Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Tuesday!
- MMU Visit day #1 – in afternoon. We are going to have visitors from:
- 12:45 – 1:15
- Students working as guides
- None as of 7:42 AM
- Students working as guides
- 1:45 – 2:15
- Students working as guides
- Isaiah
- Mallory
- I think we will do terrain? New file, landscape, then maybe a material?
- Students working as guides
- Early lunch and wacky PM schedule to accommodate… lets check it out.
- No Moscow.
- No Speed Design.
- Students will peel out to go to PM classes at 1:30 during class, and EHS PM classes as normal.
- YES Dailies
- Weird, but we can do it.
- 12:45 – 1:15
10:05 Attendance and Article
10:10 Unreal

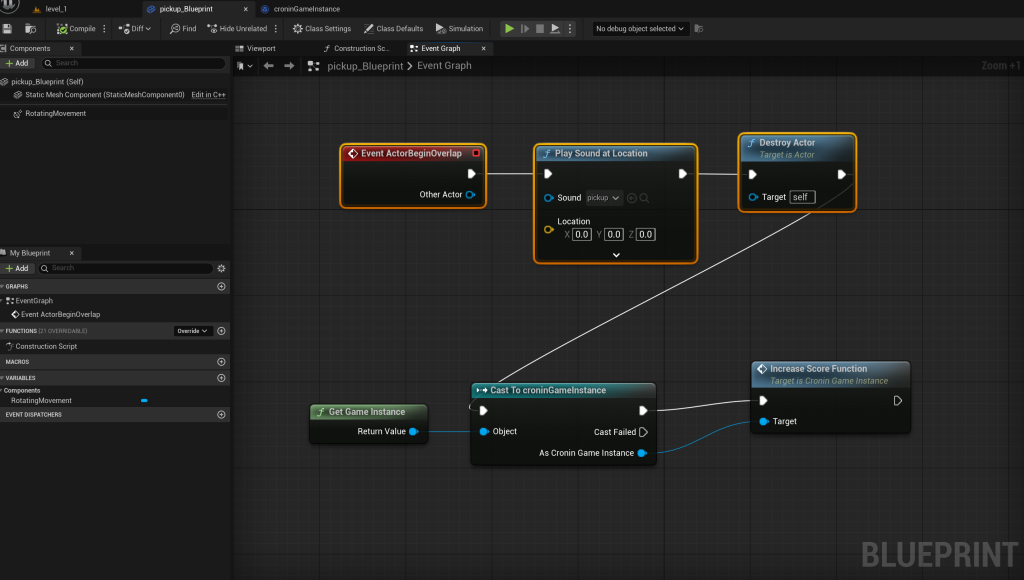
- Reviewing a basic spinning collectable (we should all have this so far).
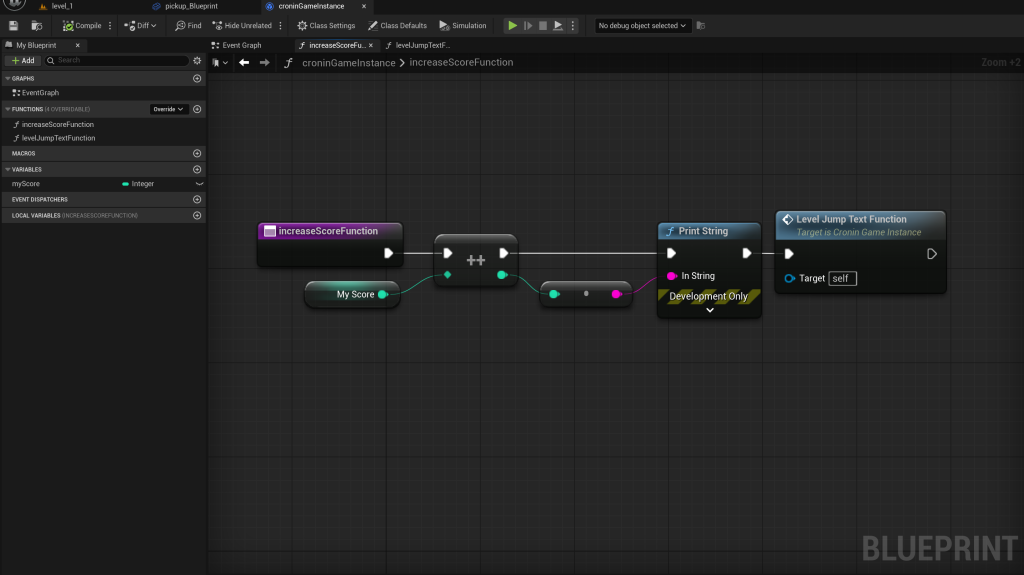
- Creating a Game Instance to keep track of our data in a multi level environment.
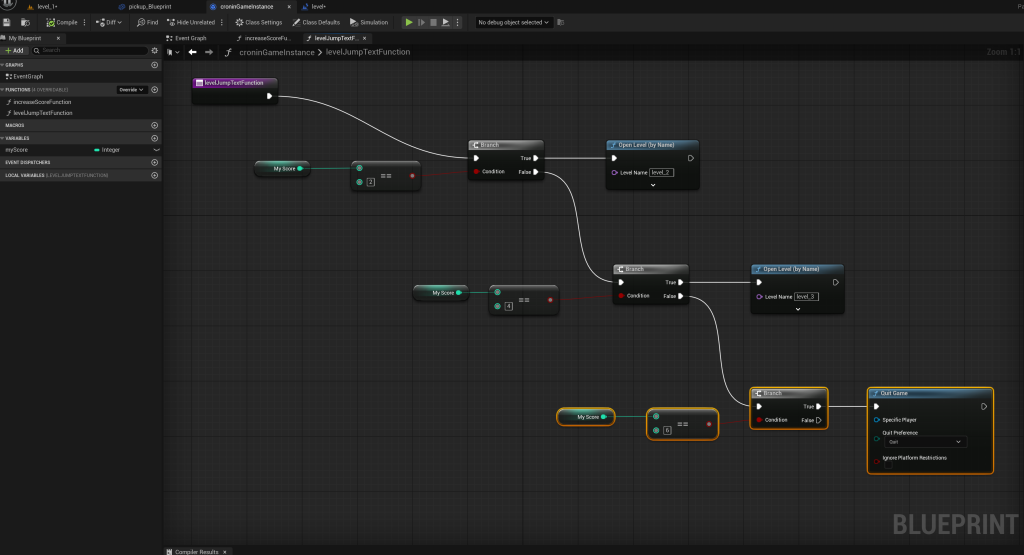
- Having 2, 4, and 6 collectables change how we interact with the game (level_1, level_2, level_3, quit).
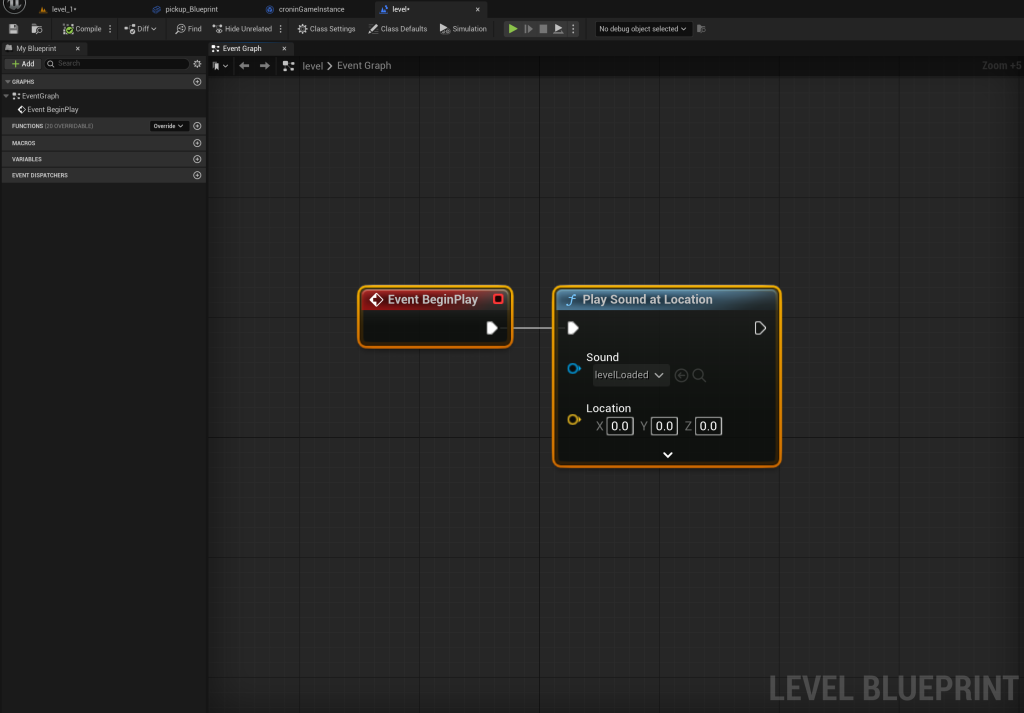
- Sound.
- Propellers – man, they just look cool.




10:50 Morning Break (10 minutes)

11:00 Unreal continued…

11:45 Sky Level – Level 2


This week we are going to continue to build on the Organic Landscape powered level that we created in Week 14. Think of Week 14 as our Level Base – and now we are going UP in Week 15.
I want you first of all create a pickup in Blender. Not a coin. Not a Suzzanne. In the past we have had scrolls, hourglasses, etc – but as we are moving UP to our next level, maybe something like a feather, a paper airplane, a balloon, etc.
Part 1 is setup 3 pickups that we have to collect. When we collect these 3 pickups we jump to “level_2”, which is the vertical component of your world.
What could this part 2 be? Requirements are that it is a floating, created structure (no clouds). It could be in the sky held up with balloons, or held up with rocket engines (Unreal particles?) or held up with propellers. I am definitely thinking Bioshock Infinite and the City of Columbia for inspiration. Regardless, this second level has to be above our existing level, and obvious that we want to get there, but we CAN’T walk there. Show the same pickups in this floating (but unreachable) area, to make the player curious and want to get there, and start making logical game assumptions.
When the user collects 3 pickups on the lower level, they are brought to this new upper level.
This new upper level must include at least ONE animated mode of flight. (Particle system, propeller, etc).
When on the upper level and you collect 3 more pickups, the game kicks back to the editor.
You will use OBS to demo your project, similar to what I did in today’s example. Save your file as lastNameSkyLevel.mp4.
This is an addition to the project we started next week – we are continuing to refine and work with what you already made. Don’t make a NEW lower level, that is not the goal of this project. Extend and refine is fine, but keep editing your existing Game Environment.
12:05 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:35 Attendance and Article
12:40 Afternoon Practice & Production

Sky Level
- lastNameSkyLevel.mp4
DH15: Floating Boxes in 3 Point Perspective
- lastNameDH_15.jpg
Week 15 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
1:15 Afternoon Break (10 minutes)

1:25 Afternoon Practice & Production

Sky Level
- lastNameSkyLevel.mp4
DH15: Floating Boxes in 3 Point Perspective
- lastNameDH_15.jpg
Week 15 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
