Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Twenty Three
Today’s Notes
- Today is an EHS A Day
- February 17th is National Random Acts of Kindness Day
- Badminton in the Gym
- One week to vacation
- Monday, Storyboard and Modeling are due!
- 12:10 upload SkillsUSA deliverables
9:45 Attendance and Let’s begin
9:50 SkillsUSA

Each team will have different work this morning based on your chosen competition:
Read your teams assignments carefully. A big part of the competition is being able to follow the guidelines that are written for each competition.
By Friday at lunch – create a folder with your two names on the Public inside of the weeks “skillsUSA” folder. The folder is found at Public/CAWD. For example if Mr. Cronin and Mr. Bohmann were working together the folder would be:
- “croninBohmann”
Create your folder in the discipline you are working in. DO THIS FIRST

See Mr. Cronin’s Dayplan for specifics – read carefully

See Mr. Cronin’s Dayplan for specifics – read carefully

Create a web page called SkillsUSA Game Design Teams 2023.
Your page will include:
- An h1 with the name of the webpage
- An h2 that says “Meet this year’s teams”
- A SkillsUSA logo somewhere in your design
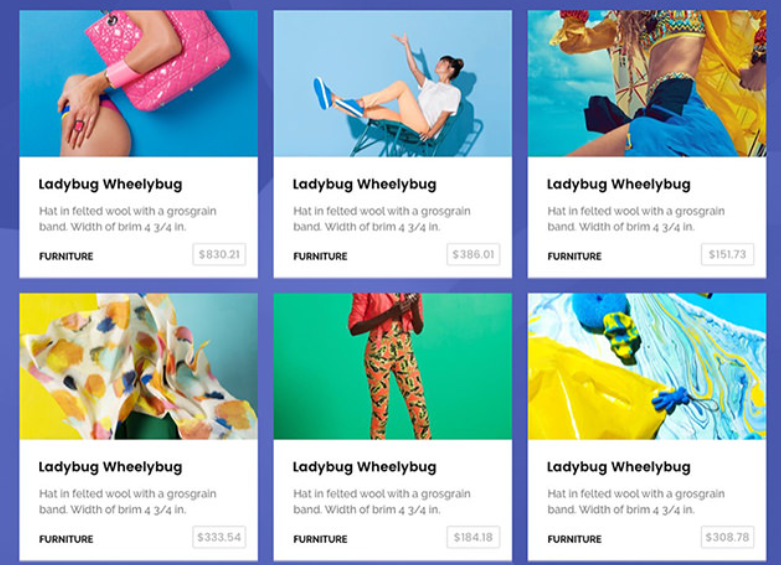
- Team Cards – Each Team will have its own card – (look up web info cards for some reference/design ideas):
- image of the team
- game name
- short game description
- custom font to match the idea of the game
- a border or shadow on each card
- three cards across (no more no less!

Your cards can be any shape and any size just make sure they all are the same and look related in their design. All cards must be the same size and three across.
ProTip: To make your images responsive to their container:
img {
max-width: 100%;
height: auto;
}There are 9 game teams. As an entire web group – meet up together in the back of CAWD to split up some of the tasks required to build your project:
- Who will take team pictures
- Who will edit photos so they are not massive in size (1024×768) is a good size to edit to
- Who (multiple) will figure out the name of each team’s game and write short summary
- Where will you post the resources for all web teams to gather
After you meet and figure out the details, begin the work.
Upload your completed project to your team folder. It is only one page.
- Your page will be called index.html
- Images will be in an images folder
- CSS will be in a css folder
- Include an image for your planning document – we’ll call this a rough wireframe (this means you will sketch your design on paper
- Include a swatch of the colors you intend to use (jpg or png) is fine
- adobe color, paletton, https://coolors.co/ are good places to go to get a color palette
- Last – test to see that I will be able to view everything in your submission folder!
As always, validate your code – HTML / CSS. Practice commenting and organizing your code.
10:35 Break

10:45 Animating with Shape Keys in Blender

Shape Keys are a powerful tool that allows you to move and manipulate geometry in a non-destructive fashion. You can store those geometry changes as named keys (shape keys) and then use them alone or in combination.
Let’s start by using Shape Keys to animate the mouth and eyes. We’ll play with the monkey to help us get a better understanding of how the keys work. The shape keys are found in the vertex menu in the properties panel. Blender will remember the various shapes that you model in the character.
Shape keys are like add ons. You can animate them with keyframes.
Drivers can be used to control the shapes. A bone can be a driver. Let’s add a driver to the Monkey so that when the control changes, so does the shape key.
11:30 SkillsUSA

12:15 Lunch

12:45 Literacy in Practice

1:10 Break

1:20 20% Production Time & Guided Support
- PSA Asset Modeling – Due February 20th
- PSA Storyboard – Due February 20th
- 2D Objects animation – Due February 22nd
- 20%