Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Thursday!
- Remember that during English today Pre-tech students will be sitting at your seat. Log out of what you want to log out of.
10:05 Attendance and Article
10:10 Pin Design AM in Illustrator

- Snowboarder? This will take the most time….
10:40 Copy Down Assets for Pre Tech and Setup Unreal Engine

This morning we are going to have a FOLDER to download to the desktop, as well as setting up a level in Unreal so we can play with terrain and materials with our visitors.
10:50 Morning Break (10 minutes)

11:00 English

11:55 Unreal

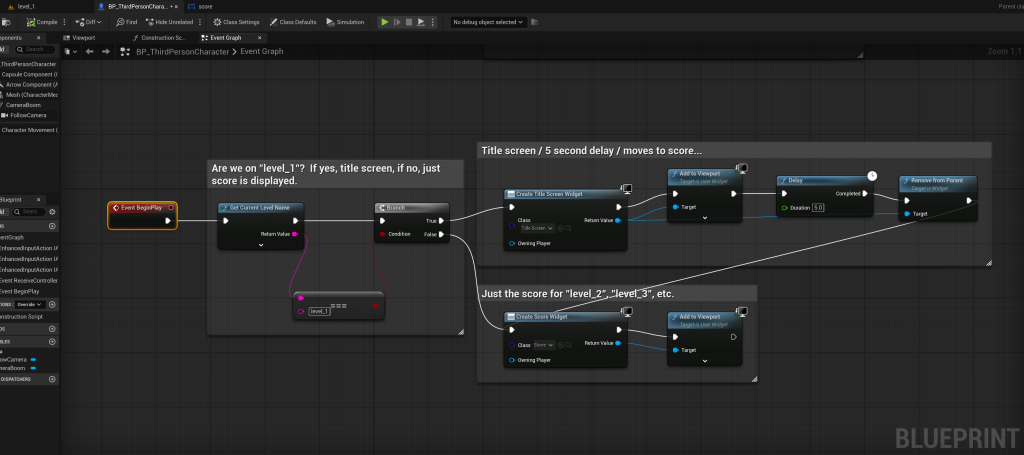
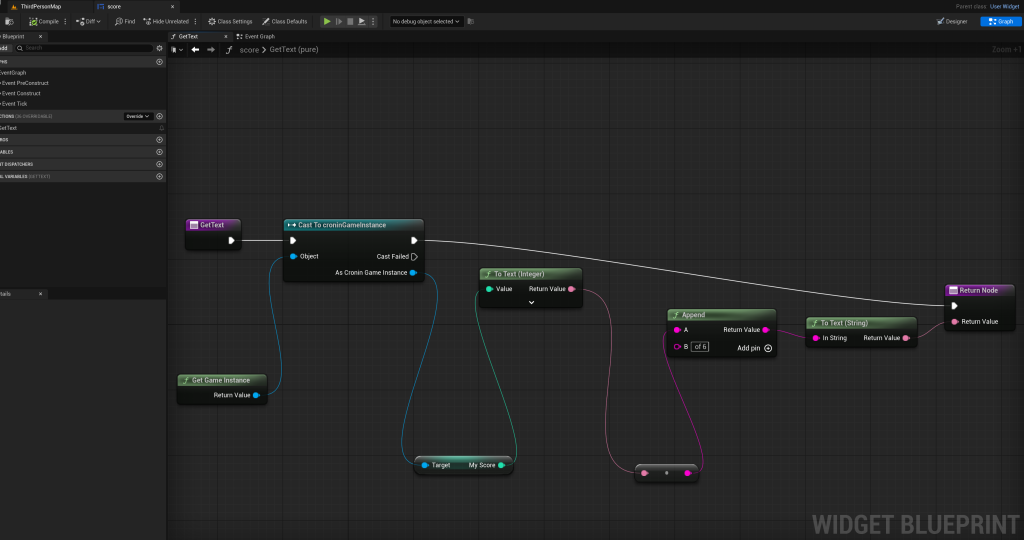
- Intro to UMG / UI elements.
- Let’s see today if we can get a title screen and basic score functionality added to our game – remember we already HAVE the score, we just need to display it.


12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 A Gentleman in Moscow

A Gentleman in Moscow is a reader’s dream — a wonder-full, nuanced story full of wit, insight, and imagination.
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

Sky Level
- lastNameSkyLevel.mp4
DH15: Floating Boxes in 3 Point Perspective
- lastNameDH_15.jpg
Week 15 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
