Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Today’s Notes
- Today is an EHS B Day – EHS students will leave today at 11:55 for lunch only if you have an afternoon class
- Carter – if you are here – early release – 1:30 for Milton bus
- Google Folders – Create your Week 21 Folder if you have not already – stay organized
- Cawd Server – we will not be using much more. Projects will be submitted through Google Classroom in most instances.
- Reminder – early lunch on Thursday and Friday
- Feedback slips – please share them with your presenter groups
- Desktop Clean Up – let’s do this
- Cawd Desktop reset – use a background found in the nav menu on the dayplan
- Move all your files/folders on your desktop to one folder – or organize them and delete!
- kudos to you, big ups, high five, pat on the back if you already have a clean desk and desktop!
9:40 Attendance
9:55 Digital Thaumatropes and UV Textures

Let’s continue working with our thaumatropes and build out:
- Texture painted version
- UV image Version
- for this version, send the images of your thaumatrope to yourself
- Create two image textures
- Assign each texture to each face of your cylinder using the UV editor
- This is a review of working with image textures and UV islands
- I’ll do one as a review

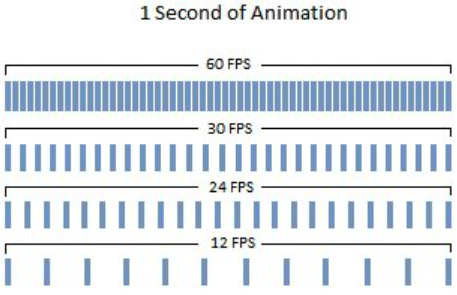
Keyframing is a fundamental skill in animation. To make a sequence have motion, objects move through frames – 24 frames by traditional animation standards all the way up to 60 fps (frames per second) for multimedia presentations. Most modern animations are 60 FPS.
Points of action, rise, fall, speed, direction all happen between the keyframes. A keyframe is a location on a timeline which marks the beginning or end of a transition.
10:35 Mask Break

10:45 Pre – Production Sketch / Concept Art- Control Panel Assignment
Our first animation project of the quarter is going to be a control panel. The purpose is to brush up on some skills that are essential to creating a good animation:
- Pre-Production Concept Art
- Modeling
- Keyframing
- Materials
- Post-Production
One of the things I liked most about Star Trek and just about any genre of science fiction is the control panels. A simple animation with a few keyframes will help you create a nice control panel
Remember, the simplest way to make the lights is to make parts of your mesh emissive, add a color and turn the color on and off using Interpolation – Constant when looking at your keyframes.
Part One:
Pre-Production: Using one, two or three point perspective illustration skills, create a prototype / concept art of your very own control panel. The more detail you add, the better. As you may not always be the modeler. This is the job of the concept artist. You must have your concept art approved by me first before opening Blender.
Give your control panel a unique name (ex. litespeed2000)
Part Two:
Modeling: Unleash your creative skills and create your very own control panel in Blender from your concept art.
Your deliverable will include at least 5 blinking elements. (could be blinking lights, sliders, knobs, levers….)
using keyframing. Animations limited to 10 seconds max.
We’ll continue this project on Thursday. Showcase on Friday afternoon. Filename:ControlPanel
11:30 Presentations Continued – Senior Portfolio
Presentation Order and How to Prepare
Presentations will take place on Monday starting at 10am and at 11:35am. Wednesday at 11:30am.
(Talking points) During your presentation you will:
- Walk us through your portfolio / What inspired the design of your site?
- Discuss your design inspirations and challenges
- Summarize the results from your usability report & changes that you made
- What are you most proud to show us from your portfolio?
- What area would you like to improve with your website?
- Share one of your fun facts or something from your extra page
- What are your plans for next year?
| Monday | Wednesday |
|---|---|
| Fern | Dan M. |
| Jasper | Carter – Monday |
| Owen | Jack – Monday |
| Ashton | Ryan |
| Isaac | Hiro |
| Renzo | Vincent |
| Dan A. | Jaymeson |
Feedback – Feedback is crucial to improving and revising our work. Feedback is sometimes harder to give than to receive. Good feedback is specific.
Use the Feedback Form I’ve handed to you.
Feedback Groupings
Group One: Jack, Vincent, Fern, Ashton, Ryan
Group Two: Hiro, Jaymeson, Carter, Jasper
Group Three: Isaac, Renzo, Dan A, Dan M, Owen
Use your best handwriting. Don’t forget your name.
12:15 Lunch

12:45 Focus on Literacy

1:05 – 1:15 Mask Break

1:15 Work Time and Guided Support
Monday and Tuesday included reviews and practice working in one and two point perspectives.
Today, tackle Three Point Perspective Drawing. This is considered the most complex of all the linear drawing concepts.
Three Point Perspective uses three sets of orthogonal lines and three vanishing points. Here are some examples to give you an idea of the technique.
Just as we did yesterday, view the tutorial. Feel free to riff or play it straight and do the same as the tutorial.
Name your drawing and post on top of your illustration from yesterday. We’ll take a look as part of today’s dailies.