Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Thirteen
Today’s Notes
- Today is an EHS A Day
- Today’s is Emma’s 18th Birthday – Happy Birthday!
- Books, here are some recommendations from this group
- Champlain coming to visit next week
- Visitors – we have some this week. Some of you will be working with visitors. If you were selected it is probably because you are pretty good at chatting with others, talking about CAWD and what you are learning. However, if you don’t get selected – you will (no one can hide).
We will have one round of visitors tomorrow from 10:45 to 11:30.- Students will do a rotation so you will only be with one person for 8 minutes
- Do I have any volunteers?
9:40 Attendance
9:45 CSS Grid

Yesterday we looked at how easy it is to set up grid. Just like flexbox we need a container.
- grid-template-columns: (for setting number of columns) (we can use px, % or fr)
- grid-item: To assign our content to those columns. (we declare where to put them with grid-item)
- The rows that are created are a result of the columns or we can declare our rows:
- grid-template-rows (for setting rows) [explicit grid]
- Use gap to create space between your grid (it will not add space on the outside of the grid area!)
- Using nth of type or custom classes is a great way to move items around your grid
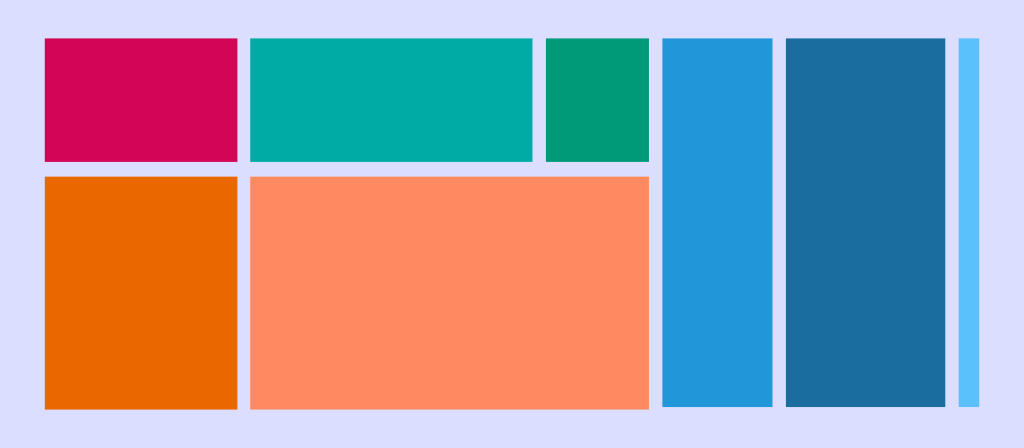
Let’s create a common layout quickly with grid. This layout is called a Pancake layout. It is an excellent choice for mobile and for desktop. Using height on the container will push the footer nicely to the bottom of the page.
Let’s review with a small challenge: Link to Challenge / Fork It / Name it Grid Challenge

10:35 Break

10:45 English with Mx. Yopp

11:30 CSS Grids Team Project

CSS Grid Comic – Each team will have 3 members.
Your Goal: Work as a team. Create a Comic. Output using CSS Grid for layout
- Project Manager / Problem Solver / Scrum Master- The project manager is the organizer, the speaker for the group and the one person I will count on to give me an update and for keeping the project in scope. This person is going to keep the project moving, on time, in scope and will help out the other two roles as needed.
- Artistic Director / Story Creator / Creative Director– responsible for the paper mock up of the comic, color palette and creative aspects of the design
- Front End Coder – your job is to take the design from the artistic director and turn it into the code necessary to complete the project. HTML / CSS and full validation. Strong and creative coders. Responsible for files/publishing
This is a team deliverable project. Everyone should be working – all the time! You will have (3) 45 minute work sessions. (Today, Wednesday, Thursday).
Project is due on Monday, December 5th. Project Managers will present the project
To be successful, you do not have to wait for a design to code. Just follow the deliverables:
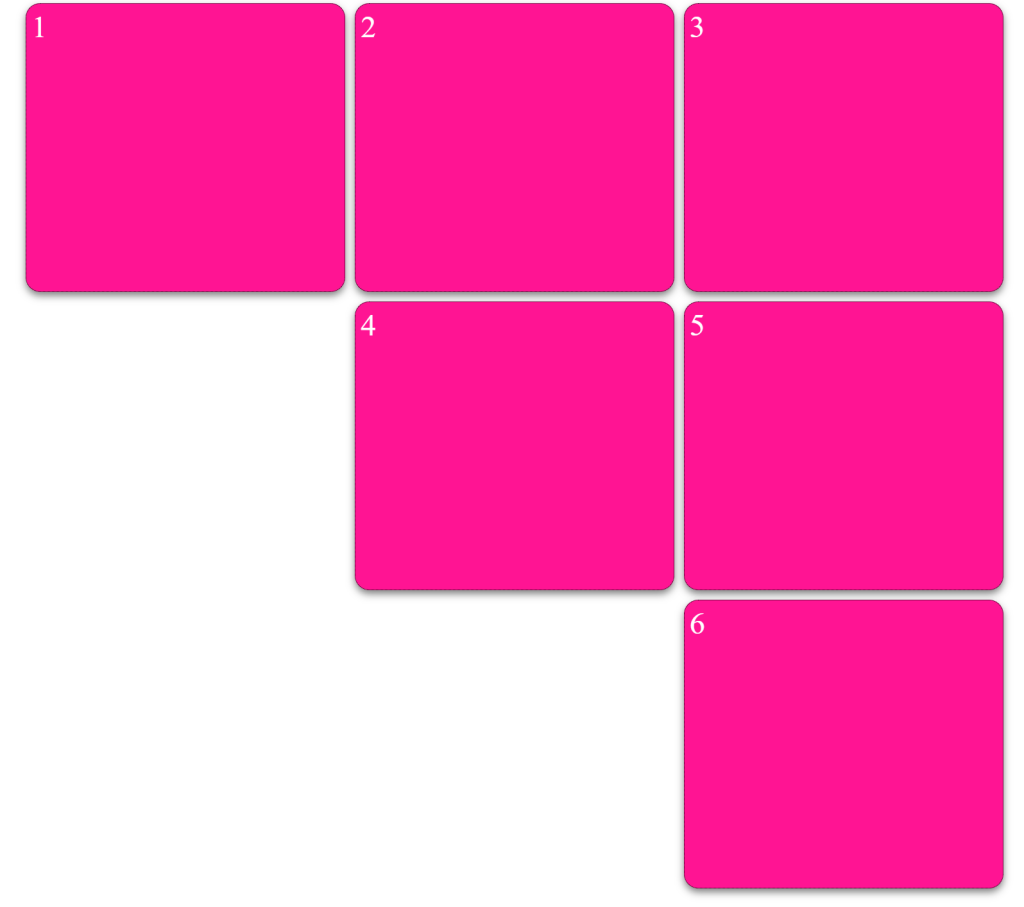
- An original comic (9 different size panels)
- Layout using CSS Grid
- Filename CSSComic
- css Folder
- images Folder
- index.html page
- A wireframe / layout of the comic with details /art for each panel
- You may go analog or digital for your wireframe and story
- Custom font(s)
- One breakpoint at 480px for mobile devices (look it up if you don’t know how to do this)
- Valid HTML and CSS (1 point off for each error)
- Published to each members server – exact filenames please
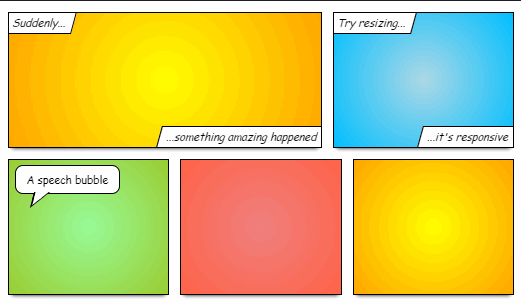
Inspirational CSS Grid Designs

speech bubbles and text can be organized using FlexBox

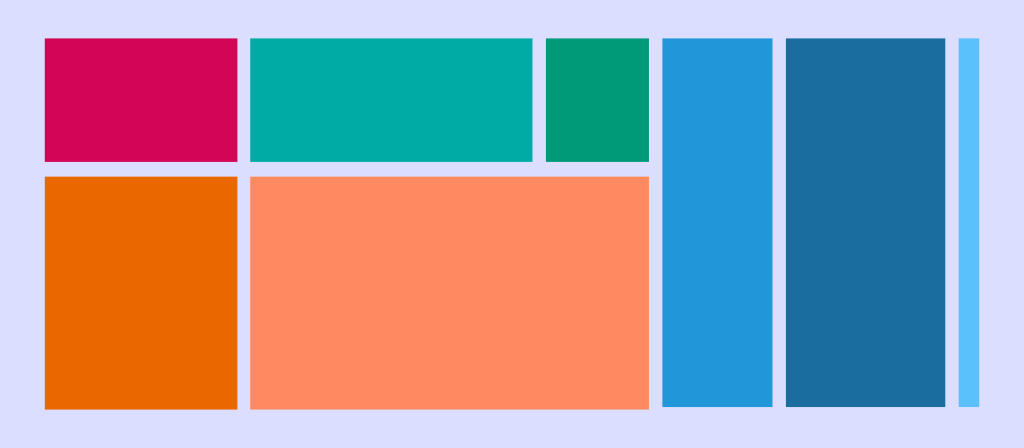
This isn’t quite a comic, but comics often have uneven containers
Team Stark
- Bevins
- LaMotte
- Blow
Team Lannister
- Fasching
- O’Neal
- Sample
Team Mormont
- Watson
- Spofford
- Murray
Team Targaryen
- Cincotta
- DeCell
- Pine
Team Baratheon
- Bright
- Adams
- Noble
Today, decide on your roles. You will want create the idea for your comic / begin rough coding / dividing up things you may want to accomplish. After today you have two more organized days.
12:15 Lunch

12:45 Literacy in Practice

1:10 Break

1:20 20% Production Time & Guided Support
- Flexbox Trading Cards – Due today, November 29th
- Famous Photographer’s Research Project – December 8th
- 20% Week 13
- CSS Grid Comic