
- Carter – early release at 1:30 today
- Interested in Vermont Tech?
- 11:30 – 12pm if you want to go ask questions and/or learn more
9:40 Attendance
9:45 Mobile Challenge Solution
9:50 Setting Up a Horizontal & Fixed Navbar
Yesterday we looked at a horizontal navbar with flex. Let’s tackle a vertical bar that’s fixed on the page for easy access. We’ll revisit some properties we’ve already used make this work. Specifically position.
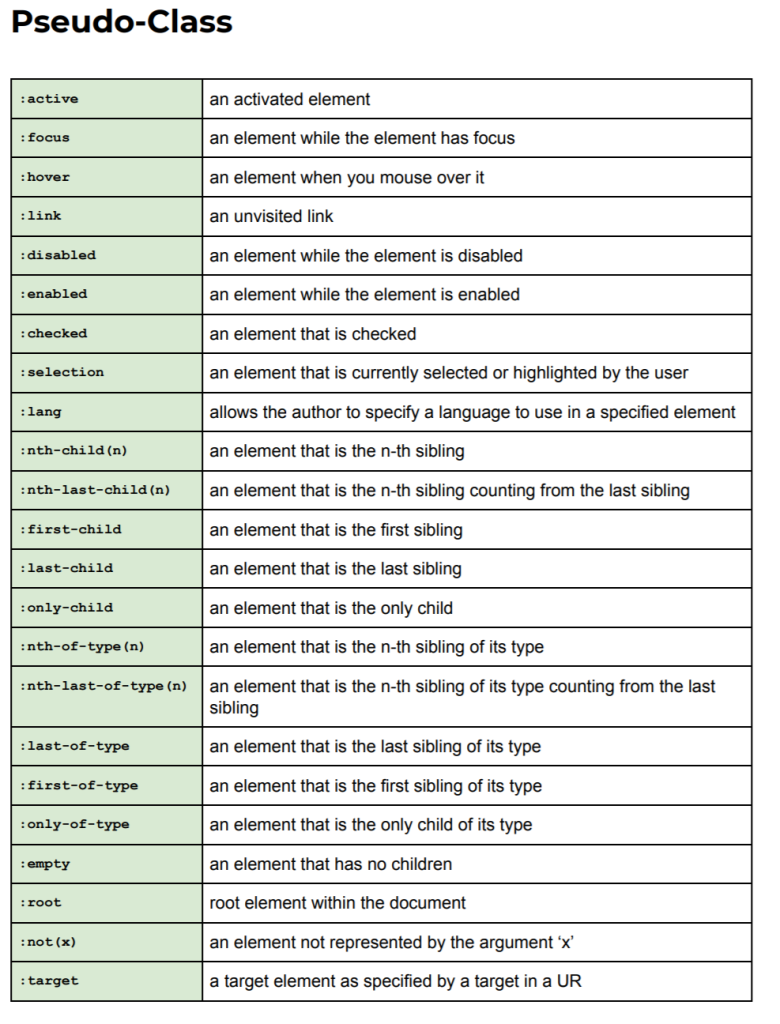
10:20 Pseudo Class Practice

Fork my Codepen and let’s play around with this handy code helper.
10:35 Mask Break

10:45 There Goes my Hiro Hero

HERO IMAGES AND TEXT
A Hero image or text is common description of using large format images and/or text to cover the top of a webpage. This is a nice styling option that can be easily accomplished with a little CSS and some positioning. Things we have been doing the past couple of days.
By placing the image on the CSS background property we don’t impact accessibility. It is simply a design and aesthetics choice.
Here are a couple of good examples:
Let’s make one ourselves and see how easy it is. You may consider this as a design option for your portfolio. A hero page is a great way to have a landing page to a portfolio.
11:15 CSS Two Ways
Check out CSS Zen Garden, a lot can be done with CSS. All we really need is some inspiration and some good coding skills.
You are going to create a website with two different stylesheets using the HTML code provided in this link.
Goal: Do something original. Feel free to add additional IDs, classes, div, semantic elements, etc…..
Deliverables:
- Paper Sketch of two designs (we call this wireframing)
- Website with two different stylesheets. You do not have to link the websites together with navigation, but if you do, you will boost your overall score.
- Valid HTML / CSS
- Commented Code as needed
- Head tag will all the necessary meta data
- A hero or half hero should be part of one of your designs
- FTP finished project to the server. Filename: CSS_Two_Ways (due Monday, November 29th)
Things you can try:
- grid or flexbox layouts
- font-awesome
- semantic html
- custom fonts and typography
- color palette
- cards
- responsive images
- add footer / header or additional html as you see fit
- gradients
- background images
- blend modes
- You may use any images you like from Unsplash, Pexels or our Placeholder sites we’ve been using
12:15 Lunch

12:45 Some Font Tools
1:10 Mask Break

1:20 Production Time and Guided Support
Two Navs
CSS Two Ways