Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Seventeen
Today’s Notes
- Today is an EHS B Day
- We have some visitors today (3) from 10:30 – 11am. Our break will be adjusted to 11am
- Jan. 16: MLK Day: No School
- Early release for EHS students at 11:55 if you have an afternoon class or wait to eat lunch
- No Milton or BFA early release
- No Callbacks
- ChatGPT thoughts?
9:40 Attendance
9:50 WebPortfolio
The last major project of this quarter is the creation of your very own hand coded portfolio. We started this project shortly before the new year. Over the next two and a half weeks we’ll scaffold the work.
This project will be the culmination of the web tools, design and development you have been exploring over the last month. You may use static HTML/CSS/JavaScript and / or Bootstrap (or another front end framework)
Project Details – Make a Copy
| January 3rd – 6th – Week 17 | Collection of portfolio assets Personal Photo Final Draft About Me Site Design, Layout planning Wireframe of Senior Portfolio Desktop (graded) Friday January 6th for desktop Wireframe (due) |
| January 9th -13th – Week 18 | Wireframe of Mobile version (graded) Friday, January 13th for mobile Wireframe (due) Coding Sprint, desktop – all pages |
| January 16th – 20th – Week 19 | Usability testing of coded website Coding Sprint, mobile version Updates Presentation of Portfolios (Friday, January 20th) |
10:00 Bootstrap

If there is one take-away about Bootstrap is that the classes you use in conjunction with your html elements create a lot of the layout and style! Here is an excellent Cheat Sheet
The second takeaway and most important part of understanding Bootstrap is that Bootstrap is built on the Grid system and is a mobile first approach.
Bootstrap pages always have the following pattern:
- A <div class=”container”> to wrap everything
- A <div class=”row”> to start a new row
- A <div class=”col-md-8> or some other arrangement of columns within the row . col – * – * Let me explain:
col stands for column
sm stands for the size screen your column will break, sm is a good default
8 stands for the number of grid spaces you want the column to take (there are 12 grid spaces in Bootstrap)
<div class="container">
<div class="row">
<div class="col-sm-4">
One of three columns
</div>
<div class="col-sm-4">
Two of three columns
</div>
<div class="col-sm-4">
Three of three columns
</div>
</div>
</div> 10:05 Bootstrap Rows
Yesterday we made some rows. Let’s dive a little deeper….
Rows are designed to be column containers. If we don’t state a size, the row will distribute the columns along the grid inside the row. Let’s look at an example in CodePen. (be sure to fork it). What happens when we have more than three columns in a row? What if we don’t specify an amount to space on the grid?
Row Columns (row-cols-__) classes create an equi-distant grid of content. This is really handy if you want to create a grid of images or content. The only drawback is that they do not scale as nicely depending on how many row-cols you create. Your limit with row-col is 5. (1-5)
Let’s make some robots while we do this too. You’ll see what I mean.

10:30 Visitors (3)
Pull the items you want to share with your visitors. You have about 10 minutes to share work with the students and have them learn about why Cawd & Cawd 2 were the programs for you. Then the students will rotate. Students with Visitors:
Emma | Eric | Hayden
With your visitor you could….
- Show them some of your photos from Photography
- Teach them how to edit / convert a RAW file to a jpeg using Camera Raw (let them try it)
- Show them some of your visual effects projects – Maybe your StarWars Movie
- Talk to them about the process of filming and editing, how special effects work
- Show them some web coding –
- Show them how to launch the inspector and inspect and change a webpage (let them try it)
- Show off your 20% project(s) and explain what that’s all about
- Your Choice option – what do you want to teach them – share something you learned and / or are good at: Blender, Color Picking, Working in Illustrator of Photoshop, Tips / Trick in Premiere, Photo restoration. Bootstrap, coding the web….
- Or a combination of these areas
If you are not working with visitors, you are working on your Bootstrap Menu – see yesterday’s dayplan for details.
11:00 Break

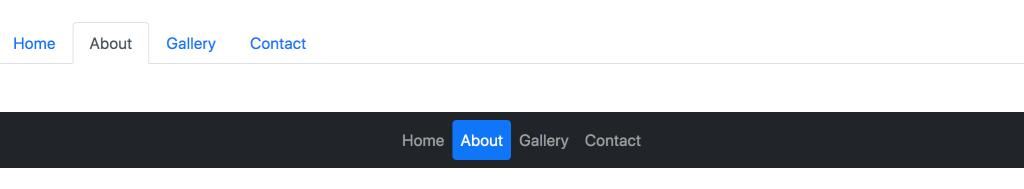
11:15 Bootstrap Nav

Working with the Navbar elements. Navbars in Bootstrap can get pretty long – and confusing. We’ll try to keep things simple by breaking down the structure. CodePen is a perfect place to test out the Navbar and some of the features. Let’s head over there and start a fresh project.
Name it Navbar Practice w/Bootstrap
To create a navigation bar we can always use the <nav> html tag and assign the navbar class
Inside the nav is usually a container.
12:15 Lunch

12:45 Literacy in Practice

1:10 Break

1:20 20% Production Time & Guided Support
- Skills USA – Interview / Job Skill Demo / Pin Design
- Bootstrap CodePen Practice – see Tuesday dayplan
- Bootstrap Menu (Pho Hong)