Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Tuesday.
- Tomorrow we will be hosting some pre-tech students from 10:30 – 11:00, and I am going to have them sit with a couple students to act as tour guides as we do a little step by step. Tomorrow we will have Lion, Jacob, Caleb and Trevor act as the tour guides. I will run a quick little exercise up front, and you will keep them on track.
- Whenever we have these visits (we will have a lot) our schedules will change, and students selected to work with visitors will get some extra credit for their time. I appreciate it.
10:05 Attendance and Article
10:10 Unreal Engine

- Terrain
- Texture Painting on the Terrain
10:50 Morning Break (10 minutes)

11:00 Pin Design … Design Competition

As part of our year we are going to have the chance to take part in a Pin Design competition. The Pin Design competition is where we create a small design to be printed that reflects the state of Vermont, and is part of the SkillsUSA organization umbrella of Design Competitions. Think of this as a Graphic Design competition where we work in Illustrator.
We will focus on Illustrator in our Adobe AM Wednesday -> Friday to prepare for a January 6th submission date.
Today we are going to start by looking at some of the examples above (that have nothing to do with Vermont, nor SkillsUSA) and talk about which work, which don’t, and why.
Then we are going to embrace AI to give us brainstorms. Instead of using a graphic designer, we are going to use AI to generate design options for us that reflect Vermont. This isn’t good for graphic designers, but the reality is AI is becoming part of our workflow, and you can fight it, or embrace it.
- Environment
- Culture
- Technology
- People
We are going to use AI as a first step in the Design Process for this Design Competition. Once we generate some ideas, we are going to move into digital production later on this week.
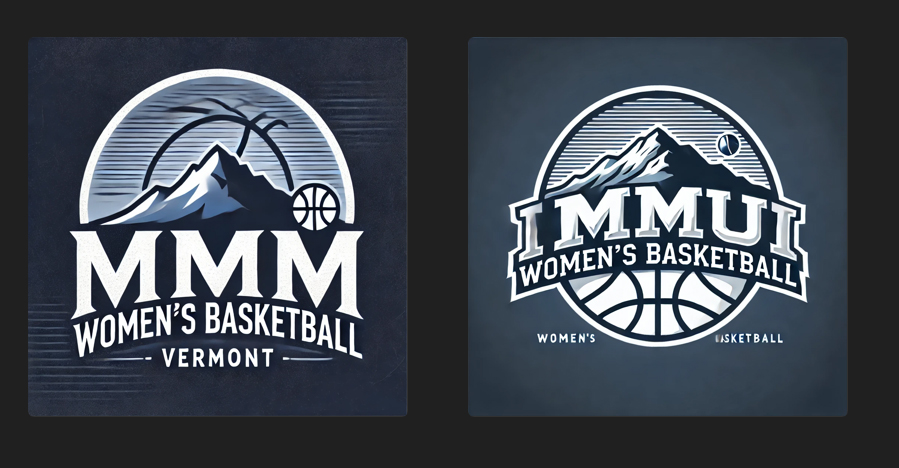
Here is a similar workflow that I used recently in an apparel project (Sweatshirts, tshirts, hats, etc) for a my daughters basketball team.
AI Brainstorms…

The coaches liked…

But then we had to get it to 2 colors, no gradients, so it could print on cloth. Some different text options and colors.

And they settled on this:

This is a similar workflow that we are going to use to create our pin(s).
11:35 Blender and Unreal Engine

- Asset modeling / Flower and Blade of Grass
- Foliage tool in Unreal
12:00 Outdoor Game Environment

This week you are going to create an exterior game level with a focus on organics – think field, forest, not city. We are going to work with this level over the next couple of weeks, so be prepared to be proud of this project as this isn’t a one-and-done project. We will be adding:
- collectables
- time elements
- UI
… as we learn more and more.
In terms of artistic requirements:
- Daytime level (default level fine)
- Terminating horizon with blocking volumes if need be (can’t let the user leave the level, or see the end of the world). Image we are inside some sort of creator or valley.
- At least 3 assets that you make in Blender and import to Unreal. The quality of the assets you bring in will be factored into your grade. For example if you make:
- low poly tree
- low poly cabin
- low poly well
- that will present better than if you try to sell me on:
- blade of grass
- blade of grass #2
- pebble
- Any other free assets from the Unreal Marketplace are fine to download and use, but keep in mind that I am really only assessing the art that YOU make. I will assess how you lay the assets out you download and build your level, but I can’t grade you on the modeling quality of a sailboat for your lake that you download – does this make sense?
In the end you are going to give us a 30 second or so tour of your level. Make sure to show off all that you are proud of. I also recommend in this project that you create a vista player start (like above) so when your level starts we encounter a breathtaking view to get us sold on your game environment. We want “Wow!” not “meh“.
Call your file lastNameExterior.mp4.
12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 A Gentleman in Moscow

A Gentleman in Moscow is a reader’s dream — a wonder-full, nuanced story full of wit, insight, and imagination.
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

Outdoor Game Environment
- lastNameExterior.mp4
DH14: Perspective Art with Alcohol Markers
- lastNameDH_14.jpg
Week 14 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
