Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org
10:05 Today’s Notes & Attendance
Today is a CTE Red Day, the start of Week 16 and Final Week before break
CCV Photography – all outstanding work has been extended to December 31st, Midnight. On January 1st I am going to submit grades to CCV.
Friday, Movies. Your home school may not have a bus. (Milton, BFA, MMU) Get in the know. If you don’t have transportation but you want to go to the movies, you must be in CAWD2 by 10:05am. You will ride on the bus with us to the movies and back. Bring some $ for concessions. No, you can’t bring your own – but you already know that.
Students with a B grade or better (not B-) (and no missing assignments) will be able to hang out Thursday afternoon and enjoy some game time after reading time.
Aiden – wants to share some passion project work he is doing.
10:15 Monday Mail

10:20 CAWD WEBSITE – Senior Portfolio

A web portfolio is a curated selection of work that provides an overview of your creative experience. It basically tells someone how you want to be understood. Your web portfolio can also serve as your main communication hub where the rest of your online presence branches out from. For probably all of you, this will be your first professional presence on the web. Maybe you might want to purchase a custom domain name and web hosting.
Last week we spoke about a mood board to gather ideas and inspiration. As you begin to collect ideas, I want you to consider the final project you are building for. Let’s look over the requirements and timeline together.
Requirements and Fine Print – Read
Sample of a nice Student Portfolio and this one and this one and this one and this one
10:50 Break

11:00 English with Mx. Yopp

11:50
Quick Search – Web Design Trends & Wireframing

Wireframing is a pre-production process that creates a prototype simple enough to be understood by everyone but with enough detail to show all the functionalities.
A wireframe is the first step to communicating your website ideas to other people!
Additionally, wireframing can help teams by finding problem areas and user experience issues within a new app before it’s launched and wireframing can help explain and share with key stakeholders within an organization how a webpage or webapp is going to work.
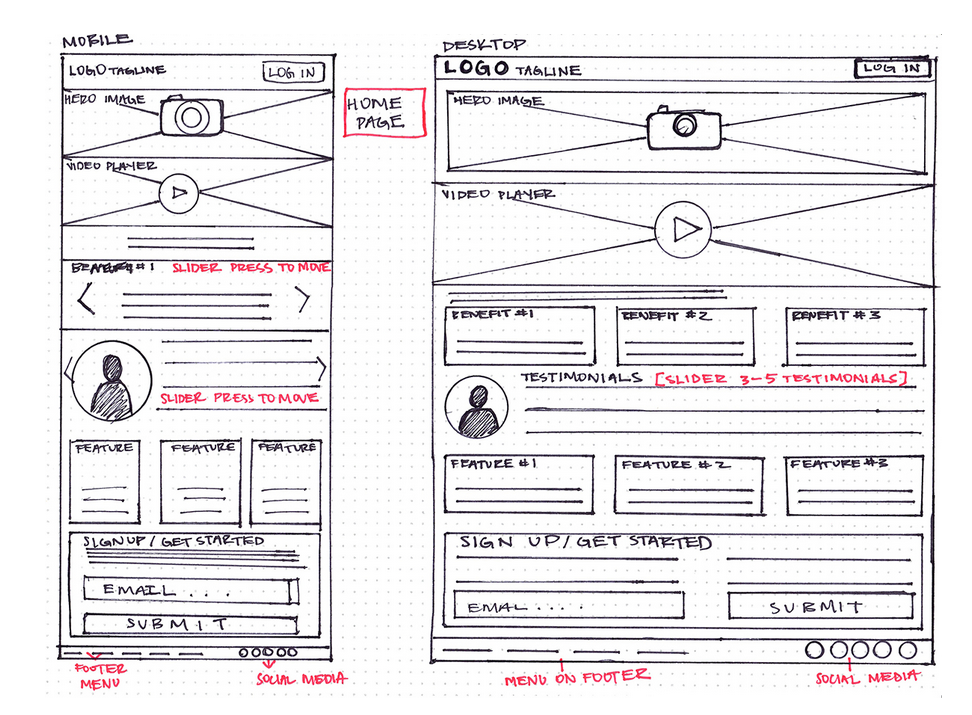
Wireframing is a quick sketch or illustration (it is not a detailed drawing) of a website’s hierarchy. Headings, Divs, Menus, Buttons, logos, images ,text all can be included in a wireframe. Common symbols used in wireframing.
Wireframing can be done on paper or digitally with a host of tools.
Personally, I prefer to work on paper first and skip the tools. However, there are some tools…
Let’s do a quick exercise where we create a wireframe from something already built in order to learn how it’s been made. We can use this site as our WireFrame model. Let’s work off pencil and paper to begin.
Try to be as neat as possible, most often it will be others that will be working off your design.
Your Task: This is the only assignment of this week…You will hand to me by Thursday.
Wireframe the Desktop and Mobile page of your About Me page (this will serve as your landing page for your portfolio. We’ll look at your wireframe designs on Thursday morning! Draw on inspiration from your mood board.
If you know what the rest of your site will hold – you may continue wireframing the rest of your site. I typically use a sheet of paper for each page I design. Using my ruler and working as neat as possible.
- About Me
- Resume
- Best Works / Features Page(s) showcasing your work
- Fun Facts / fun Page
12:25 – 12:55 Lunch

12:55 Independent Reading

1:20 Break

1:30 Design Challenge

1:55 Production Time and Guided Support
2:40 Dailies

Dailies can be placed in the CAWD2 Dailies Folder on the CAWD2 Public Folders drive