Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org

10:05 Today’s Notes & Attendance
Week 16 – Two days to break!
Movies tomorrow – we leave right away, don’t be late. Movies on Cronin and me – but if you want snacks bring some money. Concessions will be open – they take cards and cash but no Roblox cash
Lunch – CAWD will take lunch early today. CAWD 1 and CAWD2 classrooms will be locked from
11:55 – 12:25 pm so we can have lunch with our colleagues. You can go to the lunchroom.
Students with a B grade or better (not B-) (and no missing assignments) will be able to hang out after reading time today. Others will use the time for production and support and can rework projects for improved grade.
10:10 Generators
Take five minutes and discover the wonders of some great CSS Generators
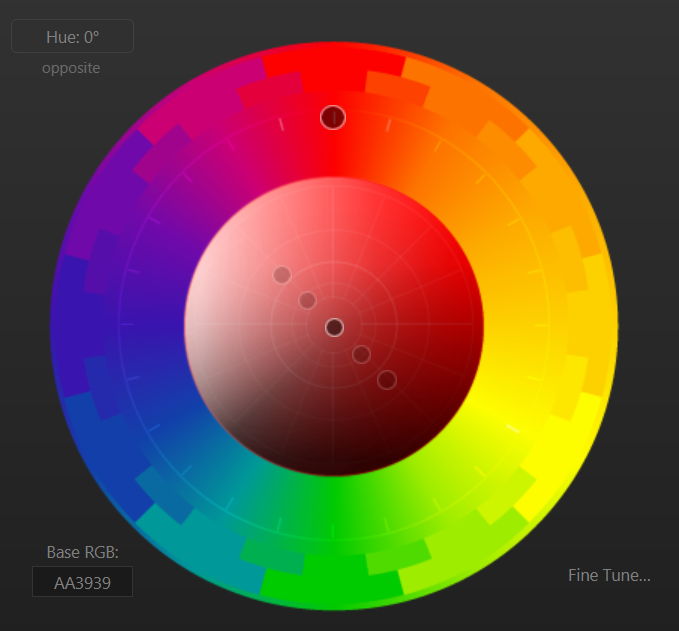
10:15 Learning Color with Paletton
Around 1 in 12 men and 1 in 200 women have some form of color blindness. People with color blindness (also knows as Color Vision Deficiency) face daily usability and accessibility challenges with websites and webapps everyday. Common Terms:
- Red deficiency & Green deficiency (there are 4 types)
- deuteranomaly is when greens look more red
- protanomaly is when red looks more green
- protanopia & deuteranopia difference between red and green is not possible
- Blue / Yellow deficiency
- Tritanomaly makes it hard to tell the difference between blue and green, and between yellow and red.
- Tritanopia makes you unable to tell the difference between blue and green, purple and red, and yellow and pink. It also makes colors look less bright.
Paletton is a really useful tool to help with inspecting and planning colors for web projects. We’ve got a little time today before our holiday break, so let’s take a look at some ways you can use this tool.
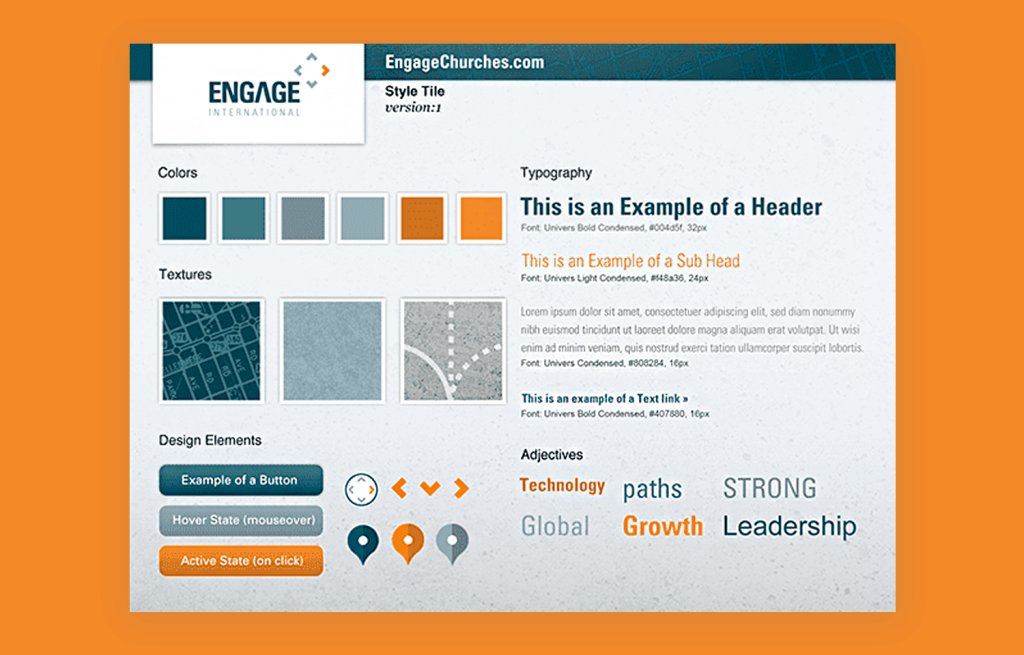
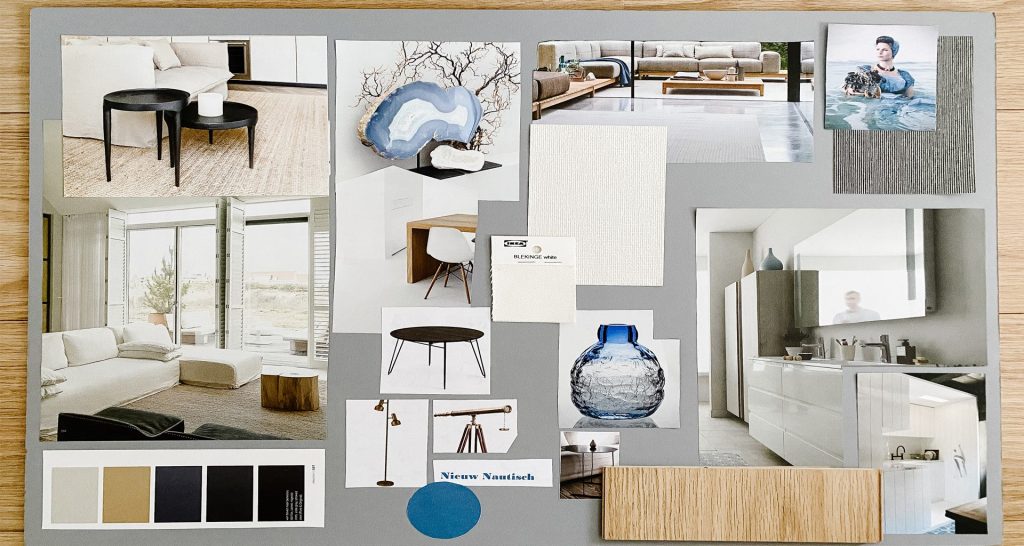
10:25 Mood Board Share Out



We’ll take turns sharing out our mood boards. Sharing with each other will be helpful generating ideas and help us to commit to our designs.
Load up your slideshow or board in Google Classroom.
What moves/inspires you? What would you like to see in your own site?
10:50 Break

11:00 Mood Board shares…. and Some web stuff
We’ll continue our share this morning….
After we finishing sharing our work, we’ll use this last window of time for some production of your Portfolio which will be due in January (January 19th to be exact). Let’s jam…

Take advantage of this production window and get a jump start before break:
- Create a folder called WebPortolio on your desktop
- Look at the Wireframe for your About Me page and begin to code the structure (not style)
- Code your About Me page (you already wrote it so that should be easy)
- If your resume is done, convert to PDF and place in your images folder.
- Add your coded HTML Resume page (you already coded that one too – well most of you)
- Begin to collect the assets that you are interested in showing in your portfolio
- Wireframe the rest of your site – consult with your mood board for elements you want
- Remember – wireframe for desktop and mobile is required for this project
- Continue working on your mood board to assist you with what your portfolio will look like and investigating and trying out design items you like*
*Note, this is why I like codepen. I can test out some ideas without doing a full markup.
11:55 – 12:25 Lunch

12:25 Independent Reading

12:55 Production Time and Guided Support
Students with a B grade or better (not B-) (and no missing assignments) will be able to hang out after reading time today. Other will use the time for production and support.
1:20 – 1:30 Break