Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Thursday!
- Today we will continue our Skills Week 23 deliverable. Remember our goal was every team was 60% through the project today. If you aren’t, time to kick it into gear.
- We have 8 visitors today, and will have a late English from 11:35 – 12:25, and you will go right to lunch from English. Students working with visitors:
- Mallory
- Jacob
- Collin
- Lion
- Trevor
- Sebastian
- Caleb
- Bushee
- Adrian (first alternate)
10:05 Attendance and Article
10:10 Week 23 Skills Production (Day 3 of 4)



For this training session, your prompt is:
A Minute in the Life of a Time Traveler.
This will be fairly open ended beyond the prompt. What creatively can you do, both in story and in animation?
You will need to work with your partner to create:
- A time traveler. Organic? Robot?
- A device / object to travel time with. Talisman? Remote control? Ship?
- At least a couple different eras to explore. Think basic, but enough detail to sell Stoneage vs. Current vs. Future.
- A story that is 60 seconds long. Kinda lame if it was shorter or longer with a title of “A Minute in the Life of a Time Traveler.“
- A storyboard to lay out your story and make sure you are working at 100% efficiency. There will be a storyboard component at the State Animation Competition – better to practice now.
Remember that we don’t have access to any sound in this design competition, so really exaggerate the animation, use text to move the story along (not paragraphs) or sell excitement and dramatic moments.
Save the project in your team folder called lastNamelastNameTimeTraveler.mp4.

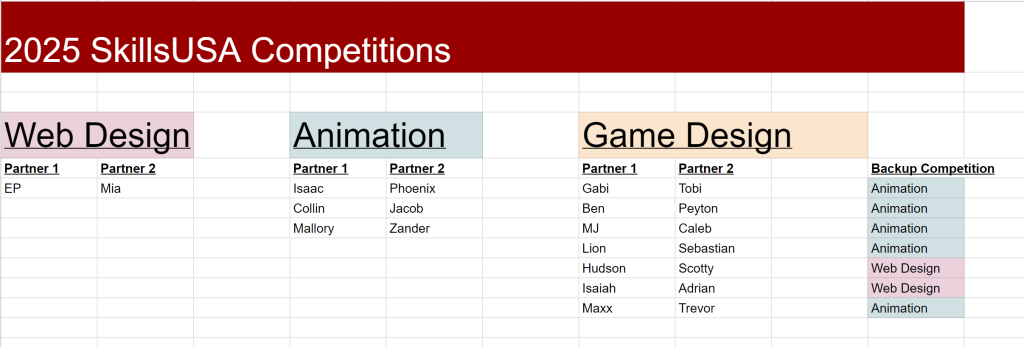
Everyone has made it so far in the design competition! Good job. Now we need to see a demo of the Main Mechanic.
This week it is all about that Main Mechanic. To continue in this Game Design competition, you must successfully demonstrate the main mechanic of your game, and no not just what you can cob together last minute to try to sell me, but what you originally stated the main mechanic is going to be. You can’t start making the next Street Fighter and end up with Cookie Clicker 2025 and expect your bosses to be happy.
This is what you said you were doing, and now what you have to demo:
Lion / Sebastian (backup Animation)
- Our main game mechanic will involve puzzle Solving to move to the next level. So players won’t be collecting coins, They have to progress through solving puzzles and finding solutions using new mechanics almost every single time.
Peyton / Ben (backup Animation)
- Sandbox/Puzzle with a campaign. Ai powered chatbot that adds premade assets to the sandbox when using prompts for people and public figures by sorting through a list of attributes and objects
Bushee / Tuttle (backup Web Design)
- The player starts by searching for keys. After finding five keys, the master key will spawn in one of the rooms so you can escape the building.
Trevor / Maxx (backup Animation)
- Environmental Puzzle Solving.
Hudson / Scotty (backup Web Design)
- Getting to the goal pole.
MJ / Caleb (backup Animation)
- Pick up objects and move them around, & having the objects interact with each other & help solve the puzzles in each level earning points.
Gabi / Tobi (backup Animation)
- There will be minigames, one of the main mini games being making coffee by following the steps shown on the order slip, and additional mechanic we’d like to add is giving the player tasks to do around the cafe
This is the make-or-break deliverable. If you can’t demonstrate this mechanic by Friday, you will be moved to your backup competition.
The good news is if you hit this deliverable, you will have a video game with a functional primary game mechanic, as well as a UI – and that is enough to pitch to the judges! This is often called the MVP, the Minimum Viable Product.
Save the project in your team folder called lastNamelastNameMainMechanic.mp4.

See Mr. Bohmann’s Dayplan for specifics for this week.
10:50 Morning Break (10 minutes)

11:00 Skills Production / Visitors

11:35 English

12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 Steve Jobs

Based on more than forty interviews with Steve Jobs conducted over two years–as well as interviews with more than 100 family members, friends, adversaries, competitors, and colleagues–Walter Isaacson has written a riveting story of the roller-coaster life and searingly intense personality of a creative entrepreneur
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

Responsive Mini-Portfolio
- In folder called “miniPortfolio”
VR Showpiece (FINAL)
- lastNamelastNamelastNamelastNameFINALVRGALLERY.mp4 (CD can turn in for team)
DH23: Vase
- lastNameDH_23.jpg
Week 23 Agency (final optional Agency)
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
Skills work due tomorrow at lunch!
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
