Class Hours: 9:40 – 2:05
Mr. Cronin
Notes
- Wednesday! National Technical Honor Society is tonight!
- Today is a “White” day at CTE. No CTE academics. Callbacks:
- Jerry to US History @ 12:45
- Ariel to Math @ 12:45
- Xavier to Math @ 12:45
- Brodey to Chem @ 12:45
- Philip to Chem @ 12:45
- Mimi to Quinn @ 12:45
- MHS early release after our afternoon break.
- BFA early release – Logan you can go to lunch at 11:20 – make sure you make your bus.
- Any missing work can be turned in today, as it is Wednesday. Upload the work, and let me know when ready to be graded.
- We are going to be hosting three visitors tomorrow from 9:35 – 10:35 tomorrow. As we are working with Web Design I would like our Vermont Silver Medal team to work with them, allowing them to shadow you as you work. (And of course extra credit). Joshua and Jerry – sound good? And I guess they just added a third – Bergeron, you interested? Granger?
- Finally – I had to speak to Jered about being on his cell phone during 1984, and he clapped back with “But Hayen is on his watching anime the entire time!!”. If we see students off task let me know, but this doesn’t mean that you should be off task. We all want to be going the same direction during class, some of you are about to be legal adults. Try to stay on task as best you can.
9:40 Attendance and Article
9:45 NTHS Rehearsal

- Jerry Batres
- Logan King
- Mimi Lodestone
- Joshua Mathieson
- Brennan Militello (Please let know he is in Europe and won’t attend)
- Jered Nelson
- Finn Porter
- Brodey Thibault
Head down, listen, and ask all your questions at the rehearsal as the answers are there, not with me when you get back. Ask about:
- Timing / when to arrive
- Clothing
- Stoles
- Anything that comes up….
If not at NTHS you will have the AM for production.
AM Production

10:35 Morning Break (10 minutes)

- 10 Minute break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
10:45 Web Design

- Responsive Web
- Media Queries
- ID’s
- Classes
11:15 CAWD Project: Debate Website using Responsive Design

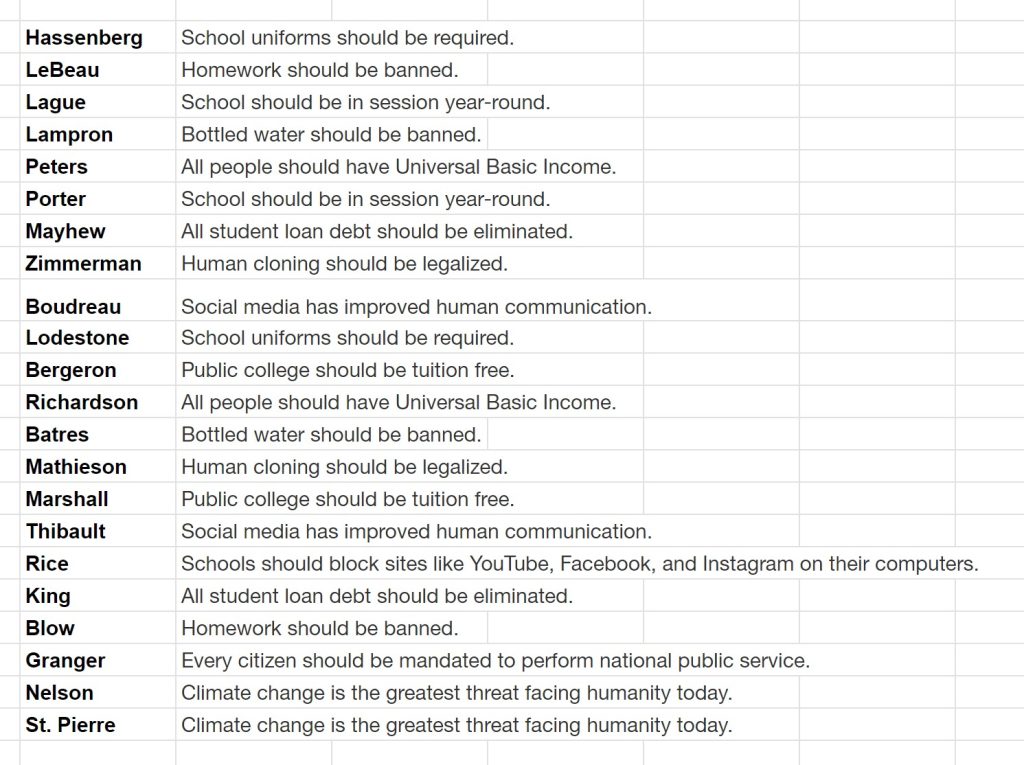
This week we are going to create a website which will be based around one of the following topics.

Whatever side you pick, you are going to act as a PR company where you need to pitch your side, your agenda, and make us believe and listen to your point of view.
On the Desktop side of things 1200 pixels in width and up:
- Choose one side of the argument to lobby FOR
- Use a heading, a paragraph, and an image to make your point
- All text must be your own words – impress us
- Use bright, vibrant, interesting colors, but don’t give us fruit salad – make it look professional
On the Mobile side of things 1199 pixels in width and down:
- Chose the other side of the argument to lobby FOR
- Use a heading, a paragraph, and an image to make your point
- All text still your words
- Use a black and white color scheme – no colors at all. Again, make it professional.
Create a single html file called “index.html” inside a folder called “(lastName)Debate”. Put all other accompanying imagery inside.
This project will practice:
- Responsive Design with Media Queries
- ID’s and Classes (almost guarenteed)
- Working with color palettes that are both vibrant and black and white, while still being professional
11:35 Certification Prep Introduction

As we move farther into the web semester our next target is the Web Design Certification exam which we will all take in June. This is called an IRC, or “Industry Recognized Credential” which is a 3rd party assessment of your skills. I don’t make the test, I don’t grade the test, it is online, and cost about $100 a student. CTE thinks you are worth it, and pays for this in full, regardless of how you score. All we ask is that you give your best shot. You get 60 minutes to answer 70 questions.
Much of what is on the exam is hands on practical work, such as “how to code a table”, or “what is a media query”. As with any certification exam, there is also content which is more “rote” – where you just have to memorize it. Do it again and again, repeatedly.
As some of this content isn’t really easy to do hands on, I have created a small web application called Study Guide. This Study Guide pulls from a bank of questions that has been built over the years to improve your knowledge in Web Design. Will it be what is on the test? Some will, some won’t (again I don’t create grade it). Regardless, it improve your knowledge.
This Study Guide is similar to other online learning tools you may have used:
- You have to reach a certain score
- You have to reach that score at a certain level of accuracy (spam clickers in pain)
- There are pass phases that you will show me when you are complete
- Once you are complete, raise your hand, get checked off, and you move onto your CAWD work
Typically each day we have a prize for who finishes first. The house rule is typically the person who finishes first that day can’t get the prize twice in a row. Let’s see how it goes. These prizes are super important to your life, like a free Ferrari or the ability to live forever (not really). They are badges you can place at your computer to start telling other people “Hey, I’m the business”. They are dumb and silly – yet the most amazing things ever.
Study Guide is aways 100% open web / note / book. You can make a new tab (or select the question and search) whenever you want to. As long as I see your Study Guide passphrase each day (on your screen) you get credit. You finish in 4 minutes, or 45, nobody cares – but the more serious and faster you take it, the more prizes you win and the more time you have to work on CAWD work.
Early on I am going to have the settings in a “learning mode” which won’t hurt much when you get questions wrong. As we move through the quarter the rigor will go up:
- The amount of questions will go up
- The percentage accuracy will go up
- Etc.
It creates some good natured competition, let’s you work at an independent speed, and prepares you for the Certification Exam in June.
Today we are going to give it a dry run.
Ready?
12:15 Lunch (30 Minutes)

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:45 Attendance and Article
12:50 1984

1:10 Afternoon Break (10 minutes)

- 10 Minute break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
1:20 Afternoon Production

- Debate Website using Responsive Design
- “index.html” inside a folder called “(lastName)Debate“
- DH30
- In folder called “DH30Eye”
- Week 30 Agency
- “(lastName)Agency_1.jpg”
- “(lastName)Agency_2.jpg”
- “(lastName)Agency_3.jpg”
- … or if an animation …
- “(lastNAme)Agency.mp4”
1:55 Dailies

2:00 Dismissal
