Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org
10:05 Today’s Notes & Attendance

Today is a CTE Blue Day
- CCV – I’m heading there today at 1:30pm – Mrs. Fisher will be covering the tail end of class
(as always be respectful) - Desktop wireframes are due today – please show them to me (you don’t have to upload anywhere)
- Pho Hong menu due (remember you can design anyway you want using Bootstrap)
- Jerry – Mood Board share
- Richard (Wahoo! – you get out early today) – 2:25 keep an eye on the time
10:10 Hamburger

Let’s do a final task in Bootstrap – we’ll make a quick hamburger menu. To make the hamburger, we’ll use a bootstrap icon and we’ll turn it into a button. So when the button is clicked, they anchor links inside will open up. This is a good choice for your portfolio for mobile.
If you want some fresh code or were not here yesterday, use my commented code below
<!-- nav with branding - like your name -->
<section class="py-5"> <!-- this is a section with padding on top and bottom -->
<!-- this next line creates a responsive navigation header, the navbar. Includes support for branding, navigation, and hamburger collapsable menus -->
<nav class="navbar navbar-expand-sm bg-dark " data-bs-theme="dark">
<!-- when using the navbar class, you need a container -->
<div class="container">
<a class="navbar-brand" href="#">WebWorks LLC</a> <!-- this creates a clickable brand you could also do your logo -->
<div class="navbar-nav nav-pills"> <!-- this is the actual area and creates the spacing for the links -->
<a class="nav-item nav-link" href="#aboutme">About Me</a>
<a class="nav-item nav-link active" href="#bestworks">Best Works</a>
<a class="nav-item nav-link" href="#resume">Resume</a>
<a class="nav-item nav-link" href="#funfacts">Fun Facts</a>
</div>
</div>
</nav>
</section>Now, to make a hamburger button we need to create a button.
Then we’ll wrap our nav links with a div with a unique ID.
When we click the button, the unique ID will be targeted and the button will collapse
10:50 Break

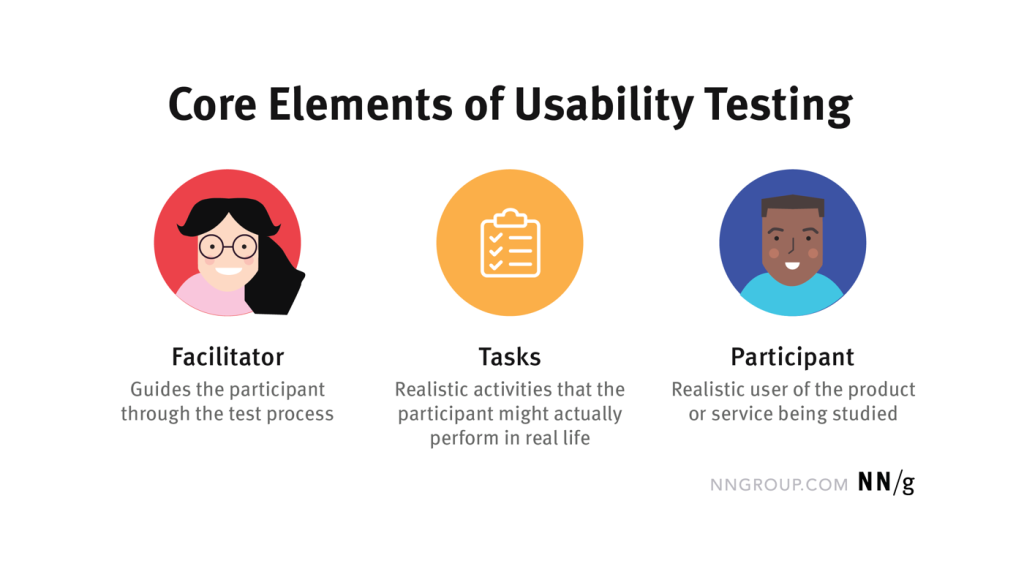
11:00 Usability Testing a Website – with special Guest

Special Guest: Ms. Allison Booth
UX stands for User Experience
Topic: Usability Testing / Demo
Performance Tasks that our guest will tackle

11:50 Portfolio Worksession
12:25 – 12:55 Lunch

12:55 Independent Reading

1:20 Break

1:30 Portfolio Jam Session
Help each other, stay on task and code, code, code. Use your time well.
