Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org



If you want more information from the presentation yesterday, schedule an in-person or virtual visit just scan the QR code or contact me and I can give you the presenter’s information.
10:05 Today’s Notes & Attendance
Today is a CTE Blue Day
- CCV Classes tomorrow
- Drawing Workshop – today in DCM at 1:30pm – You are welcome to attend
- One more day to Fall break. Congratulations. If you are all caught up with work, you may chill out and game (digital or analog) when we return from CCV. So, get caught up. That includes:
- html resume
- about me photo and
- about me
- overdue work
You can do it!
10:10 Vermont Photo Presentations
After sharing your presentation let us know:
- Techniques you tried
- Your favorite photo
- What you enjoy about photography
10:20 Planning and Coding with HTML and CSS

Any document can become a webpage really. HTML is the structure and CSS is the style.
Take a look at the handout Cinnamon Raisin Rye Bagel. Let’s take a moment and identify some html tags needed to create a digital version of this document. Use a pencil and mark-up your paper. You don’t have to close up tags. Just try to think of the tags (elements) you need and where.
Circle anything that might seem special or out of the ordinary.
Now, let’s code it! I’ve started a version in CodePen to save some time. Fork this version for yourself.
Together, we’ll write the HTML and CSS necessary to mimic the handout. This will be a good review from last year. We’ll learn:
- adding classes
- using empty elements
- proper semantic html layout
- importing / using custom fonts
- floats
- margin / padding
- css styling
10:50 Break

11:15 JavaScript – Some Basics Today – The DOM

Why Study JavaScript?
JavaScript is one of the 3 languages all web developers must learn:
1. HTML to define the content of web pages
2. CSS to specify the layout / styling of web pages
3. JavaScript to program the behavior and interactivity of web pages
So if you want to have your webpage be interactive, you are going to need to learn some JavaScript. Fortunately there are thousands of resources, code snippets and tutorials to assist with all kinds of projects.
Our goal today is simple:
- Use the console to explore the DOM (Document Object Model)
- Learn about Elements and Nodes
- Get familiar with the developer tools and console
- Create a small project to teach us how to link our JS and do some sample code
The DOM stands for Document Object Model
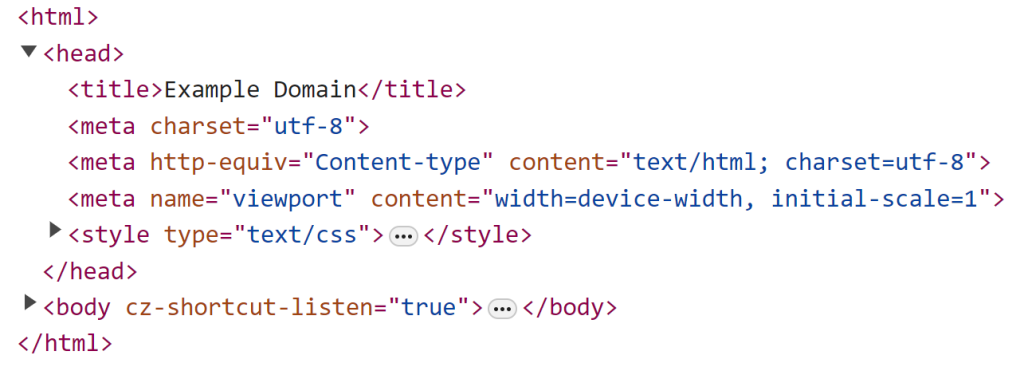
When we set up an html document (index.html) we are creating the document object model. The DOM is just a visual structure of your document. We can see this in the inspector with our Dev Tools. Let’s do this quickly by going to example.com
Think of the DOM as an upside down tree. The root being the Document Type (HTML) and then the branches descending. So that means that the HTML element is the Root Element of our tree.
Working through the DOM with JavaScript allows programmers to be able to target elements and write programs to make (in this case) web sites interactive.
All Elements in the DOM are nodes, but not all nodes are elements. Now, you already know a thing or two about this but maybe didn’t think about it much in terms of JS.
The three most popular types of nodes are:
- Element Node
- Attribute Node
- Text Node

<title> is an Element Node
name, content are Attribute Nodes
Example Domain is the text between the elements and are the Text Nodes
nodeType – tells you what kind of node you have
nodeName – returns the name of the node
w3schools Node Types
Using a sample webpage, let’s explore the Node interface, the document object and some document object methods.
11:45 Famous Photographer

Famous Photographers – let’s review this assignment together.
This assignment is due for presentations on Monday, November 11th
12:25 – 12:55 Lunch

12:55 Independent Reading

1:20 Break

1:30 Design Challenge

1:55 Production Time and Guided Support
2:40 Dailies

Dailies can be placed in the CAWD2 Dailies Folder on the CAWD2 Public Folders drive