Class Hours: 10:05 – 2:40
Mr. Bohmann | wbohmann@ewsd.org
10:05 Today’s Notes & Attendance

- Career Fair at UMall on Saturday
- First Day of May – Hooray
- After you read these announcements, Open your 2D playground from Unity Hub and Make a new scene called SpritePractice
10:10 Sprites & Unity

Sprites are simple 2D objects that have graphical images (called textures) on them. Unity uses sprites by default when the engine is in 2D mode. When viewed in 3D space, sprites will appear to be paper-thin, because they have no Z-width
Sprites can be made using a variety of programs. Photoshop & Illustrator is a great place to make your custom sprites. In addition, Photoshop (if set up well) can be really handy for making animated sprite sheets and for viewing animations by placing layers in the photoshop video editor(Timeline) window.
Why sprite sheets? Simply, importing multiple sprites into Unity with a sprite sheet cuts down on file size and reduces heavy resource allocation. Imagine if you had a tiles for a side scroller and all of the tiles were imported as individual sprites? You’d have tons of files and a lot of space allocated for wasted pixels.
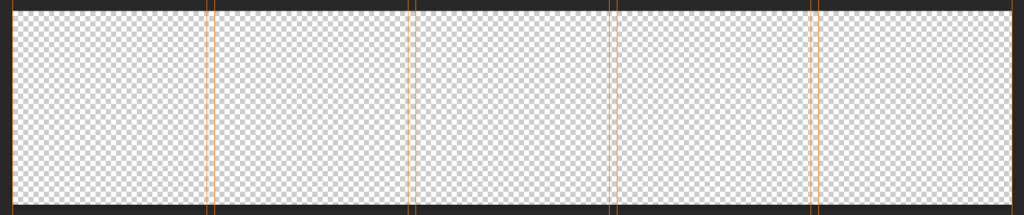
You can create your own sprite sheet templates in PS or Illustrator.

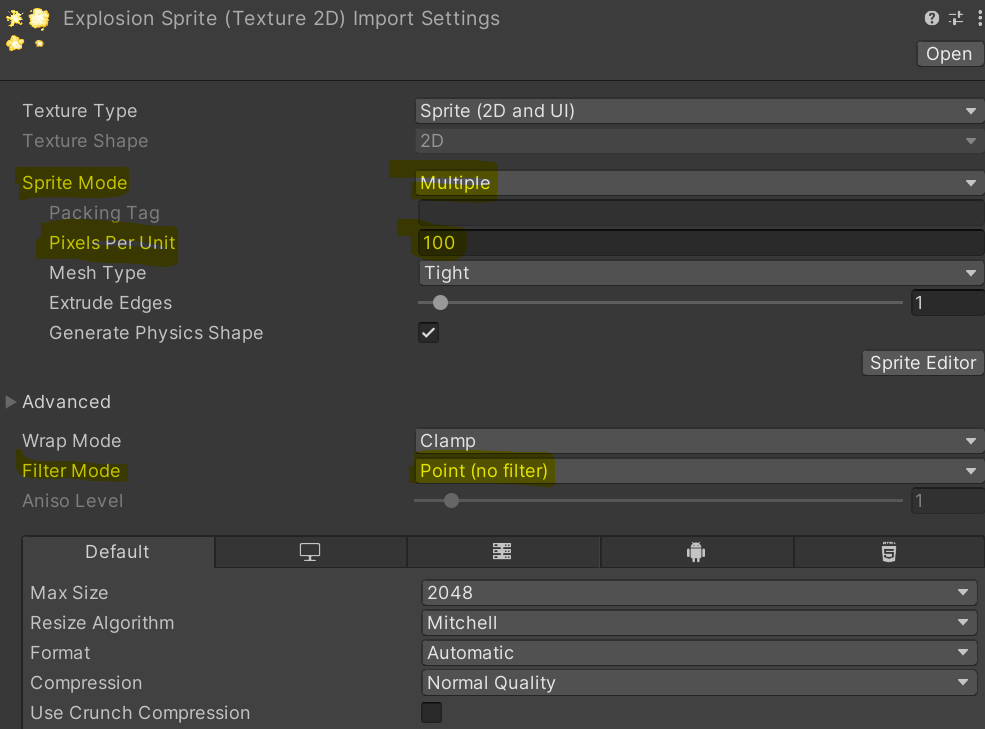
Importing Sprites to Unity is easy. Import new asset into a Sprites folder. In order to use the sprites, we’ll need to let Unity know we have a sprite sheet or an individual sprite. Then we’ll go to the sprite editor and slice the sprites. We’ll do this together.

Let’s take a look at a short cut to making sprites in Photoshop using Unsplash. We’ll start by finding an image of a ball.
- Download Image
- Remove Background from photo
- Posterize – Under Adjustments
- Copy Layer to your sprite sheet
- You can also add the Pixelate / Mosaic from the Filter Gallery for more pixel effect
Activity: Create a 5 sprite, Sprite Sheet. Theme of your choosing. Import your sprite sheet into the Game Programming project in a new scene called SpritePractice.
10:50 Morning Break (10 minutes)

11:00 Building Our Next Game – Your Independent Build
Do you remember what my favorite Arcade game is? It’s Arkanoid!

We’ve got enough skills to create a nice little breakout game – or at least a minimal viable product to see how everything works.
You’ll need to make some sprites. Photoshop is good for that. I think the original game the sprites are 32 pixels high and about 75 pixels wide for blocks The paddle is 16 pixels high and 32 pixels wide (I think) but you can design yours anyway you want!.
Create a New Scene called BreakOut in the Game Programming project
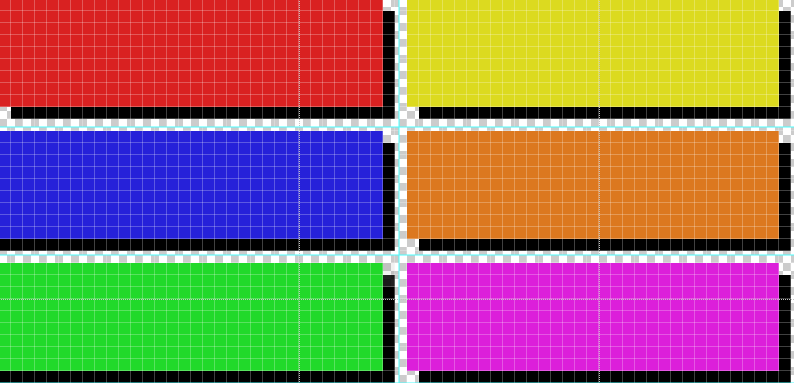
Sprite Assets we need to create: Ball, colored blocks, paddle, border
Physics Material (Bouncy) for the Ball
For the paddle we are going to use a Polygon Collider and make the collider a little uneven so ball bounces with some randomness
Code you need to create:
- Movement Script for Paddle (you know how to do this – look at PinBall)
- Collision Script to Destroy Blocks (Example)
- A Ball Script (see code snippet below)
PreFabs will make our life easier by creating one for each block to include:
- Correct Scale
- Box Collider 2D
- Collision Script to go on the blocks
Background Image – here is one you can use
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Ball : MonoBehaviour
{
// Movement Speed
public float speed = 10.0f;
// Use this for initialization
void Start()
{
GetComponent<Rigidbody2D>().velocity = Vector2.up * speed;
}
}This code is going to use a Vector to move the ball up at the start of the game. We can use the speed variable to change the speed of the ball.

Build, Play Test
Your Breakout Game will be due on Friday, May 9th.
Deliverables:
- A game scene with all assets
- A ball that breaks (destroys) bricks
- A score that adds up
- A Win or Lose Condition (Killbox) and messaging
It would be nice to have:
- Sounds
- Multiple Players / Health
- Bricks that have different scoring
- PowerUp or Invoke/Instantiate something
- An Opening Splash screen (we might do this together)
This is an individual assignment. However, use the following pairings as your assistant in case you have some code problems. Use each other / help each other.
- Peyton / Aidan
- Scotty / Ben
- Phoenix / Isaac
- Braden / Zander
- Gabi / Tobi
- Elle / Mia
12:25 Lunch
12:55 Independent Reading

1:20 Afternoon Break (10 minutes)

1:30 Speed Design

1:50 Independent Production & Guided Support
Due on Friday is:
- One Button Game Proposal
- Final Pinball Build
- Game Careers
2:38 Dailies

