Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org

Today’s Notes
- Welcome to Week 38
- Last Week of School 🙂
- Web Apprentice Certification Today
- CAWD 2 Final Grades posted by tomorrow on PS.
- Recognition Night is for you and it is on Thursday at 6:30. You are to arrive at 5:45pm.
- Rehearsal will be at noon on Thursday and last until 2:05. Take your items with you.
- Classroom stuff – time to take home. I will recycle/trash anything that is left in the classroom.
9:40 Attendance
9:45 Fitt’s vs. Hick’s Law & other fun stuff
Fitt’s Law has to do with the speed of human movement. If your most popular item on your menu is across the screen and very small, your design interaction is going to take your user a lot longer. So Fitt’s Law is the time it takes someone to select an object is dependent on how far they are from the object and the size of the object. If I couldn’t find something on a page – I’d have a …. Fit!
Hick’s Law has to do with the number of choices. The more choices an individual has to make, the longer the process will take. Like searching through the Steam Store, buying a greeting card, choosing a bag of snacks when you’re hungry. The more choices, the longer that process will take.
DNS, or the domain name system, is the phonebook of the Internet, connecting web browsers with websites.
A div is a generic block level element (it has not semantic meaning – like <nav>)
An element with position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
An element with position: absolute; is positioned relative to the nearest positioned ancestor. Here is a quick example if you forgot. Notice the position of the second div is positioned based on the parent.

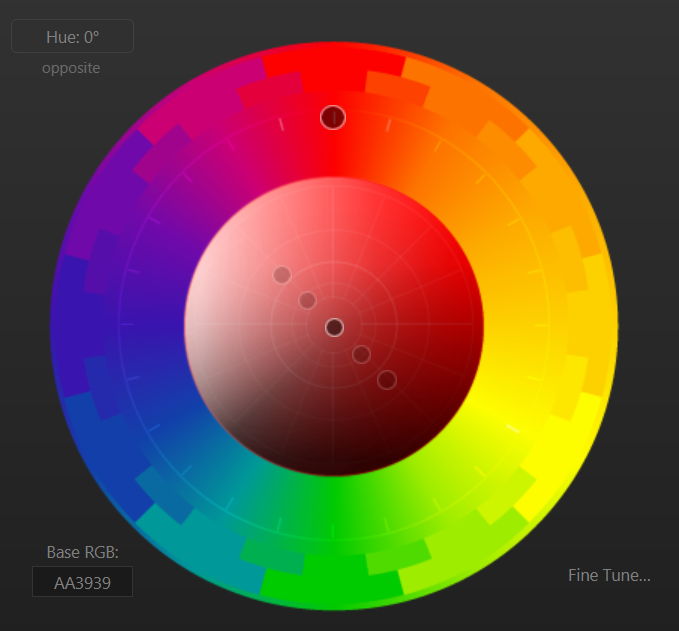
What’s opposite of Yellow? – Blue!
255, 255, 255 is full power – light is on – it is WHITE!
9:50 Bathroom / Water Break
10:00 Web Professionals Certification Exam

Please follow the instructions below to take your CWDSA exam. Make certain you have a reliable internet connection and are using a modern browser.
Your login credentials will be provided to you via email.
- Step 1 – point your browser to the testing site.
- Step 2 – login with appropriate credentials (which your instructor was provided). Login link is in the upper right corner.
- Step 3 – you will not need to change your password when you first login.
- Step 4 – scroll down to the Certified Web Designer Apprentice Exam and click to enter the exam environment.
- Step 5 – agree to the terms of the exam.
- Step 6 – the quiz should appear after the above agreement.
- Step 7 – the password to access the exam itself is CWDesign0622
- Step 8 – one can only move forward in the exam (one can not return to a prior question). You will have one hour to complete the exam.
- Step 9 – make sure you click the submit all and finish button before exiting the exam.
- Step 10 – Your completion certificate is mailed to me within within 2 business days after you have completed your exam. This will arrive via the Adobe Document Cloud as a PDF file.
- I will send a copy of your score and certification to you. School Email.
When you are complete, work on a sketch / design / project / book / magazine. Quietly. No games (why? because the screen can be disturbing to others.)
11:00 A Break or there about 11am

11:15am Game Celebrations and Feedback
Here is a link to all of our CAWD Games:
- Breakout | Game Developer Feedback
- Deception | Game Developer Feedback
- “Him” | Game Developer Feedback
- Starkinoid | Game Developer Feedback
- Cowboys: Hidden Valley Ranch | Game Developer Feedback
- Elementary (Working Title) | Game Developer Feedback
- The Big Fast | Game Developer Feedback
- Bonk Bat | Game Developer Feedback
Your Task: Play the game / provide some feedback. When providing feedback keep in mind that we are in prototype stage. Focus on the potential for game play and storyline. Do not write about how your button doesn’t work or there is clipping in your animation, etc…. Duh, we know that already!
12:15 Lunch

12:45 Focus on Literacy or Design Challenge
Books we enjoyed this year:
Dan A. – Attack on Titan, by Hajime Isayama
Yes I would recommend the series to others. As long as they are ok with a shift in narrative After a while into the series.
Jaymeson – Wizard & Glass, by Stephen King
I thought the book was a bit confusing but it was good there was a lot going one and i found the story to be paced rather quickly
Isaac – ReAnimator, by Jeff Rovin
I really liked this book because it’s an adaptation of the movie version of the original H.P Lovecraft story. It goes into a lot of detail about the characters’ wants and what their goals are as well as getting to know the antagonist and what his goal is. Very entertaining and at times will go into detail with the core that happens.
Renzo – Blood of Tyrants, by Naomi Novik
Its a really good read if you like to read fantasy since it gives a nice element of exploration. It also gives the reader some nice visuals as the text within the book gives a very descriptive layout of the world around the characters.
Hiro – The Wind Up Bird Chronicle, by Haruki Murakami
I think this is the best book that Murakami has made. I’ve read a few good books this year like Life of Pi, or Where the Crawdads sing but I think this was the best book because I didn’t know what was going to happen next. It kept me in all the way through and the ending was satisfying seeing that dude die.
Fern – Moon Knight Complete Collection, by Lemire & Smallwood
I really enjoy this book so far, the main characters are very interesting and the art in the book is very beautiful.
Jack – Circe, by Madeline Miller
Circe is an Excellent book, I highly recommend it to others.
Dan M. – Vinland Saga, by Makoto Yukimera
This graphic novel/manga is my favorite series of all time and I would totally recommend it for anyone who finds action or a more serious manga to be entertaining. It goes in depth in semi fictional norse history and never has a dull moment.
Carter – Auguries of Innocence, by William Blake
Poetry is definitely a come-and-go type of genre. People either love it or hate it, and there isn’t really any in-between. William Blake’s poems revitalized my liking of poetry, and the way he writes without boundaries or trying to appeal to any common person really brought together my idea of real poetry.
Jasper – Land of Stories, by Chris Colfer
I enjoyed the book a lot and I’ve also read the others in the series and they were good as well.
Ashton – The Twilight Saga, by Stephenie Meyer
Rating: “Bad, but Amazing”, Recommendation: “Not unless you hate yourself”
Ryan – Project Hail Mary, by Andy Weir
It’s an excellent book to read, I actually look forward to reading it, and it’s a real page turner. I would very much recommend this book to anyone that likes space-like books, or someone that likes interstellar books or aliens in general.
Owen – Winger, by Andrew Smith
I personally think the book was a great read, I’d definitely recommend it to someone else. It is filled with teenager things, real life scenarios (some), and just allows for other people like me to feel really connected to the book itself.
Vincent – Vagabond, by Takehiko Inoue
Absolutely amazing. A classic. I would recommend it to anyone who can stomach some gore and likes a good story with absolutely stunning art, just talking about it makes me want to read it again. I’m not good at describing things that I like a lot but take my sporadic typing as the highest praise I can give.
Mr. Bohmann – Will, by Will Smith
A really honest memoir and a good look at the person behind the movies and music. I read this before the Oscar’s debacle. I think his actions at that event can be traced to the first chapter of the book where he watches his mom get abused by his father and he feels guilty about doing nothing about it.
1:10 Break

1:15 Production Time & Guided Support
Outside time – Weather dependent