Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org
10:05 Today’s Notes & Attendance
✴︎ April
—04.01
Welcome to SkillsUSA Week – this is a fun week. It will be different and more like the final training / practice before the big event day – Thursday.
There will be no organized breaks, or English classes. We will not be reading, there will be no speed designs. Concentrate on your deliverables for each day.
Classrooms will be re-arranged and Mr. Cronin and I will be moving back and forth. This is one of my favorite weeks of the year. You are in control, enjoy the drive.
- Happy April! and welcome to Week 29!
- What does this week look like?
- Monday – Move Computers around for different competitions.
- Tuesday – Skills Day
- Wednesday – Skills Day
- Thursday – State Design Competitions in CAWD! Plan to arrive at 7:30 for Competitions if you are a Animation or Web Team – Game teams arrive as normal with presentations starting right at 10:10.
- Friday – put everything back to normal / relax the rest of the day.
- Today is the official start of Quarter 4.
- Finally, Resumes – CAWD2 students – email me your resume today!
10:10 Monday Mail

10:35 Break

10:45 The Big Move

Game Teams will go to CAWD 1 | Web and Animation Teams to CAWD 2
Your seats arrangement is marked on the whiteboard.

11:00 Week 29 SkillsUSA Work

Web Teams – there are a set of deliverables for today for each of you. As a team you will likely need to divide up your roles on competition day. One person may be in charge of reviewing the directions and deliverables while the other person quickly sets up the folders, code and linking.
Furthermore, one team member is likely to be the designer, making design choices like colors and layout decisions while the other is handling the code aspects of the design from the designer. Good teams work together.
Today, Let’s Practice getting you into your roles (testing out roles).
THIS PROJECT IS DUE AT 2:45PM Today
Step 1 – Decide your roles: Coder or Designer for today’s challenge
Step 2 – Review your deliverables (based on your role) below
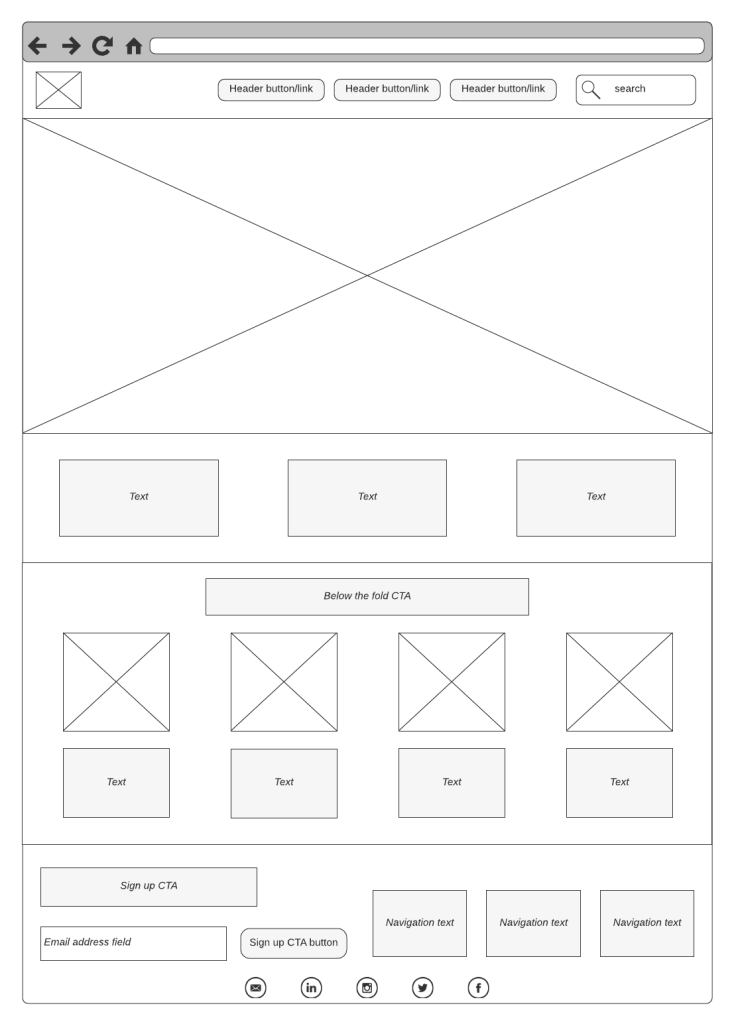
Coders: You are going to build out the wireframe below. You can use dummy text (lorem ipsum) and placeholder images. Your challenge is to get your page looking as close to the wireframe as possible. Your deliverable uploaded to your team’s webfolder will be this wireframe in code. You only need to make this one page. Links and buttons do not have to go anywhere. Boxes with Xs represent images. If you need icons (for social media links) try out the Noun Project today for those icons.

Designers: You are going to design your very own wireframe. This wireframe is based on the information below. (For a bike business) This will not be coded. Rather, you will use your very best wireframing skills to create a layout suitable for a coder to interpret. All of the content below can be fit to one page. Look out on the web for some inspiration to your layout. Don’t forget, icons can be really helpful for your use.
Need some tools / resources / checkout out the links. Your deliverable will be a physical set of page(s) that you hand me with your wireframe design. Additionally, you will find a suitable color palette. You can place the color palette in your team’s folder. Call it BikeShop Color Palette. Label on your wireframe where your colors would be featured.
Header
- Logo (top left corner)
- Navigation bar:
- Home
- Bikes (with dropdown for categories – Road, Mountain, Hybrid, etc.)
- Parts & Accessories
- Service & Repair
- About Us
- Contact Us
- Search bar
Hero Section
- Large image of a cyclist enjoying a scenic ride (or showcasing a popular bike model)
- Headline: “Get Rolling with [Your Business Name]”
- Subheading: “High-quality bikes, parts, and service for all your cycling needs.”
- Buttons:
- “Shop Bikes Now”
- “Learn More About Service”
Content Area
- Section 1: Featured Bikes
- Images and brief descriptions of 2-3 highlighted bicycles
- Links to product pages for each bike
- Section 2: Why Choose Us?
- Short bulleted list highlighting your business strengths (expertise, brand selection, excellent service, etc.)
- Customer testimonials (optional)
- Section 3: Explore Our Inventory (This section can be divided into separate subsections based on your navigation dropdown)
- Road Bikes: Grid layout with images and basic specs (e.g., frame material, number of gears) for a few road bikes.
- Mountain Bikes: Similar layout showcasing mountain bikes.
- Gravel Bikes
- E-bikes
Call to Action Section
- Large banner with an engaging image and a clear call to action (CTA)
- Example CTA: “Book Your Next Service Appointment Today!” or “Shop Our Sale on Cycling Gear!”
Footer
- Copyright information
- Contact information (phone number, email address)
- Links to social media pages
- Store location
12:25 – 12:55 Lunch

12:55 Week 29 SkillsUSA Work

1:20 Break

1:30 Week 29 SkillsUSA Work
