Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Welcome to Week 13! Last full week before you get a week long Thanksgiving break – 9 straight days! Let’s all make our “week_13” folders now.
- For the next 4 Thursday’s when you go to English there will be 10th graders sitting in your seat from Pre-tech. Ms. Vaida is bringing her Pre-technical class in for 4 consecutive Thursday Intro to Blender sessions. If I were me I would log out of my email before I leave Thursday, and any social media. Just be aware, I don’t envision issues, they won’t be on their own.
10:05 Attendance and Article
10:10 Last Looks

Micro Story Animation FINAL Draft
- lastNameMicroStory.mp4
DH12: 10 Floating Boxes in 2 Point Perspective
- lastNameDH_12.jpg
Week 12 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
To honor your FINAL draft of your Micro Story, we are going to give you all the way to break for Last Looks.
I will be coming around during this time to confirm you have UE 5.5 ready to go for tomorrow! I will want to see it.
10:45 CAWD2 JavaScript Project / Would you like to be in it?

- Overview of project – you would be an icon in a cookie-clicker like game.
10:50 Morning Break (10 minutes)

11:00 Critiques

Each week we will upload our work on Monday as a class. I will then present your work to the class. Every week we will pick a new student to proactive giving constructive criticism. Constructive criticism is a type of feedback that offers specific and actionable advice to help employees to improve. In the professional setting we need to be to talk professionally about the work, even if you don’t “love” the person who created it.
If selected, you will pick 1 thing that works, and 1 thing to improve upon next time. Remember we are separating the Design from the Designer. We are looking for actionable input.
11:40 2 Point Perspective Review

- Review of 2 Point Basics
- 2 Point cut outs
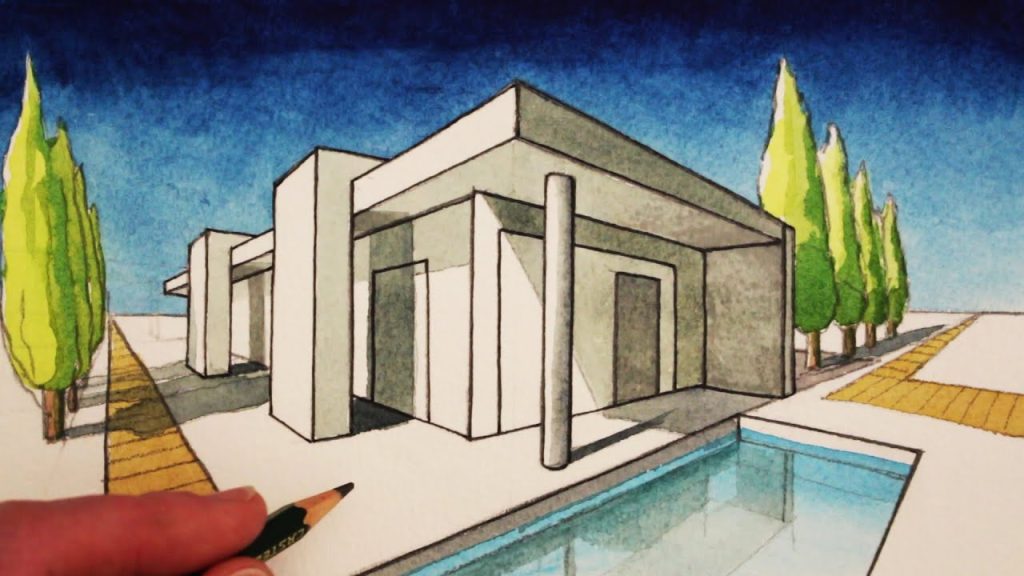
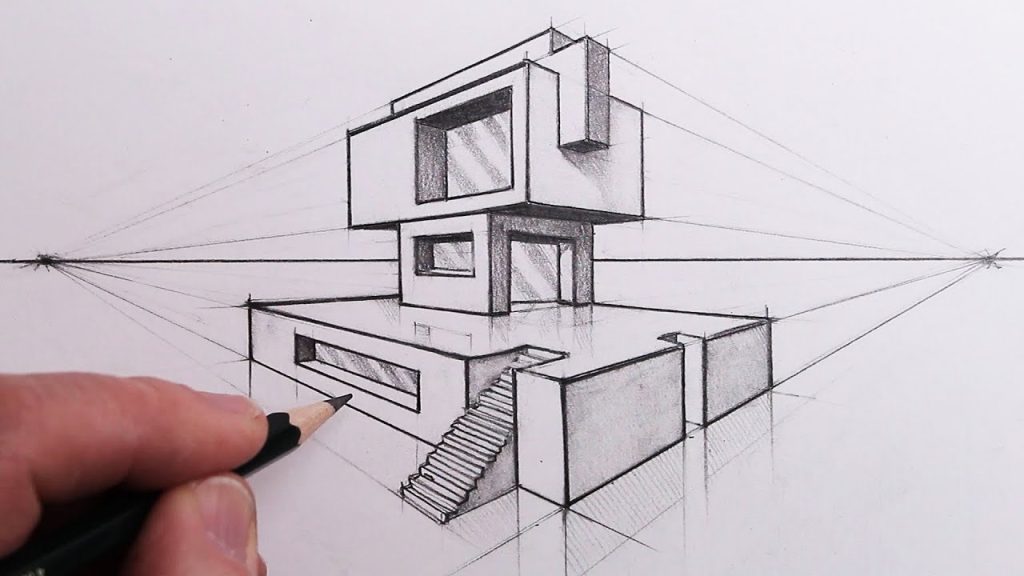
12:05 DH13: 2 Point Structure with cut outs


This week you are going to be creating a singular structure with cutouts in 2 point perspective. I don’t want a city, I want a singular structure rooted below the horizon line, that ends above the horizon line.
We are also looking at your ability for cutouts, so at an absolute minimum we are expecting to see 3 cutouts of you are shooting for the A or the B. Obviously for students serious about this work as a career you want to push yourself. I count 4 or 5 cut outs in the top color example, I count 7 or so cutouts in the black and white example as a reference.
Color optional, but remember if you spend more time with color and make it gorgeous, you can have less cutouts and get the A. If you go black and white only, you could be pushing more technical and artistic demonstrations (more effort).
Save your file as lastName_DH13.jpg.
12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 A Gentleman in Moscow

A Gentleman in Moscow is a reader’s dream — a wonder-full, nuanced story full of wit, insight, and imagination.
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

DH13: 2 Point Structure with cut outs
- lastNameDH_13.jpg
Week 13 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
