Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org
10:05 Today’s Notes & Attendance
Before you get started today: Make a New Unity Project – 2D.
Name it 2D GameProgramming Playground.
Pinball Testing Tomorrow – PreTech 2 – 12:55 – 1:20pm
Miah – You are receiving 1 Visitor today – this is the last of the visits!
10:10 SkillsUSA

Each team will have different work this morning based on your chosen competition:
Read your teams assignments carefully. A big part of the competition is being able to follow the guidelines that are written for each competition.
By Friday at lunch – create a folder with your two names on the Public inside of the weeks “skillsUSA” folder. The folder is found at Public/CAWD. For example if Mr. Cronin and Mr. Bohmann were working together the folder would be:
- “croninBohmann”
Create your folder in the discipline you are working in. DO THIS FIRST

See Mr. Cronin’s Dayplan for specifics – read carefully

See Mr. Cronin’s Dayplan for specifics – read carefully

With your partner you are going to create a website for a Pizza Restaurant. This project will focus on planning and strong creative design / control. With your partner, divide up tasks and focus on the areas that you are best at. While one person may be the designer, review and agree on the design together. Doing so will increase your productivity as you will be moving towards the same goal.
Restaurant Name: Pizzeria Authentica
Your Website will have three linking pages:
- Home Page
- Create a Welcome message
- Include some images
- Have a button to order online (button does not have to go anywhere)
- Address, phone number and hours of operation
- Menu Page
- use the menu items below as your source material
- Address, phone number and hours of operation
- About Us page
- text to use for your source material
- Address, phone number and hours of operation
You may scour the internet and use any media you want to fill out your site.
Menu Items are as follows (come up with your own prices):
Appetizers
POLPETTE
house-made beef and pork meatballs with marinara sauce, basil and parmigiano reggiano
ANTIPASTI
create your own selection of antipasti from our extensive selection of italian specialties
INSALATA COLORATA
roasted tri-colored beets, avocado, microgreens, citrus vinaigrette
AMALFI
arugula, imported gorgonzola, pear, candied walnuts, lemon-garlic dressing
FRESH FIOR DI LATTE
one pound of our house-made fresh mozzarella, made in-house daily, served with brick oven bread
Pizzas
MARGHERITA
tomatoes, fior di latte, fresh basil, oregano, evoo
PEPPERONI
country smokehouse pepperoni, tomatoes, fior di latte, fresh basil, oregano, evoo
QUATTRO FORMAGGI
fior di latte, ricotta, grana padano, parmigiano reggiano (add gorgonzola +2
MELANZANA
roasted eggplant, fior di latte, caramelized onions, crushed tomatoes, basil
CHERRY AMORE
tomatoes, fior di latte, parmigiano reggiano, dried cherries, arugula, fresh basil, hot honey drizzle
DIAVOLA
spicy soppressata, provolone, tomatoes, fresh basil, evoo
BIANCA
prosciutto di parma, fior di latte, arugula, pecorino romano, basil, balsamic
MARINARA
tomatoes, oregano, garlic, evoo
Dessert
TIRAMISU
layers of espresso and rum-dipped biscotti and mascarpone custard
ALLA NUTELLA
nutella-filled pizza shell with caramelized sugar and chocolate drizzle – deliziosa!
CANNOLI
traditional Italian pastry filled with a creamy, sweet ricotta custard (contains nuts)
Your folder will be your last name. All web items will be have all the deliverables inside your team folder. 12:25 Friday is your deadline!
On Friday by 12:25pm – Upload your completed project to your folder.
The Fine Details – In your web folder you will have:
- Three Page linking website. Landing Page (Home Page) will be called index.html
- Images will be in an images folder
- CSS stylesheet will be in a css folder (only 1 stylesheet!)
- Font folder for fonts if you are using fonts you have to download
- Your project needs a color palette
- Your project will have a rough wireframe (take a pic and upload to your folder)
- A Wireframe is a rough layout of what you will be creating.
- Last – test to see that I will be able to view everything in your submission folder! and that your webpage works.
As always, validate your code – HTML / CSS. Practice commenting and organizing your code.
10:50 Break

11:00 Unity – Simple Movement

Programming can be fun. Practice will help you make connections to coding with C#.
This morning, let’s look at moving, rotating and scaling game objects using c# scripting.
Create a New 2D Project in your Dev folder. Name it 2D GameProgramming Playground
Download, Unzip and add this folder into your project. We’ll use some of these sprites for practice.
Transform Component
You were introduced to the Transform component in earlier work we have done. Every GameObject has a default Transform component that can control the sprite’s position (X and Y coordinates), rotation (angle), and scale (size). Since the Transform component is required, you cannot remove it from a GameObject or create a GameObject without this component.
In a 2D game, rotation happens on the Z axis.
Calling Functions
A function is a pre-written block of code that belongs to some object. You call or run a function to perform a task.
To call a function, you need to start by writing the name of the object that owns the function. Then add a dot (.) and the name of the function you want to call. After the function name comes opening and closing parentheses ( and ), followed by a semicolon. If you need to pass data values into the function, those parameters are placed inside the parentheses, separated by commas.
object.function(parameter 1, parameter2, ...);Translate()function
To move a sprite, we want to call the Translate() function on the transform object.
The Translate() function requires three parameters – values for the change in X, the change in Y, and the change in the Z properties.
transform.Translate(xchange, ychange, zchange);The Update() function within the game loop is a great place to update the sprite’s position.
We can use Time.deltaTime as part of the input to the Translate() method, so game objects move at a consistent speed on most computers. This will make your GameObject move smoother.

void Update()
{
transform.Translate(Time.deltaTime, 0.0f, 0.0f);
}Rotation
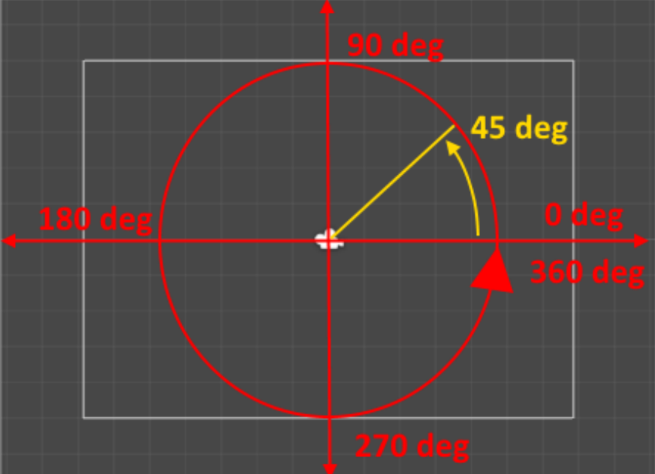
The angle of an object’s rotation (or spin) is measured in degrees. By default, an object has 0 degrees of rotation. You can spin counterclockwise by using positive degree values between 0 and 360.

If you use a negative rotation value, then the object will spin clockwise instead.
Normally in a 2D game, you’ll just want to rotate around the “Z” axis.
If we want to rotate our spaceship object counter-clockwise on the screen. We can do this by calling the Rotate() function on the transform component.
transform.Rotate(xchange, ychange, zchange);I we are using Time.deltaTime, it will cause our ship to rotate at a rate of 1 degree per second. Since there are 360 degrees in a circle, it will take 6 minutes to make a single full rotation!
If we multiply Time.deltaTime by 360 it will rotate our ship a full turn each second
Scale
The third set of properties in the Transform component is the Scale settings. These
settings will make a sprite grow or shrink on the screen.
Unfortunately, the Transform component does not have a handy function like Translate() or Rotate() to change the scale values. Instead, we need to manually add new values to the existing scale settings.
transform.localScale += new Vector3(xchange, ychange, zchange);So to make this easier we will use the “+=” characters, which means take the value following on the right side and add it into the property on the left side.
11:50 SkillsUSA Continued

12:25 – 12:55 Lunch

12:55 Independent Reading

1:20 Break

1:30 Design Challenge

1:55 Production Time and Guided Support
- Animatic for PSA – Due March 13th
- 2D Walk Cycle – Due March 8th
- PSA Messaging – Due March 13th
2:40 Dailies

Dailies can be placed in the CAWD2 Dailies Folder on the CAWD2 Public Folders drive