Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org
10:05 Today’s Notes & Attendance
Today is a CTE Blue Day
Something to keep you busy
- Some Fun Generators:
A handful of web design trends
Visitors today at 11am – 7minute rotations today
- Station #1 Nick: Team Projects (House on Hill, StarWars, CSS Grid)
- Station #2 Logan: Daily Challenges or Dealer’s Choice
- Station #3 John: Photography and how to manipulate web page with inspector
CCV Tomorrow – Last Class – meet at the usual time
PE meets in the Gym
John, Xavier – work in the CAWD2 classroom. We may have some visitors Friday that you may need to visit with.
10:10 Portfolio Pre-Planning
We are going to begin working on a multipage website that will serve as a portfolio about you. This portfolio will culminate into a final website due at the end of the semester. For many students, this professional portfolio is there first website published on the web with a custom domain name.
- If you are an artist, this is a great way to share your work.
- If you are a programmer, this is a great way to demonstrate your skills.
- If you are a modeler, what better way to see your work.
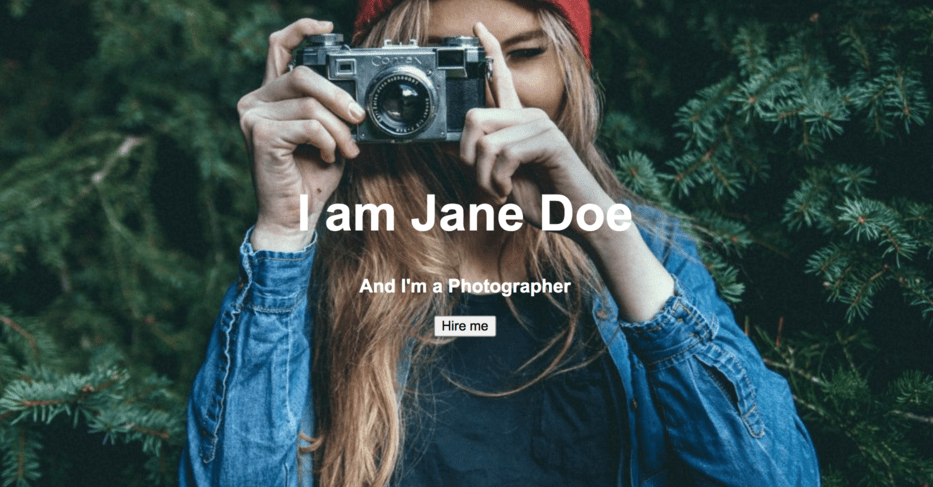
- If you are into photography, yes, this is a great way to view your style / photography
- if you are all these things – then you must like CAWD
I’ll share deliverables shortly and I will carve out work time for you to build a nice professional website. Let’s start with the planning stages…


To prepare, you’ll want to do a little research. It’s common for most projects to include an inspiration board or mood board. When I worked for NIKE shoe company, all new models from shoes to clothing included a mood board for the design team to work from.
Artistic & Creative Directors often work from a mood board as part of the planning process.
Start by google searching 2021/22 and 2023 website trends, portfolios, web color palettes, student portfolios, web design awards… See anything you like?
The Deliverable
Create a Google Slide Show to showcase your inspiration. It can be a messy collection of ideas. Formatting is not that important. Just lots of ideas to communicate what you like.
ProTip: if you see something you like, put a link in the notes section of your slideshow. That way you can find it again.
Create a slide for:
- Fonts
- Color Palettes / Color Themes
- Icons you might like to use and your logo
- Design elements (layouts you like and are inspired by
- Website features (sliders, gradients, lightboxes, interactions)
- Links to websites you like
- Anything else you see that you’d like to share
Your Mood Board Slideshow is due on Wednesday (December 21st) by the end of the day. We’ll take a quick look at your work on Thursday to get inspiration from each other and then begin the work after the new year.
Filename: Mood Board
What are Pseudo-Elements?
A CSS pseudo-element is used to style specified parts of an element.
For example, it can be used to:
- Style the first letter, or line, of an element
- Insert content before, or after, the content of an element
| Selector | Example | Example description |
|---|---|---|
| ::after | p::after | Insert something after the content of each <p> element |
| ::before | p::before | Insert something before the content of each <p> element |
| ::first-letter | p::first-letter | Selects the first letter of each <p> element |
| ::first-line | p::first-line | Selects the first line of each <p> element |
| ::marker | ::marker | Selects the markers of list items |
| ::selection | p::selection | Selects the portion of an element that is selected by a user |
What are Pseudo-classes?
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
- Style an element when a user mouses over it
- Style visited and unvisited links differently
- Style an element when it gets focus
All CSS Pseudo Classes
| Selector | Example | Example description |
|---|---|---|
| :active | a:active | Selects the active link |
| :checked | input:checked | Selects every checked <input> element |
| :disabled | input:disabled | Selects every disabled <input> element |
| :empty | p:empty | Selects every <p> element that has no children |
| :enabled | input:enabled | Selects every enabled <input> element |
| :first-child | p:first-child | Selects every <p> elements that is the first child of its parent |
| :first-of-type | p:first-of-type | Selects every <p> element that is the first <p> element of its parent |
| :focus | input:focus | Selects the <input> element that has focus |
| :hover | a:hover | Selects links on mouse over |
| :in-range | input:in-range | Selects <input> elements with a value within a specified range |
| :invalid | input:invalid | Selects all <input> elements with an invalid value |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute value starting with “it” |
| :last-child | p:last-child | Selects every <p> elements that is the last child of its parent |
| :last-of-type | p:last-of-type | Selects every <p> element that is the last <p> element of its parent |
| :link | a:link | Selects all unvisited links |
| :not(selector) | :not(p) | Selects every element that is not a <p> element |
| :nth-child(n) | p:nth-child(2) | Selects every <p> element that is the second child of its parent |
| :nth-last-child(n) | p:nth-last-child(2) | Selects every <p> element that is the second child of its parent, counting from the last child |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Selects every <p> element that is the second <p> element of its parent, counting from the last child |
| :nth-of-type(n) | p:nth-of-type(2) | Selects every <p> element that is the second <p> element of its parent |
| :only-of-type | p:only-of-type | Selects every <p> element that is the only <p> element of its parent |
| :only-child | p:only-child | Selects every <p> element that is the only child of its parent |
| :optional | input:optional | Selects <input> elements with no “required” attribute |
| :out-of-range | input:out-of-range | Selects <input> elements with a value outside a specified range |
| :read-only | input:read-only | Selects <input> elements with a “readonly” attribute specified |
| :read-write | input:read-write | Selects <input> elements with no “readonly” attribute |
| :required | input:required | Selects <input> elements with a “required” attribute specified |
| :root | root | Selects the document’s root element |
| :target | #news:target | Selects the current active #news element (clicked on a URL containing that anchor name) |
| :valid | input:valid | Selects all <input> elements with a valid value |
| :visited | a:visited | Selects all visited links |
10:50 Break

11:00 Hero Project Work Time or CSS Grid Team Project while visitors are here


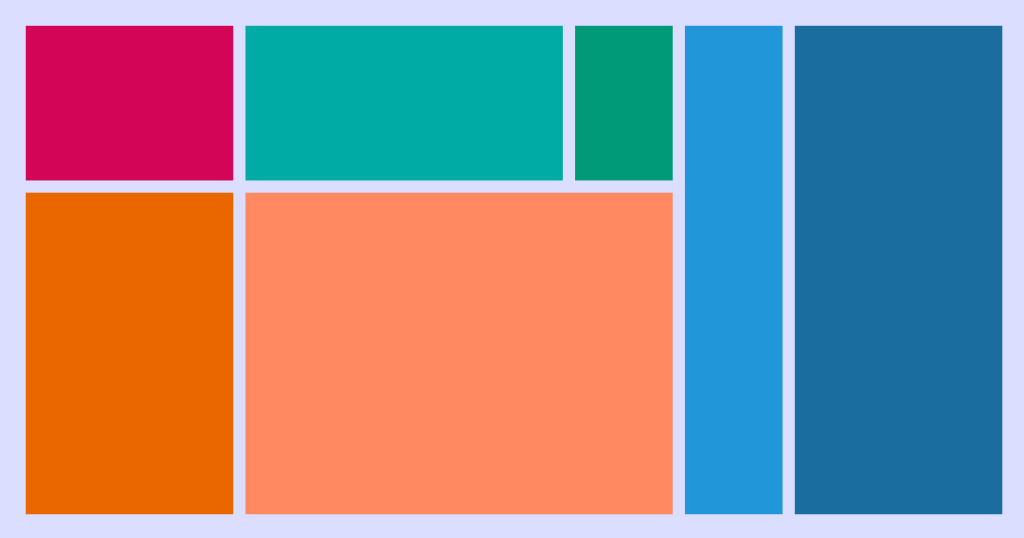
11:30 CSS Grid

- grid-template-columns: (for setting number of columns) (we can use px, % or fr)
- grid-template-rows (for setting rows) [explicit grid]
- Use gap to create space between your grid
- grid-column: to assign the location of your grid item between columns
- grid-row: to display your item between a certain row (ex. 2 /3 )
12:25 – 12:55 Lunch

12:55 Independent Reading

1:20 Break

1:30 Design Challenge

1:55 Production Time and Guided Support
CSS Grid Project Now Due
Gatehouse Games – Hero
2:40 Dailies

Dailies can be placed in the CAWD2 Dailies Folder on the CAWD2 Public Folders drive