Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org
10:05 Today’s Notes & Attendance
Today is a CTE Red Day and the start of Week 14
Fire Drill – 10:15am today – the usual location
Jerry – Student Rep for CAWD2 – Tell us about the Food Drive
CCV Classes on Friday this week are normal for Python however Drawing students will stay at CTE
Visitors tomorrow from Burlington – Looking for Volunteers – 3-5 minute rotations as a result we will have English later (at 11:30 instead of 11am)
Famous Photographer Assignment – questions? The deadline is next Monday. I’ll need to submit grades to CCV so do not miss this deadline. This is the last assignment for the course.
| Student | Photographer | Student | Photographer |
|---|---|---|---|
| Jerry | Ross McGibbon | Aiden | Sheila Pree Bright |
| Alex | Travis Burke | Josh | Ansel Adams |
| Kevin | Jerry L. Day | Andrew | Duane Michals |
| Sparky | Sandy Skoglund | Richard | Elliot Erwitt |
| Nick | Jerry Uelsman | Finn | Josef Kovalka |
| Ariel | Mary Ellen Mark | Xavier | Alice Gao |
| Logan | Lyndsey Adler | John | Neil Leifer |
| Philip | Jay Grant | Brody | Chris Buckard |
Our visitor today is the Childhood Education Instructor – Lyndsy Blais
10:10 Monday Mail – Let’s do a quick mailcheck

10:15 Fire Drill

10:25 CSS Grids

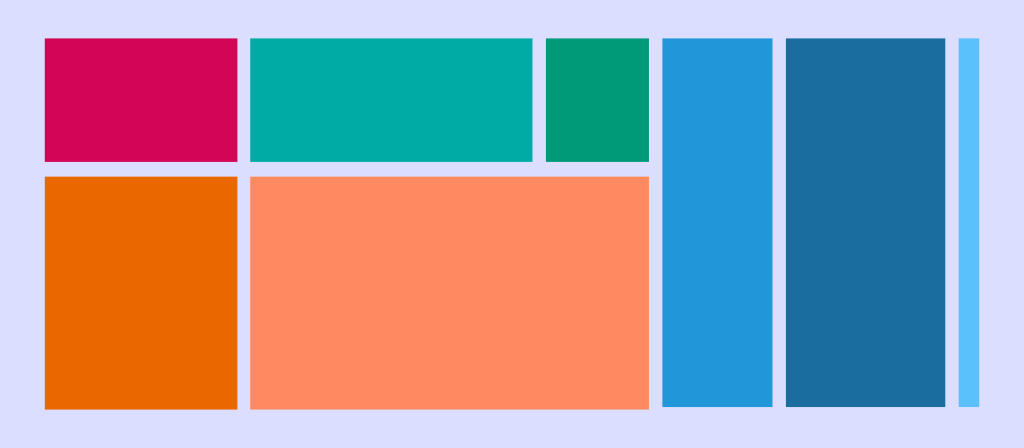
CSS grid layout or CSS grid is a technique in CSS that allows web devs to create complex responsive web design layouts more easily and consistently across browsers. The layout above is very easy to accomplish with Grid!
Flexbox is a one dimensional type of layout. CSS Grid allow you to layout in TWO dimensions.

CSS Grid Property Terminology to Know
- display: grid (you’ll need a container)
- grid-template-columns: (for setting number of columns)
- grid-template-rows (for setting rows) [explicit grid]
- grid-gap (for setting the gap between the grid areas)
- nth-child ()
- fr (stands for fraction, can be used instead of percentage)
- minmax (for setting height min and max or width min and max)
There are some good inspection tools for grid. Let’s look at those too.
Let’s jump into our SandBox in Code Pen – here is a starter project – just remember to fork it –
We’ll create two basics layouts – a simple grid of spaces and a classic layout called the Pancake Stack (I love pancakes). The pancake stack (one of the most popular designs out there) is soooo easy with grid.
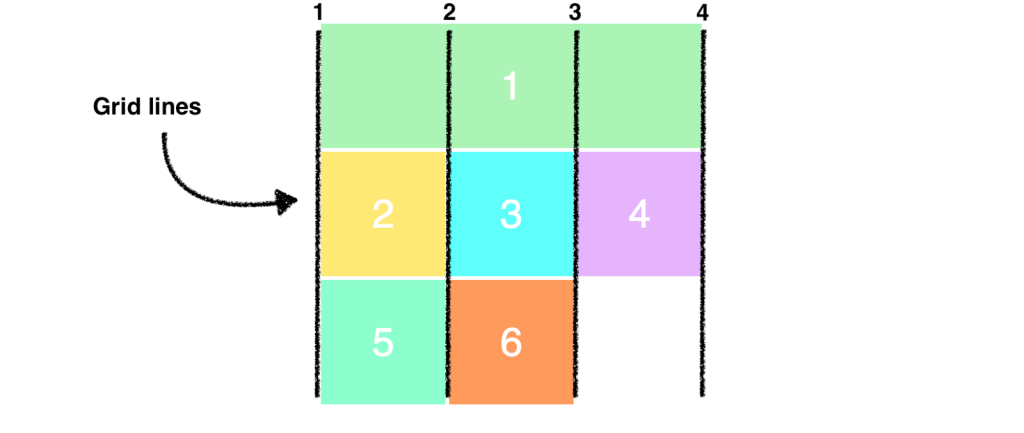
If you get confused, just remember that grid is all about counting the lines between the columns and rows.
10:50 Break

11:00 English

11:50 More CSS Grid

Grid Challenge to practice building with Grid
12:25 – 12:55 Lunch

12:55 Independent Reading

1:20 Break

1:30 Design Challenge

1:55 Production Time and Guided Support
- Famous Photographer Assignment – Due Monday, December 11th
- Parallax Website – Due Today
- CodePen submission -Grid Replica – Due Tuesday
2:40 Dailies

Dailies can be placed in the CAWD2 Dailies Folder on the CAWD2 Public Folders drive