Class Hours: 9:40 – 2:05
Mr. Cronin
Notes
- Tuesday!
- Tomorrow we are having the YRBS survey.
- Tomorrow we are having Gameplay testing for Game Design teams!
- Get any missing work in ASAP! Only 2 weeks (less than, more like 6 days) left of the 3rd quarter.
9:40 Attendance and Article
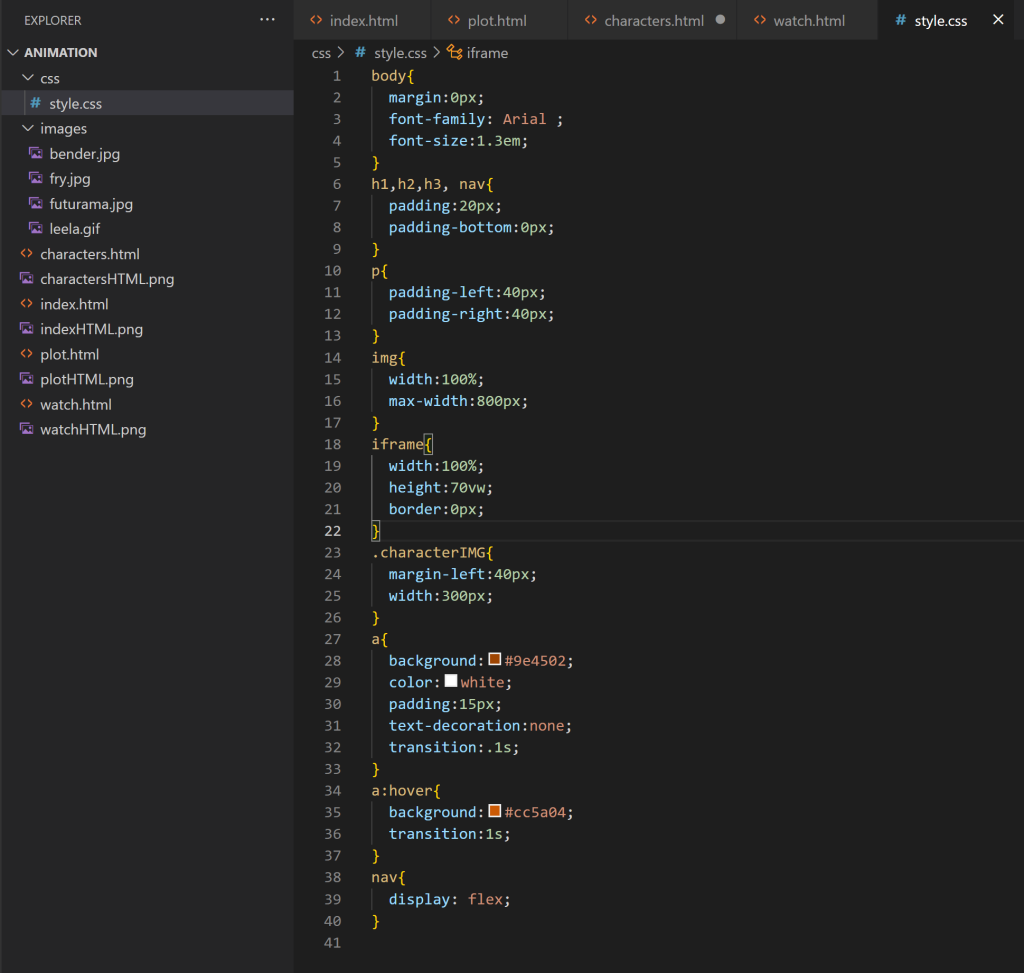
9:45 Web Design

- multi page websites
- nav / a to create navigation bar
- advanced CSS to prevent horizontal scrolling and mega sized images
Today we will work with my favorite Animation – Futurama.





10:35 Morning Break (10 minutes)

- 10 Minute break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
10:45 Childhood Animation Website

This morning you are going to create a 4 page website on an animation which you look back fondly on from your childhood.
You are going to mimic the structure that we built with the Futurama example. Don’t just copy and paste code – that is the surefire way to not understand what you are doing and become a copyPasta monkey or Script kiddie. Use the project this morning as a guide or roadmap, but type the code out.
Requirements
- Branding image on the top of the screen
- H1 with the title of the animation
- <nav> and 4 links
- History (index.html)
- Plot (plot.html)
- Characters (characters.html)
- Watch (watch.html)
- Information organized with subeadings, paragraphs, and lists.
- On the “watch.html” a YouTube video where we could watch a clip or episode – done with <iframe>
- Styles in external stylesheet (CSS)
- Never a horizontal scroll bar
Create a folder called “animation” and place your entire project in it.

Animation Draft!
I don’t want to look at 24 projects for Jojo’s Bizarre Adventure. We will have a topic draft. Once an animation is picked, nobody else can use it.
11:30 Web Design Pass Fail

In the public there is a folder called “tuesdayPassFail“.
Open it up & fix it.
Raise hand when fixed, I will check you off, and you get back to working on your Animation Website.
Some it will take 5 minutes. Some it will take until lunch. Both are ok. Use the console and look at the code. Use any previous projects as a reference. Debugging code is a reality as a programmer.
11:50 Childhood Animation Website

12:15 Lunch (30 Minutes)

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:45 Attendance and Article
12:50 A Gentlemen in Moscow Visualization

Create your visual!
1:10 Afternoon Break (10 minutes)

- 10 Minute break – you have to exit the room.
- When the door near the TV is open, you are welcome to come back in.
1:20 Afternoon Production

- Childhood Animation Website
- In folder called “animation“
- Week 26 Summative Still Life
- “(lastName)DH26.jpg” and “(lastName)DH26Reference.jpg”
Or work on your:
- A Gentlemen in Moscow Visualization (DUE WITH WEEK 27 WORK)
- “(lastName)Moscow.jpg”
Or if a Game Design team work on your:
- Game Level in prep for Wednesday’s Gameplay testing
1:55 Dailies

2:00 Dismissal
