Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Crash footage!
- No Speed Designs this week – I want to use the time for Milestone 2 Production to be complete Friday EOD.
- Back to Speed Designs today, in Blender, with a focus on assets that could go into Milestone 2.
10:05 Attendance and Article
10:10 Web Design Preparation

In preparation for our Web Design Semester we are going to make sure everything works, and try out our first “Study Guide“.
10:30 Study Guide

- Connection to Gamification. Some things we just need to memorize.
- This is not just an assessment tool, it’s to lead you to the knowledge. Always open book, always can search off the question, nothing is a test – except you have to work silently.
- Finish first that day, and you don’t have to do it tomorrow.
- When complete you have the remainder of the slot of time for production.
- You have to complete before 2:15 (and show me) or you don’t get credit for that days Study Guide.
- Prizes to who finishes it first to keep your desk as badges of honor – think of the head and antlers of a deer you shot. What prizes you ask? Amazing prizes. Amazing.
Let’s get started – when you get today’s passphrase raise your hand and show me on your screen.
Once checked off move into silent production in your seat – no AR/VR/MR.
10:50 Morning Break (10 minutes)

11:00 Pin Voting!

- Vote for your friends
- Vote for CAWD
11:10 VR / AR / MR

Milestone 1

- Get the Quest 3 working with the VR Template Project
- Have all 4 team members jump in and and understand how to manipulate the world and their location using the controller grips
- Have what the person in VR/AR sees show on one of the monitors so people can take part in the process beyond having the goggles on
Create an MP4 showing the small gray cube being thrown over the wall.
I think we are all super close to getting this done?
Milestone 2 – VR World to Explore

By Friday afternoon your group will complete Milestone 2 and document through an MP4.
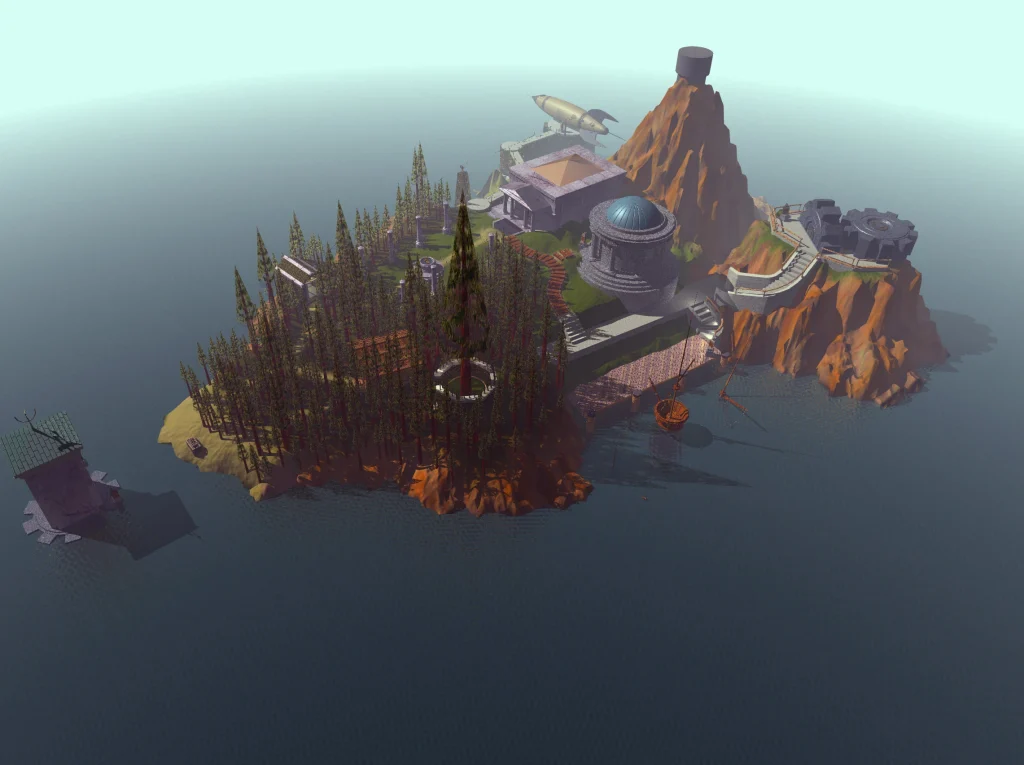
- Create an enclosed world to explore in VR. It could be an island, a moon base, but it has to be enclosed, we are trapped. In the image of Myst above, we can’t “walk on the water” and leave. Either through cliffs, walls, water, etc – make it obvious to the user that they shouldn’t be going that way, and setup in Unreal Engine that you can’t go that way.
- No gameplay mechanics needed beyond exploration.
- Have fire used somewhere, and include a sound of that fire that we only hear when near that fire – look for attenuation settings on the fire.
- Have at least one other design element that is animated in your scene.
- This is going to require teamwork, management, and work in different disciplines. What does your team need?
- Concept Artists / Project kickoff lead. Someone that organizes the team, creates the concept art, etc. The project management could be the next role as well.
- Project manager? Keep everyone on track and touch base frequently.
- Main world builder in Unreal? This person is more about putting the Legos together and setting up VR.
- Artists that are building the induvial assets in Blender to go into the world. These people are building the assets that the world builder is putting together. Building the individual Legos. Make sure to use humans for scale reference!
- Figure how how to record with OBS at a decent frame rate. You will be turning in videos that demonstrate what you see in VR, as your deliverables.
- Make sure you can record game audio – so we can record the sound of the fire!
Create a 45-60 second world exploration video called “lastNamelastNamelastNamelastNameMilestone2.mp4“.
Share files on the public drive.
Never put originals on the public.
11:50 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:20 Attendance and Article
12:25 Steve Jobs

Based on more than forty interviews with Steve Jobs conducted over two years–as well as interviews with more than 100 family members, friends, adversaries, competitors, and colleagues–Walter Isaacson has written a riveting story of the roller-coaster life and searingly intense personality of a creative entrepreneur
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
12:50 Afternoon Practice & Production

VR/AR/MR
- Milestone 2 complete by Friday
DH18: Final Quarter 2 Perspective Sketch
- lastNameDH_18.jpg
Week 18 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

VR/AR/MR
- lastNamelastNamelastNamelastNameMilestone2.mp4
DH18: Final Quarter 2 Perspective Sketch
- lastNameDH_18.jpg
Week 18 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
