Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Fifteen
Today’s Notes
- Today is an EHS A Day
- Last CCV class day is tomorrow. Drawing – Last Bus
- Python – day will be used as catch up and complete – if already complete – congrats
- Game Day – food sign up – want to bring something?
- Visitors today –
- Cameras – are you done? Check your camera in with me.
- PE will be in PreTech 3 Classroom
9:40 Attendance
9:45 Last Presentation – Schuyler
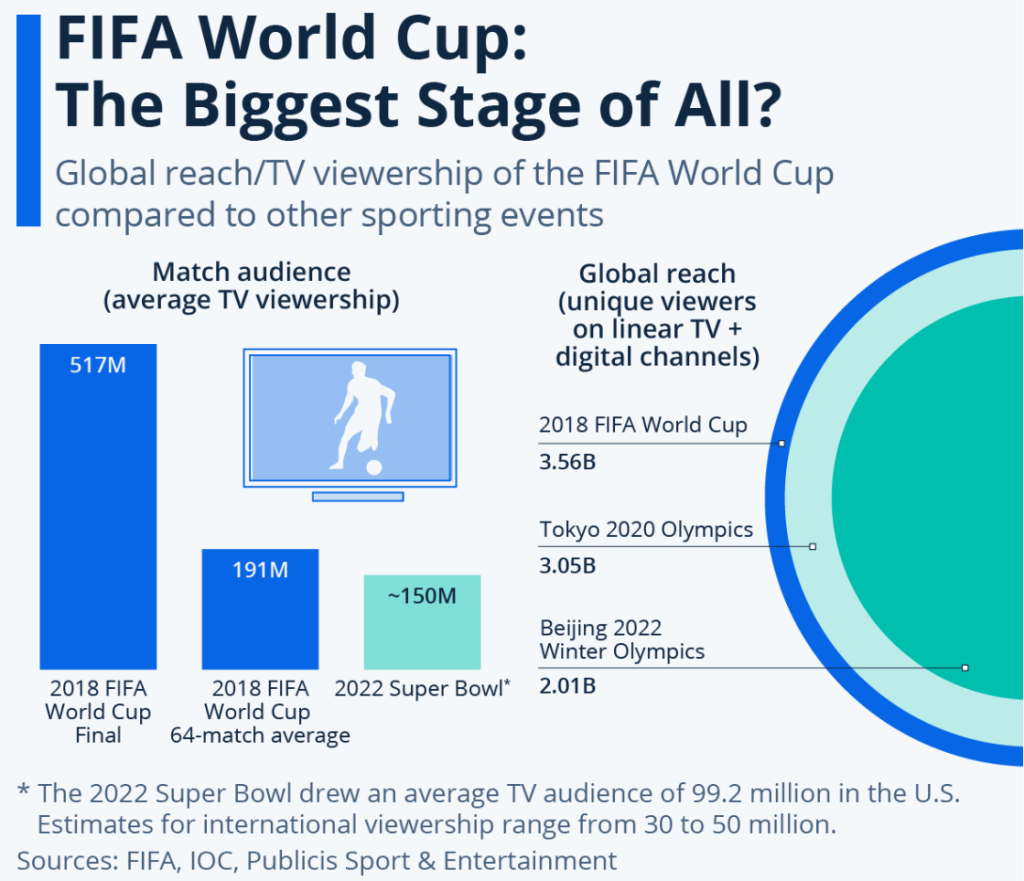
9:50 Graph of the Week

Third place match is scheduled for 9am on Saturday – Croatia vs Morocco
10:00 CSS Calc

Calc is a newer specification which allows you to do Math calculations in your CSS. Math, why would you want to do math?
- Works well with: length
- Works well with: time (animations & transitions)
- Works well with: numbers and integers (like font sizes, margin and padding)
- Addition +, Subtraction -, Multiplication *, Division /
- Can use with different uses (like subtract 25px from 40%)
- Great for setting Type Scales
- Lastly, showing math is easier to understand when you see it in the code
Let’s practice some Calc() on this CodePen and see how it applies Be sure to Fork the Pen.
We’ll add the Calc() properties and try it all out.
Calc() makes this easier to read and see what you are coding. calc(25% – 1%);
The first thing you might notice is I set the justify-content: space-around;
So for the flex-basis you see that for column 1, a half percent goes on the left and right side of the column to make it 25%.
The real power of Calc() is the ability to mix units! Let’s try that out too.
For Example: transform: rotate(calc(10deg * 5));
Challenge: Use the Minor Third Scale from https://type-scale.com/
Show using Calc() the documentation of how these font-sizes are derived.
Fork this CodePen for this challenge
Rename your CodePen Calc() & Custom Properties
/*a little bonus to make something fit across screen */
width:100vw;
margin: 0 calc(-50vw + 50%);10:35 Break

10:45 Visitor Hour
I’m not entirely sure how many visitors we are going to have. Although we are going to use this time to take a look at your mood boards that you put together for your portfolio.
We’ll go by rows – starting with row 1 – Ryan, Matt, Emma
11:30 Variables in CSS

Clean code is always a good goal to work towards. To reduce redundancies in your CSS you may want to learn about creating variables. I had a professor use the term DRY out your stylesheets (Don’t Repeat Yourself)
You might have seen custom properties when inspecting a page. They usually begin like this in your CSS Stylesheet:
:root {
--color:red;
--font-size-large: 2rem;
}
p {
color: var(--color);
.specialtext {
font-size:var(--font-size-large);The CSS syntax for creating a variable is as follows: var(–name – value)
Where you place your variables matters. They follow the cascade in Cascading Style Sheets (CSS)!
We can create both global variables – defined in the :root and we can also change them at the element level
:root {
--bg-color: #fff;
--main-color: #000;
--secondary-color: #222;
}
/* Elements inherit variables from their parents. */
body {
background-color: var(--bg-color);
color: var(--main-color);
}
/* Elements can define their own values and variables, overriding inherited ones.*/
body.dark {
--bg-color: #080808;
--main-color: #fff;
--secondary-color: #ccc;
}Let’s tackles some basics with variables while also improving our code from earlier where we worked with type scales.
ProTip: You may want to use the type scale variables with your projects. Consider saving this snippet.
12:15 Lunch

12:45 Literacy in Practice

1:10 Break

1:20 20% Production Time & Guided Support
- 20% For Week 15
- CSS Two Ways