Class hours: 10:05 – 2:45
Mr. Bohmann | wbohmann@ewsd.org

10:05 Today’s Notes & Attendance
EHS is holding PolarPalooza – EHS students are welcome to attend Friday afternoon starting at 1:10pm
Food Drive -Last Day is Friday
Bake-off – Put your name on the board if you want to bake and share something for lunch Friday. So far we have:
- Mr. Bohmann
- Tobi & Gabi
- Mia
- Isaac
- Zander
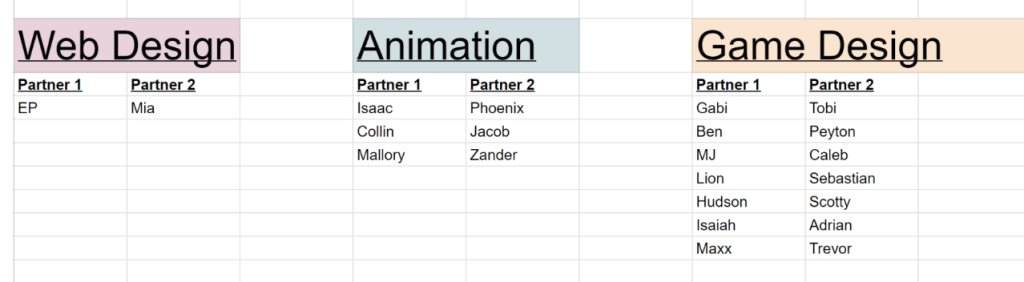
10:10 SkillsUSA

Each team will have different work this morning based on your chosen competition:
Read your teams assignments carefully. A big part of the competition is being able to follow the guidelines that are written for each competition.
By Friday at end of lunch 12:55pm – create a folder with your two names on the Public inside of the weeks “skillsUSA” folder. The folder is found at Public/CAWD. For example if Mr. Cronin and Mr. Bohmann were working together the folder would be:
- “croninBohmann”
Create your folder in the discipline you are working in. DO THIS FIRST

See Mr. Cronin’s Dayplan for specifics – read carefully

See Mr. Cronin’s Dayplan for specifics – read carefully


Read carefully, there are many deliverables. Planning is going to be key! On the day of the State competition, you’ll have about 6 hours. That requires efficiency. This project will be due Friday, March 7th at 12:55. Get as far as you can this week.
ProTip: while the creative director is designing the layout, the programmer should be roughing the files, index.html, nav and the basics that almost all web pages require.

This week’s deliverables:
- Create a Website for Streetgreens
- Create a nav menu that sticks to the top of your index.html page
- Your Nav Pages are:
- Menu (links to the menu page)
- Locations
- Gift Cards (links to a real page showing what a gift card looks like – you’ll design the gift card!)
- Rewards
- Careers
- Order Now Button (links to the order page)
- Streetgreens logo in upper left hand corner
- Here is some information about Streetgreens you can harvest. You will need to paraphrase and cull accordingly.
- Here are a pile of images you can choose from and use as you like (many are of the build which is probably not in your best interest)
- Here are a pile of food pics you are welcome to use
- Your Nav Pages are:
- Below the Nav is a Hero image
- Inside the Hero image is text: “Streetgreens Food Truck – More Greens for your Green“
- You can display the text anyway you want; two lines, one line, different sizes – you choose
- A reference on how to make a hero image
- Create a menu.html page that links from the menu link in your nav
- One the menu page include this information with images from this images folder
(a hero image is in this folder for you too unless you choose a different one from another folder)
- One the menu page include this information with images from this images folder
- Create a order.html page that links from your nav (here is a reference on how to make a form)
- Create a form that asks:
- First Name
- Last Name
- Radio button choices for each salad
- Submit button (does not have to go anywhere)
- Create a form that asks:
- All pages you create will have the sticky nav at the top with logo that link together
- All active pages will have a footer: Copyright Streetgreens 2025
- Head element of each page should have a page title
- One and only one stylesheet
- Comment your code whenever possible
- Bonus!! – Add a favicon – look up if you don’t know what this is
- Add to your folder a swatch for your color palette
- Add to your folder a wireframe of all your codeable pages (index, giftcard,order)
Custom Fonts will make your site look really nice!
As always, validate your html and css
10:50 Break

11:00 Shark Rigging And Modeling

Let’s say “hi” to Mr. Cronin. He is going to do a demo with us.
11:50 – 12:25 SkillsUSA Continued…

12:25 – 12:55 Lunch

12:55 Independent Reading

1:20 Break

1:30 Design Challenge

Current Assignments:
- Past Due assignments
- 2D Walking Cycle – Due March 10th
2:38 Dailies

Dailies can be placed in the CAWD2 Dailies Folder on the CAWD2 Public Folders drive