Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Thirty Two
Today’s Notes
- Today is an EHS B Day
- Happy 18th Birthday Asa !
- Hireability – Friday
- Eric 10
- Tom 10:30
- Web Designer Apprentice Exam
- 4th Quarter Progress (mid term) is tomorrrow
- May 17th, May 24th WorkKeys testing. If you scored 5 or better, you will not have to retake those tests. I’ll let you know (when I know)
- May 29th Memorial Day – no school
- Horatio Alger Scholarship – lots of money to give out – not enough applicants!
- To apply: Career/Technical Scholarship
9:45 Unity – Adding a Timer Function

Can you think of some reasons to add a timer to a game?
Adding a timer can really enhance the game play, user experience and serve as an essential part of your game mechanic or core game loop. I mean what would be Stardew Valley if it wasn’t for the whole day / season storyline…
A basic timer is pretty easy to set up. Not too much code. After that, you can get much more complex depending on your game needs. Below is a bare bones countdown timer.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
//This is a timer that can be used for a countdown. Pretty basic.
//You'll notice that we are converting the float to a string and then removing the decimals "f0"
//try "f2" if you want two decimals
//Time.deltaTime is the speed at which the game is running
public class LittleTimer : MonoBehaviour
{
public float easyTimer = 10.0F;
public TMP_Text timerText;
// Update is called once per frame
void Update()
{
easyTimer -= Time.deltaTime;
timerText.text = easyTimer.ToString("f0");
if(easyTimer <=0)
{
easyTimer = 0;
}
}
}The following code is another countdown timer variation. In this scenario we add a boolean for when to run the timer. In this case we set it to true when the game begins. Then, the timer will run.
You could use a Trigger or Collider to set your timer to true, and then run the timer. This might be handy on a powerup or enemy. A boolean checks for true or false. So we can run the timer when the boolean is true.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class CountDownTimer : MonoBehaviour
{
//Variables
public float targetTime = 10.0F;
public TMP_Text timerText;
public bool timerRunning = false; //BTW if we did not write false, it is the default
private void Start()
{
timerRunning = true;
}
void Update()
{
TimerStart();
}
//we can write a method for when to start the timer
//this could be placed in an onTrigger Situation
void TimerStart()
{
if (timerRunning && targetTime > 0)
{
targetTime -= Time.deltaTime;
timerText.text = targetTime.ToString("f2");
}
else
{
TimerEnded();
}
}
void TimerEnded()
{
targetTime = 0.0F;
timerRunning = false;
Debug.Log("timer ended");
}
}
Don’t discount the Asset store. Depending on your needs you can find several drop and drop timers. There are many advanced timing functions like storing time, multiple timers, etc… See for yourself.
10:15 Game Sprint
Continue to add to your RollerBall –
- Add Terrain
- Add additional game objects
- Add additional collectables, ramps and challenges
10:35 Break

10:45 SceneManager & Multiple Scenes

Scene Build in Settings – Let’s look at
Games will commonly start on a home or title scene that is shown before gameplay begins. Home screens often include some graphics, display the name of the game and offer the player a chance to configure some game settings. When the player is ready to start, he or she will click on a button to begin the game.
A settings screen may ask the user to enter a player name and adjust other settings like volume and difficulty level. Once the player has selected all of their options, they can usually click on a button to return to the home screen or begin playing the game.
The Unity Canvas allows you to add buttons to your scenes very easily. To add a new button, just select “GameObject” from the top menu, then choose “UI” and then “Button“. This will place a basic gray button on your scene with the text “Button”
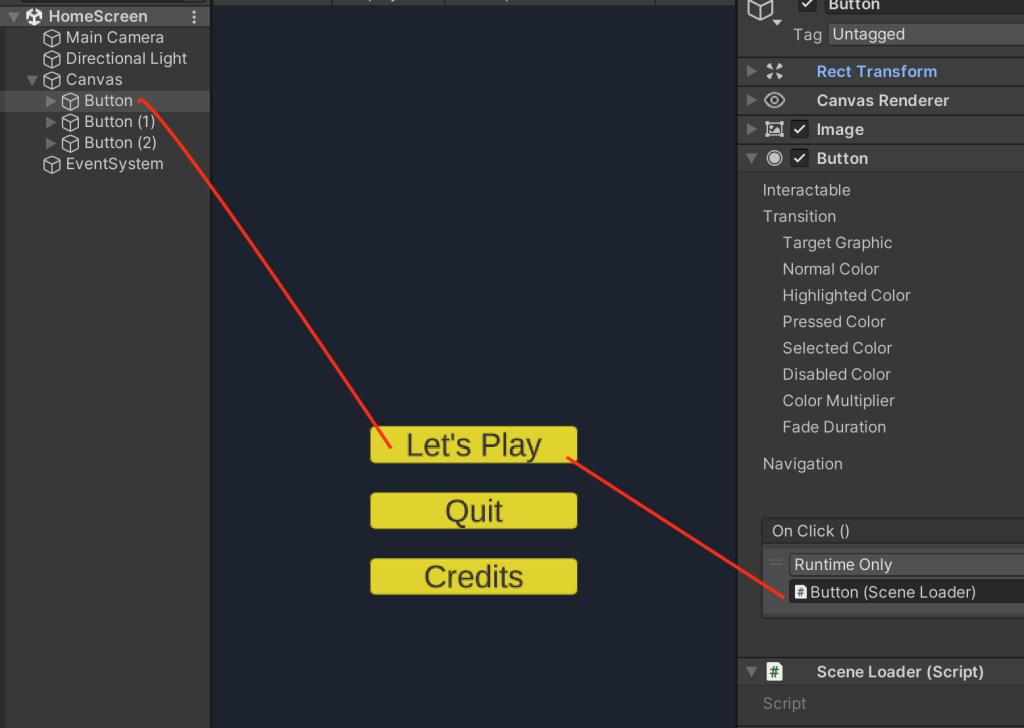
Let’s create a Home Screen (Scene) for our RollerBall Game. This will also allow us to review how to set up buttons. We’ll need to create a SceneLoader Script because buttons are only useful if they perform some action when clicked by a player. We’ll attach this SceneLoader Script to each of our buttons that we create.
When a button is clicked, Unity can call one or more functions in response. To link your script functions to a button, click on the Button object in the Hierarchy. You will see an “OnClick” section in the Inspector panel. Initially, the list is empty, so your button won’t do anything.
Remember that you can attach a script to any GameObject, so your script function that handles a button click could be attached to the Button object itself, any other sprite on the screen, an empty controller object, and so on. In our example today, we have selected the button itself, named “PlayButton“.

Once you select a game object, the “Function” drop-down box will display a list of all the components on the object, including all scripts. In this example, we have attached a script called “ButtonClick” to the PlayButton object, and you can see that script in the list.
On our Roller Ball game, lets add a UI.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement; //needed if we are managing scenes!
public class SceneLoader : MonoBehaviour
{
public void QuitGame()
{
Application.Quit();
Debug.Log("Quit Game");
}
public void LoadGame()
{
SceneManager.LoadScene("RollerBall");
SceneManager.UnloadSceneAsync("HomeScreen");
}
public void LoadCredits()
{
SceneManager.LoadScene("RollerCredits");
SceneManager.UnloadSceneAsync("HomeScreen");
}
}Exiting or Quitting a Game
There is one last important consideration when publishing a standalone game. How do players exit
the program? When running in the Unity IDE, you can easily start and stop the entire game by clicking
on the “Play” arrow button above the Game tab.
However, regular players won’t have that option and are limited to the UI options you have included within the game.
None of our little mini games we’ve made have included any sort of “exit” feature that players can use to stop the game. You will commonly want to include a button on some scene that will allow users to exit the game. When that button is clicked, call the Application.Quit() function to cause the game to exit.
// this function can be called by a button click event
public void QuitGame()
{
// exit the game entirely if running as a standalone program
Application.Quit();
}11:30 Game Publishing
Credit Scenes
In Unity it is very simple to create a rolling credit scene to honor yourself or your development team.
To create a credits scene, just create a new empty scene and add a UI Text object.
In the Text properties, add a line for each person to whom you want to give credit.
Then position the Text object so that the top of the text area is at the bottom of the scene. This means that the Text object is not visible when the scene first loads. You can then write a script to slowly move the text object up the screen.
void Update()
{
transform.Translate(Vector3.up * Time.deltaTime * 50.0f);
}
//This simple line of code will move the whole UI Text object up the screen each time
//Update() is called, many times per second. You can adjust the speed by making the
//numeric value at the end (e.g. 0.7f) larger or smaller.
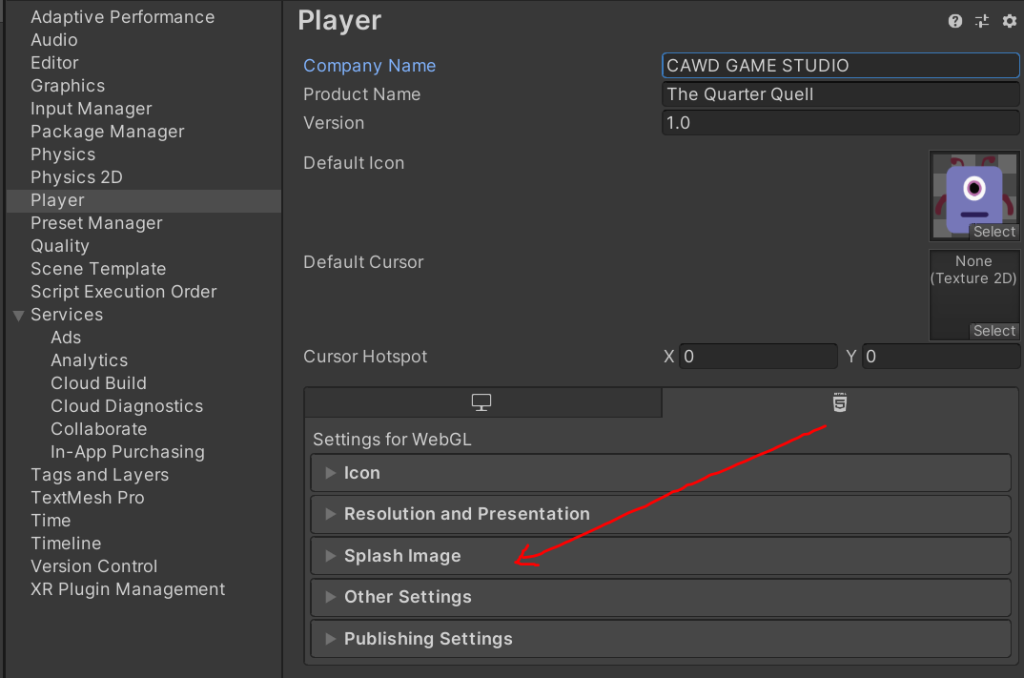
A splash screen is shown when a game first starts. Splash screens will usually display some combination of graphics and text to introduce the game or show author and publisher information. A splash screen can also be used to hide the time that it takes to initially load the game onto memory.

Unity has a default splash screen that is shown each time a Unity game is launched. The screen shows a “Made with Unity” graphic for a brief time. You will not see this screen until you have built your game for publication. Simmer.io is a publishing platform for WebGL builds (which Unity does well). if you published a game to that site you might have seen this splash screen.
You don’t normally see the splash screen until you build a game for publication. However, you can click the “Preview” button under the Splash Screen panel to see how your splash screen will look within the Unity IDE.
Game Icons
Every Unity game program has a game icon. This image identifies your program on the player’s computer or device. By default, Unity creates a small version of their own logo as your game’s icon. You will want to customize this icon to better identify your game. If publishing on the WebGL format, you will likely not have the ability to customize in the Icon area. It will use your chosen default icon.
12:15 Lunch

12:45 Independent Reading

1:10 Break

1:20 Independent Project Work Time of Individual Support
- Overdue work – Breakout / One Button / TileMaps level / Sprite Sheet / Exploring Game Careers
- CawdRoller Ball – Multiple Scenes – Publishing
- 20% for this week