Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Today’s Notes
- Today is an EHS A Day
- Classroom switcharoo after break. Game Teams will be released to move next door.
- You are moving:
- monitor & Cables
- Computer, keyboard and mouse (you can give me back your tablet for now)
- All Students, clear and clean your areas (floor too) and be prepared to move to your designated station. It will be chaotic, it will be fun. Handle machines with care.
- Take your chair with you.
- Note to me – Dietary Restrictions question…
9:45 Resume
You are required to bring a printed resume to the competition to present to the judges. Please take five minutes out of your time now to find your resume.
- Look over your resume and update as necessary.
- Download a copy as a PDF. Make sure your name is on the file
- Email your resume to me (I will print for you)
9:45 Unity -Using Triggers for PowerUps – Shields & Let’s add some Audio!

Adding power ups to our game creates a scenario where it’s necessary to use conditional logic. If the player collides with a power up, they should have the abilities of that power up active.
However, sometimes those special abilities interact with other systems in the game. For these reasons, it’s important to pay close attention to how our IF statements are structured. Once we enable a power up, we do want it to go away after it is used.
We’ll use boolean variables for this.
The OR operator is represented by two vertical pipes || which are typically located above the Enter or Return key on your keyboard. If the values on either side of the operator are true, then the whole statement will be true.
if (true || true) { // ...this code WILL execute, because both values are true. }
private void OnCollisionEnter2D(Collision2D collision) //collision contains all of the information we are colliding with
{
//lets test
if (collision.transform.CompareTag("obstacle"))
{
if (shieldIsActive == true)
{
shield.SetActive(false);
shieldIsActive = false;
Destroy(collision.gameObject);
}
else {
uiController.ShowGameOverScreen();
}
}
}
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.CompareTag("collectable"))
{
collectedCoins++; //this will add one to each coin collected
sfxManager.PlaySFX("Coin"); //where "Coin" is the name of the audio clip
Destroy(collision.gameObject);
}
if(collision.CompareTag("AirJump"))
{
airJump = true;
Destroy(collision.gameObject);
}
if (collision.CompareTag("shield"))
{
shieldIsActive = true;
shield.SetActive(true);
Destroy(collision.gameObject);
}
}We’ll apply the logic we used to our Power Jump (airJump) to our shields.
Audio
No game in complete without music and sound effects. Let’s add a looping music track that will play at the start of the game, along with a different music track for when the game ends. We cab also add audio clips that will play when the player collects coins.
An Audio Listener is another component that listens for sounds. By default, this is attached to the Camera, so typically you won’t need to add Audio Listeners manually. When we have an Audio Listener, we also need an Audio Source Component. Unity can handle many different types of audio files.
10:35 Mask Break

10:45 The Big Move

Game Teams first, then we’ll move animation and web teams in. See me for your designated locations.
11:00 Skills USA

Welcome Animation and Web Design teams.
This work area will be your workspace for the next week.
Your classroom will open at 9:20 each day. No drinks or food on your stations. I’ll show you the drink shelf. Use it. Grab by the end of the day or lose it. (You may eat lunch at your computer in CAWD 2 only)
Attendance, lunch and breaks will all follow the same schedule.
If you don’t know someone in the room, introduce yourself. We are all on the same side!
April 7th – Competition Day. Our room will be open at 7:15am.
Competition Prompt will be given at 8am and you will have until 2pm. Hard Stop. More on this next week.

In Class we reviewed The Illusion of Life video about the 12 principles of animation. The principles are just that, the fundamentals. When using many of the principles well and with intention, your animations turn out sooo much better!
First, take a quick view of the 12 Principles of Animation. With your partner discuss which ones you think are most effective and decide which ones you’d like to incorporate as much as possible in your animations.
Second, look over this long list of animation exercises that I’ve collected for you.
With your partner, select any (3) three of the exercises from the list
- Create a storyboard for each animation you want to attempt (storyboard templates are under the whiteboard)
- Create each of your animations (keep your favorite animation principles in mind) in Blender with your partner. Each animation should be 8 – 10 seconds.
- Render each individual animation in Eevee with good lighting, paying close attention to framing of your camera and your composition. Think about setting/staging/secondary action, Save as .mp4s.
- Edit all of your animation clips together using Adobe Premiere or the Blender Video Sequencer. Add a title screen with your Team Letter and save as animationpractice_teamletter.mp4.
Save in Public Drive / SkillsUSA.
This project is due by Monday, April 4th at 9:45am. We’ll watch together.
*Think about your workflow together with your partner. Who is the creative designer, who is the modeler, who is the storyboarder, who is the video editor, who does special effects, how will you agree on when your project is complete? A good team knows how to work together. So let’s use this time to practice.

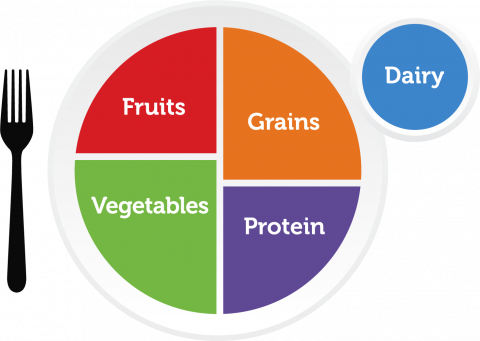
I am sure you have a favorite food. However, do you have a favorite food from every food group? First you’d need to know what the five food groups are. Here is some information from the USDA, which calls the five food groups MyPlate.

This week’s exercise is going to test your ability to follow directions and develop your team workflow. I encourage you to stick to the deliverables.
The client wants:
- A website 960 pixels wide
- Centered Navigation with links to all pages
- A Home Page/Landing Page with general information about what MyPlate is
- Header with the Food Groups Logo and an h1 (Title: USDA My Plate)
- A page for each food category. Each page will have:
- Header with the Food Groups Logo and an h1 (ex: Fruits)
- Navigation to other pages
- Two Column Layout
- Image of your teams favorite food in that category with caption
- A Paragraph of text on Why your team thinks this is a great food
- An unordered list of foods in this category
- All pages link through a navigation menu
- Use Colors in line with the logo
- Responsive design
- Mobile breakpoint at 480px for smaller screens
- Head Element should have your team letter (as author) and Titles for each page
- No HTML/CSS validation errors. HTML Validator Link | CSS Validation Link
- No Accessibility errors using the WebAim Wave tool (warnings are ok)
- Wireframe of Home Page & One Food Group Page (Wireframe is a paper design for Desktop only)
This project is due by Monday, April 4th at 9:45am. You will place the entire website on the SD card I will provide you.
*Think about your workflow together with your partner. Who is the creative designer, who is the coder, who does the wireframe, who is the validator, who manages the time and project deliverables? A good team knows how to work together. So let’s use this time to practice.
12:15 Lunch

12:45 Skills Continued….
If you are here in the afternoon, use this time for Skills practice and production.
1:10 – 1:20 Mask Break

1:50 Dailies and Clean Up
We’ll do some quick screenshots or viewport renders to see what we’ve got. Place Dailies in the CAWD2 Dailies folder