Class hours: 9:40 – 2:05
Mr. Bohmann
wbohmann@ewsd.org
Week Ten
Today’s Notes
- Today is an EHS A Day and Wacky Wednesday – Milton early release, BFA not early release.
- LTA presentations – Hayden, Eli, Emma
- Dropbox for Sweatshirt Logos is now live – we’ll present our work on Thursday after the graph of the day. Follow the instructions for saving listed in the dropbox.
9:40 Attendance
9:45 New Unit KickOff
<title> Web Development & Design </title>Demo – Web Usability

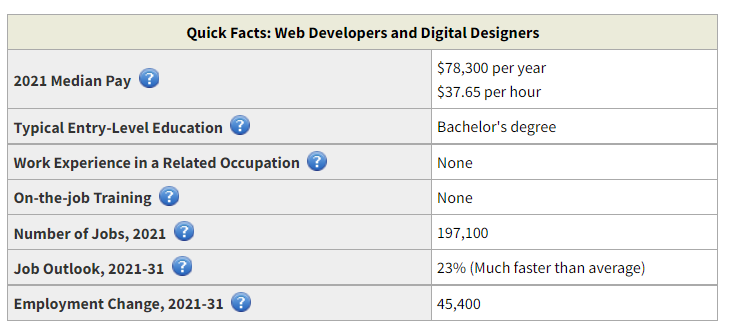
What do Web Developers do all day? Have a look at common jobs and responsibilities
Over the next Quarter we are going to dive all-in to Web Development & Design. To prepare we’ll use today to get set up with all of the tools we’ll need to get coding.
You’ll see that I’ve set up a KanBan board with a selection of “ToDo’s”. This is our learning backlog. While not the entire list of topics, the backlog is a good overview of work that we are going to tackle.
Each “Done” status will be tied to some assessment of your skills. Some of the topics we’ll cover include:
- Web Design refresher
- Basic HTML & CSS
- Media Management
- SVGs
- Advanced CSS
- Flexbox
- Flexbox Grids
- Calc() & Custom Properties (layouts)
- Custom Variables
- SASS
- CSS Only Menus
- Modular and Type Scales in Typography
- Mobile First Design
- Content Management Systems (CMS)
- WordPress
- Child Themes in WordPress
- Databases
- JavaScript
- DOM Elements
- HTML/CSS
- Animations
- Event Listening
- Front End Frameworks
- Bootstrap
- React JS
- Others? Tailwind…
- GitHub
- Version Control
- Push/Pull
- Workflows
- Accessibility
- UX / UI & Usability Testing
Activity: Quick Review – Socrative Review
10:35 – Break

10:45 – Sprint # 2 – This is the last project sprint time

Meet with your team. Review your project. Look for improvements. Final edits, final watch, final sign off.
This is your last project worktime. Final Presentations on Thursday. Be polished. View your work together. Presentations on Thursday at 11:45am.
Star Wars Fan Film – Final Dropbox
11:30 Building our Web Tool Box
Let’s look at our web developer’s toolbox together. To add some context, we’ll use a website to evaluate.
BalsaBill Surf Shop
To assist you down the road – create a bookmark Folder – name it WebToolbox and bookmark the following:
Bacon Lorem Ipsum Generator – Because everyone loves bacon!
HTML5 – Modern Web and Semantic Elements – What?
Semantic means relating to the meaning of words and phrases.
Can you think of some HTML elements that are semantic? Let’s make a list

The VS Code editor is the tool we’ll be using in class. There are other IDE options. IDE stands for Integrated Development Environment. We need one for writing our code. For years I have been using ATOM. Things change, time to adapt and use some of the other awesome tools out there.
Please Install VS Code. You’ll select the Windows / User Installer 64 bit
We can make VS Code even nicer with some additional tools. This will make the process more enjoyable to use and may even save you some time. Let’s add some extensions:
- Live Preview – by Microsoft
- Live Server
- Material Icon Themes
- Better Comments
- Built in – Emmet
Mr. B’s workflow. Start local with a folder – then move global to the cloud.
12:15 Lunch

12:45 More Tools

I love CodePen. Codepen is an online code editor and a social site for front end web developers to share their ideas and code with each other. Each month there are very challenging “Code Challenges”. I enjoy seeing what others make and how they organize and write their code. Very creative and great for generating ideas for your own projects.
Task: Create a Codepen account. Then, go to challenges and take a look around. Find something interesting. Go down the rabbit hole
Also, check out Spark – which is a weekly of posts and links all things web dev. Code included.
Then, start coding by creating your very first CodePen. Call it Back to Basics
For your first “Pen” create a quick HTML document that includes a heading, paragraph and a list. You can code about anything you want – maybe your favorite streaming show or the loot you just captured playing Sea of Thieves. Consult with W3Schools if you need a refresher on HTML elements. If you remember some CSS, add some of that too!
Drop your Back to Basics link on this form.
1:10 Break

1:20 20% Production Time & Guided Support
- CAWD Digital Sweatshirt
- Python Homework
- 20% Production