Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Welcome to February!
- Welcome to Week 21! Let’s all make our folders now.
- 3 full weeks of school until February vacation.
- For the next 3 weeks the Agency project will continue to be optional as we into our VR Showpiece project.
10:05 Attendance and Article
10:10 Last Looks

Web Project: Formats
- in folder called “formats”
Milestone 3
- lastNamelastNamelastNamelastNameMilestone3.mp4
DH20: Bowl
- lastNameDH_20.jpg
Week 20 Agency (optional)
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
10:35 VR Showpiece Discussion and Topic Selection

First – I wanted to say great job in our VR/AR work so far. Each group looks like they are really giving it a shot, and I appreciate the efforts. Remember that the idea of personal learning, of tinkering to make things work on your own, is going to be extraordinary important to you and your career.
I have heard that the AR side of things is harder than anticipated, and we are running into some roadblocks – ok, I can work with that.
I don’t want to throw the baby out with the bathwater, so what I want to do over the next 3 weeks (around everything else) is work on a VR specific project that doesn’t need the AR integration.
The focus for our VR Showpiece Project
- Work in roles, lean into your strengths.
- Create 3 versions a similar theme.
- Continue to practice teamwork, being reliable, and hitting deadlines, all while practicing skills that you are good at and you enjoy.
Today we are going to talk about the 2 options, which we as a class would prefer to work on, and we will get started with it tomorrow morning.
Option 1: Vermont Covered Bridge Game Environment

- Create a covered bridge scene in VR.
- Deliverable is twofold:
- demonstrating that you can walk through the bridge
- demonstrating that you can walk under the bridge
- Each team would select a season. We would really play with the beauty of Vermont with spring, summer, foliage, and winter – and one season would be left out.
- Extensions: Snowmobile in distance racing in field with sound? Particle effect of snow? Canoe animating down river with character (could even be static model, just moving down river as a set piece), etc.
Option 2: Gallery populated with your teams work

- Created a virtual art gallery to explore in VR.
- Each student would be required to “display” 2 projects in the gallery:
- one as an image (think painting on wall)
- one as a sculpture (think … sculpture – the 3D model, have to make sure materials and textures work)
- of the 4 sculptures from your team, 2 must be rotating – slowly, as if on a display.
- Deliverable would be gallery exploration.
- Extensions – Lobby? Doors that open? Background music? Light switches?
So this morning we are going to discuss as a class – the pros and cons of each. Then we are going to get into teams and discuss the realities of the project. What would each of our roles be? Who would be in charge of what? Who are asset creators? Who are level designers, VR jockeys? What about sound? Who is Creative Director?
Before break I need to know from each team:
- Who the CD is? Who will shepherd this project to success? Who is the manager? Not the VR / Level Designer necessarily, just the person making sure everything comes together, deadlines are met, etc.
- Which topic your team is voting for.
2 team votes select the topic for the next 3 weeks!
10:50 Morning Break (10 minutes)

11:00 Critiques

Each week we will upload our work on Monday as a class. I will then present your work to the class. Every week we will pick a new student to proactive giving constructive criticism. Constructive criticism is a type of feedback that offers specific and actionable advice to help employees to improve. In the professional setting we need to be to talk professionally about the work, even if you don’t “love” the person who created it.
If selected, you will pick 1 thing that works, and 1 thing to improve upon next time. Remember we are separating the Design from the Designer. We are looking for actionable input.
11:30 DH21: Cup and Saucer

As we continue to think about Still Life content, this week we will continue our study of hard surfaces which are opaque – no light is going through, no light refractions – yet. These hard surface design studies will continue looking at form, lighting (bounce), and shading.
Follow the tutorial below – first half has talking, second half has demonstration. Remember that we have ways to make white in the back of the room, from paint markers, to pastels – and you can always use your eraser.
You do NOT need to paint the table black.
Save your file as lastNameDH_21.jpg.
11:40 Web Design

- Review of Separation of Structure (HTML) from Presentation (Styles / CSS)
- Extension of Styles
- Font lists
- Block vs Inline
- Hexadecimal vs. RGBA
- Borders
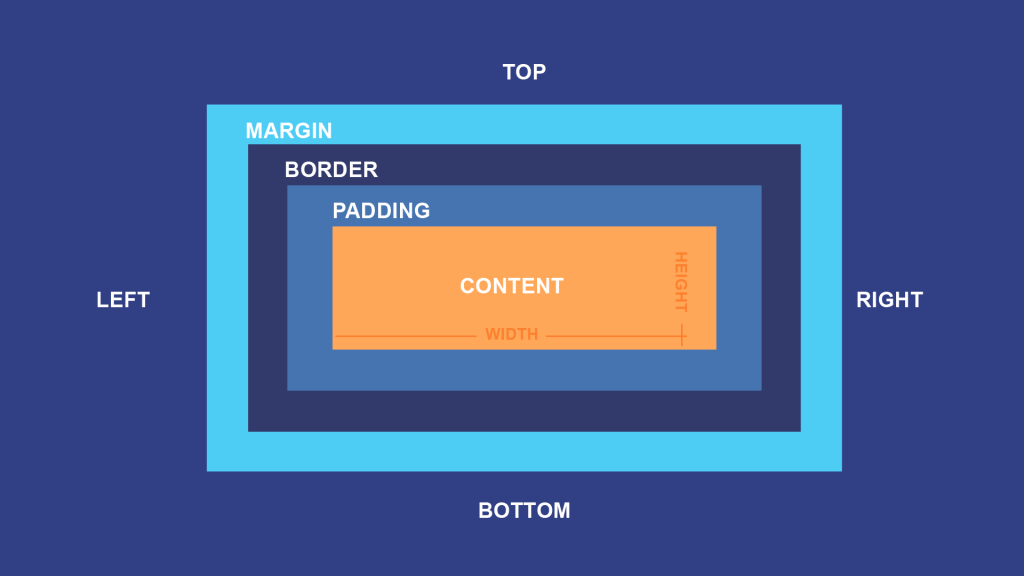
- Review of Box Model
- Margin vs. Padding
- Introduction of ID’s and classes

12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 Steve Jobs

Based on more than forty interviews with Steve Jobs conducted over two years–as well as interviews with more than 100 family members, friends, adversaries, competitors, and colleagues–Walter Isaacson has written a riveting story of the roller-coaster life and searingly intense personality of a creative entrepreneur
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

DH21: Bowl
- lastNameDH_20.jpg
Week 21 Agency (optional)
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
