Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Seventeen

https://www.pantone.com/color-of-the-year/2023
Today’s Notes
- Welcome to Tuesday, Week 17 – Today is an EHS A Day
- Happy New Year – exciting year ahead for all of you = Class of 2023!
- Updates from the break….What did you do?eat?travel?
- WebPortfolio – we’ll talk more about this and the production schedule tomorrow
- Semester 1 – Ends on January 23rd. We are not doing an exam (cheering, screaming, general excitement). Your grade will be 50% Q1 and 50% Q2. All work must be in to me by Friday, January 21st – midnight. After that date, the grade is locked and done. Don’t take an unnecessary zero.
- National Technical Honor Society – You Can Do It
- In this new year we will be jumping into animation 2D and 3D, game design and game development as well as Skills USA teams and programming. The time will go fast and I think you’ll find enjoyable. That means the web programming will wrap up around the semester end.
- Goodreads – great place to set a goal and keep track of your reading, get recommendations, etc….
9:40 Attendance
9:45 Monday Mail on a Tuesday make a quick check – you seniors are important!

9:50 Bootstrap

A web framework or web application framework is a precoded software application that is designed to support the development of web products. You have probably heard of Bootstrap, no surprise, Bootstrap is one of the most popular open source web frameworks on the web.
There are many frameworks out there. Some popular ones:
- Bootstrap
- W3.CSS
- Tailwind
- Pug
A List Apart (a great site for people who make websites) defines a framework as a set of tools, libraries, conventions, and best practices that attempt to turn routine tasks into generic modules that can be reused.
The goal here is to allow the web designer or web developer focus on tasks that are unique to a given project, rather than reinventing the wheel each time around.
- A good framework serves multiple purposes.
- Reduce the time from concept to coding
- Improve accessibility for all users
- Focus on UX and UI (User Experience and User Interaction)
- Less coding knowledge necessary
- Scalable for small and large projects
So far we have been writing our own code to create parallax scrolling, responsive navigation, media queries for mobile rst design, hero pages and responsive layouts using flexbox and grid systems. But what if a library of those features were precoded and you just grabbed code from the library? Well, you’d save time!
What is Bootstrap – Bootstrap is a free Open Source front end library for building website and web applications. It is the most popular project on GitHub.
Instead of writing CSS for each HTML element, we can use classes to give style to the structure.
Example: If we use the class= “alert alert-danger” a banner will be precoded as red – like danger.
Just like this one.
<div class="alert alert-danger">
A simple danger alert—check it out!
</div> Bootstrap can be downloaded or linked to from a Content Delivery Network (or CDN) for short.
Let’s take a quick look at Bootstrap’s documentation and how to get started.
Then, Let’s play around a little with Bootstrap – Check Out My CodePen
10:35 Break

10:45 English with Mx. Yopp

11:30 Bootstrap Continued…
Working with Bootstrap. Fork my CodePen and use the instructions found in the CSS section to complete your challenge. You will likely need to reference the Bootstrap Docs page to learn more as you go.
Drop link to your CodePen in the dropbox.
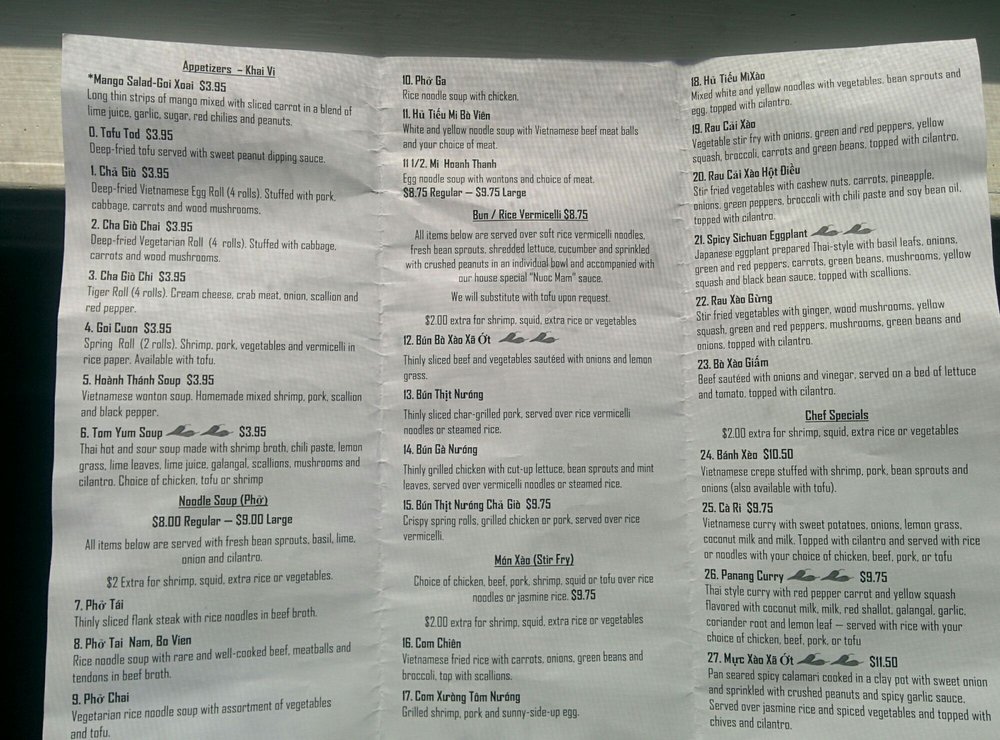
Assignment: Pho Hong Menu Challenge

Pho Hong is a Vietnamese Restaurant in Burlington. Link to Menu
Deliverable: Create a one page menu
- Pick just two sections (of the menu). Create a one page menu using Bootstrap. You will build this in VS Code – upload to the webserver when complete
- Layout and style any way you like – use the Bootstrap utilities and components to help you
- Use Font Awesome to help with icons or try out the new Bootstrap Icons!
- Use HTML Special Symbols to help with those special characters if necessary
- Style however you like using only Bootstrap (no CSS!)
- Page must have a break for mobile layout – We’ll use the sm breakpoint (576px)
- You do not need a css stylesheet to make this breakpoint!
- Folder Name: PhoMenu and index.html for your page. Load to the server.
- Check for Validation!
- Project is due on Friday, January 6th.
12:15 Lunch

12:45 Literacy in Practice

1:10 Break

1:20 20% Production Time & Guided Support
- Skills USA –
- Job Skill Demo – Presenting for Mr. Cronin Class (likely Monday)
- Interview – Review requirements and paperwork to prepare for interview
- Pins – begin the digital design of your pin
- WebPortfolio
- You should have a folder called WebPortfolio on the WebServer. Inside you should have at least two pages coded. Don’t worry about CSS
- index.html (which is your about me page)
- resume.html
- You also should have a wireframe of your landing page and a mobile version
- You should have a folder called WebPortfolio on the WebServer. Inside you should have at least two pages coded. Don’t worry about CSS