Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Twenty Nine (29)
Today’s Notes
- Today is an EHS A Day
- Scholarship Opportunity – Check it Out! Deadline Extended to April 14th
- April 12th: National Technical Honor Society Ceremony 7:00 pm
- June 15th is Recognition Night
- SkillsUSA week
- No assignments – just SkillsUSA assignments (each day there are deliverables)
- T&E Grades Only
- No Reading time this week
- Thursday is SkillsUSA competition Day
- Business Casual – all competitors – collared shirts, pants
- Web and Animation teams arrive by 7:30am. Room open by 7am
- Game Teams arrive at normal time
- Resumes – show me your resume today or tomorrow
- Dalies – Yes, we’ll do a quick showcase of our work at 1:58 today. You can work through dailies just make sure to turn off your machine before you leave today.
9:45 Skills USA


Check out Mr. Cronin’s Dayplan for specifics – you have a 12:15 deliverable

Check out Mr. Cronin’s Dayplan for specifics – you have an end of day deliverable

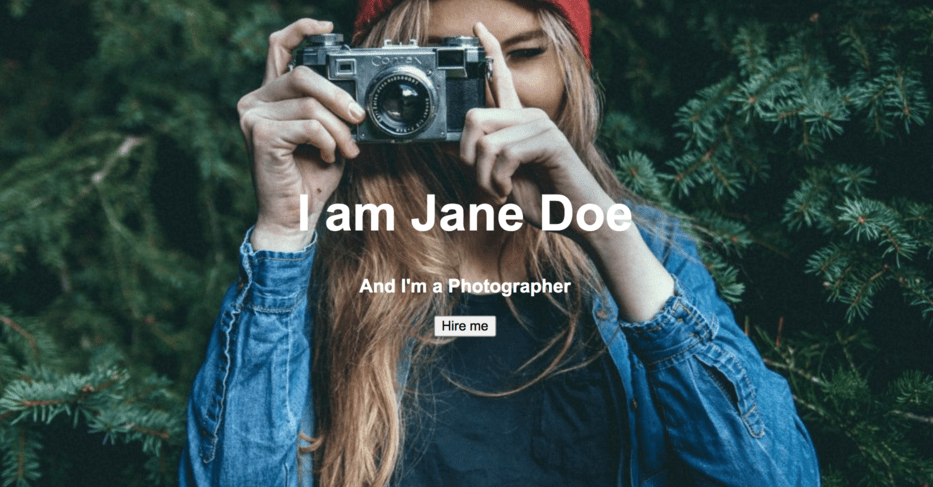
A Hero image or text is common description of using large format images and/or text to cover the top of a webpage. This is a nice styling option that can be easily accomplished with a little CSS and some positioning. Note* The image is called from your CSS stylesheet

By placing the image on the CSS background property we don’t impact accessibility. It is simply a design and aesthetics choice and can be very attractive to look at.
Here are a couple of good examples:
Vermont Road and Home (Hero Text)
SuperPlastic (Hero Text and Video
A great tutorial that you can try from w3 Schools
.hero-image {
background-image: url("../images/photographer.jpg"); /* The image used */
background-color: #cccccc; /* Used if the image is unavailable */
height: 500px; /* You must set a specified height or use percents */
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */
}Practice work – Due End of Day today – upload to Web folder with your team name
Instructions: create 4 webpages (that’s 4 different sites, 4 different css pages). The image can be one of your choosing. Pexels has some great images.
- hero1.html
- hero2.html
- hero3.html
- hero4.html
Your hero pages will include:
- 1 page with 1/4 size hero
- 1 page with 1/2 size hero
- 1 page 3/4 size hero
- 1 page full size hero
- Pass html and css validation
- Each hero page should be unique – work with your partner and agree on ideas
- Include dummy navigation on each hero page (links don’t need to work)
- Include an H1 with each hero page
This project is due at the end of today in your team Web folder.
Last Step: Choose your favorite hero page example and place that one in the CAWD2 Dailies Folder to showcase at the end of the day. We’ll show it off at 1:58pm.
10:35 Break

10:45 Skills USA

12:15 Lunch

12:50 SkillsUSA

1:10 Break

1:20 SkillsUSA
