Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Welcome to the continuation of Week 17.
- Emmy is coming in to sign us up to early college credit for Website Development tomorrow afternoon! You MUST know your social security number. If you don’t have it memorized you need to write it down and bring to class. You are signing up for college! More at 12:15 today…
- Visitors today from BHS. Students working with visitors:
- 10:00 – 10:30
- Jacob
- Maxx
- MJ
- Lion
- 10:00 – 10:30
- This week our focus is twofold:
- Pin Finalization
- Tuesday Presentation and Form Feedback
- Thursday Presentation, Last Tweaks, & Final Submission
- AR in Learning Teams Kickoff
- Setup the far side of the room Tuesday?
- Start production Friday.
- Pin Finalization
- No Speed Design today get your pin “complete” and get into the folder by 2:15.
10:05 Attendance and Article (after our visitors)
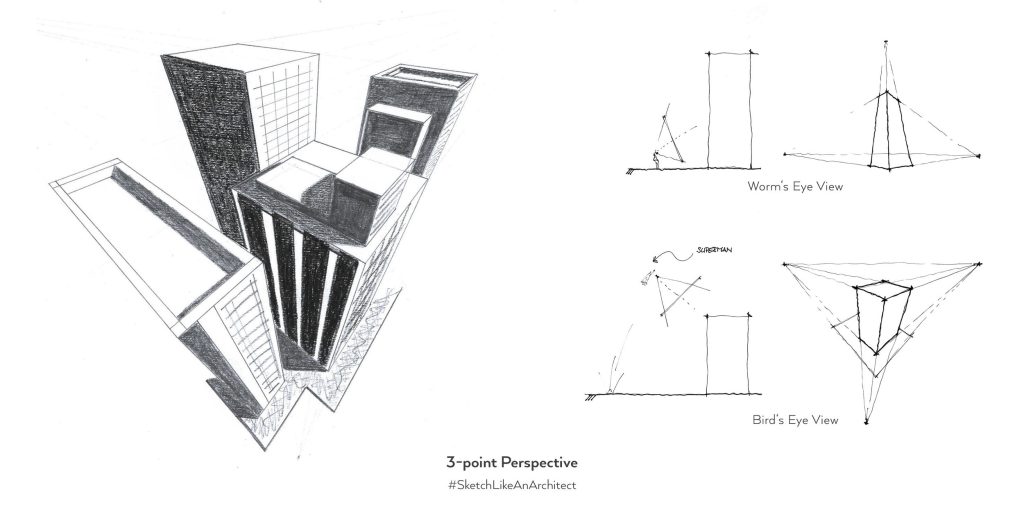
10:35 3 Point Perspective Review

- worms eye
- birds eye
10:45 DH 17: Single building from worms eye view in 3 Point Perspective

This week we are going to look at 3pt perspective from a low angle. At the end of 2024 we drew a single building from a high 3pt angle, to kick of 2025 we are going to draw a single building / structure from a low angle.
Put the 3rd vanishing point at the top, with the first two and the horizon line at the bottom. This will create the illusion of looking up from a worms eye perspective.
Create 1 single building / tower / structure demonstrating 3 point perspective that has super high levels of detail.
Alcohol markers and color optional, but consider. The more detail, the better.
Save your file as lastNameDH_17.jpg.
10:50 Morning Break (10 minutes)

11:00 SkillsUSA Pin Design Final Design



This morning we are going to use the time to “complete” our final pin.
Remember the textual requirements:
- 2025
- Vermont (should be there already)
- SkillsUSA (written exactly as it says, one word, lowercase “kills”)
We are presenting this to the class for feedback (using our online form as before) tomorrow right after attendance.
In the public there is a folder called “tuesdayPins”. Put a copy of your work in this folder before you leave today. Save an export of your file as lastNameTuesdayPin.png and have ready to upload at the start of class tomorrow. Make sure you have a solid color background.
12:15 Website Development Overview

The Vermont State College System has determined that CAWD’s second semester is worth 3 college credits. You can sign up tomorrow afternoon with Emmy (in CAWD @ 1pm) to earn 3 college credits for “Website Development“. You will not have to leave CAWD or do anything other than what you are already doing in CAWD to earn the college credits. Even if you don’t sign up to earn the college credits, you are going to do the work anyway, so … why not earn the credits? They are free to you as a high school student. So why would you not sign up for them? Let me tell you a story about Mr. Cronin’s final semester for his undergraduate degree…

12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 A Gentleman in Moscow

A Gentleman in Moscow is a reader’s dream — a wonder-full, nuanced story full of wit, insight, and imagination.
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Afternoon Practice & Production

DH17: Single building from worms eye view in 3 Point Perspective
- lastNameDH_17.jpg
Week 17 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
Remember we have to have our Tuesday version of our pin complete and uploaded before you leave today!
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
