Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Today we are hosting visitors from Milton High School. Students working with visitors:
- MJ
- Collin
- Sebastian
- Caleb
- Lion – first alternate
10:05 Attendance and Article
10:10 Week 20 Skills Production

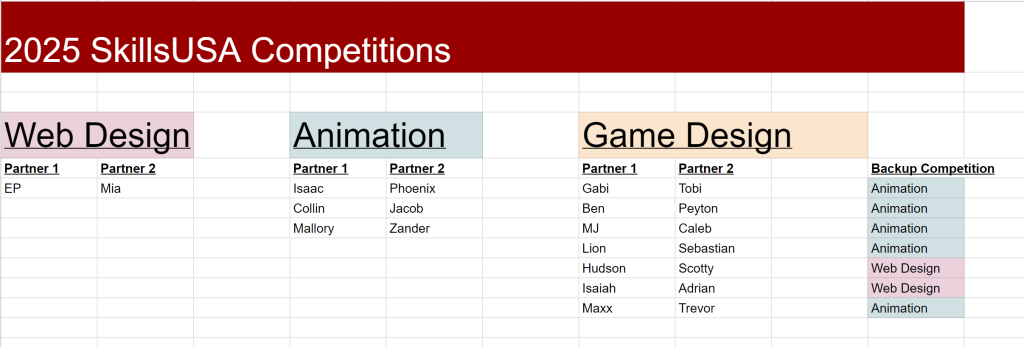
Each of the Skills deliverables is due Friday at the end of lunch (12:55). There will be a folder called “skillsWeek_20” with 3 folder inside:
- game
- animation
- web
Inside this folder you create a team folder (both partners last names) and upload your work product there.


To kickstart your working relationship I want you to create an animation together. The topic is up to you so long as you are making new art and creating new work product.
Goals of this project:
- Get some introductory practice working together. “Learning” each others style and idiosyncrasies.
- Sharing assets across a network.
- What are the roles your team will fall into? How will you divide the work?
- Creative Director
- Modeler
- Animator
- Editor
- Hitting deadlines.
By 12:55 Friday create an animation called lastNamelastName.mp4 inside your team folder, inside your discipline folder. For example if I were working with Mr. Bohmann my structure would be:
- skillsWeek_20
- animation
- croninBohmann
- croninBohmann.mp4
- croninBohmann
- animation
No sound / never sound / just not part of the national championships based on time – so we don’t practice it.

As we talked about Wednesday, not every team that wants to do Game Design will be moving on to the competition. We will be culling teams that are having hard times with deadlines, hitting milestones, and in general appear to be “non competitive”. We are watching how you prepare over the next week or so, it will determine whether you continue in the Game Design competition. This is similar to what Champlain College does in their Game Studio, the games with potential move on, and the games that are faltering in development / are uninspired, are filtered out.
It is imperative that you and your partner hit the ground running. Assume that you will hit each and every deadline on-time if you wish to compete in this Design Competition.
What we want to see this week is a pitch to your game. A pitch in video game development an idea or suggestion that could be made into a game. You are trying to sell your idea to Mr. Bohmann and myself.
Your pitch will be organized in a website that you and your partner create. Name your file pitch.html.
Required elements of your teams pitch – use subheadings for each of these questions, and then use paragraphs, lists, and images, to answer the questions.
- Partners names
- What is the name of the game you want to create?
- What type of game is it?
- What is the art style?
- What is the main mechanic of the game that has to show up in order for this game to be playable? It could be collection of coins, driving laps, finishing a level under a certain time, etc.
- This main mechanic must appear in the early development versions to continue in the Game Design Competitions. We do not want “Flashlight simulator 2025”.
- Do you know how to program this main mechanic?
- Who is the Creative Director of the team?
- Who is the lead artist?
- Who is the lead programmer? (this is the person that has to figure out the main mechanic and UI)
- Unreal or Unity?
By 12:55 Friday upload your completed website into your team folder, in your discipline folder. For example if I were working with Mr. Bohmann my structure would be:
- skillsWeek_20
- game
- croninBohmann
- pitch.html (also upload any css and image folders)
- croninBohmann
- game
Once you get your game pitch website uploaded – get to work on the main mechanic and UI! The first two elements that will be required next week are:
- demonstration of main mechanic (proof of concept)
- demonstration of UI (basic, but functioning)
Early days we will use place holder art, like cubes – this is not the time to lose yourself in Blender to create that “perfect” axe, or “beautiful” landscape in Unreal. If all you have is art (and no main mechanic or UI) then you will not move forward in this Design Competition and be moved to your backup competition.

See Mr. Bohmann’s Dayplan for specifics for this week.
10:50 Morning Break (10 minutes)

11:00 English

11:55 Week 20 Skills Production

12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 Steve Jobs

Based on more than forty interviews with Steve Jobs conducted over two years–as well as interviews with more than 100 family members, friends, adversaries, competitors, and colleagues–Walter Isaacson has written a riveting story of the roller-coaster life and searingly intense personality of a creative entrepreneur
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

Web Project: Formats
- in folder called “formats”
Milestone 3
- lastNamelastNamelastNamelastNameMilestone3.mp4
DH20: Bowl
- lastNameDH_20.jpg
Week 20 Agency (optional)
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
Week 20 Skills Production due Friday at 12:55 on the Public.
1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

Web Project: Formats
- in folder called “formats”
Milestone 3
- lastNamelastNamelastNamelastNameMilestone3.mp4
DH20: Bowl
- lastNameDH_20.jpg
Week 20 Agency (optional)
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
