Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Welcome to Week 9! Let’s all create our “week_09” folders now.
- The work you turn in today is your final work product of the First Quarter. Friday it ends, and I have to submit grades Friday afternoon after you leave. The work that you create this week is the first work of the Second Quarter as it is due in … the Second Quarter.
- Any missing work that is in your Q1 gradebooks has to be turned in by FRIDAY of this week, or it is a zero forever. As I have harped on, we have some surprising zeros that are dragging student or two’s grades down. Have to solve this week, or they are zero’s f o r e v e r.
- Isaiah – can we work after the Speed Design today on the speech?
10:05 Attendance and Article
10:05 Attendance and Last Looks

Intersection Looping Animation
- lastNameIntersectionLoop.mp4
DH8: Concept Art for Team Intersection Animation
- lastNameDH_8.jpg
Week 8 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
10:30 Adobe AM (In lieu of Friday)


Adobe Premiere is a professional video editing software. It’s widely used by video editors, filmmakers, and content creators for editing, organizing, and refining video footage. Premiere Pro offers a comprehensive set of tools for editing video and audio, adding effects, color correction, and transitions, as well as handling a wide range of file formats.
We will spend the first 20 minutes of Friday’s (and overflow Monday’s) learning Premiere so we can incorporate it into our workflows.
10:50 Morning Break (10 minutes)

11:00 Critiques

Each week we will upload our work on Monday as a class. I will then present your work to the class. Every week we will pick a new student to proactive giving constructive criticism. Constructive criticism is a type of feedback that offers specific and actionable advice to help employees to improve. In the professional setting we need to be to talk professionally about the work, even if you don’t “love” the person who created it.
If selected, you will pick 1 thing that works, and 1 thing to improve upon next time. Remember we are separating the Design from the Designer. We are looking for actionable input.
11:30 DH9: Segmented and Connected Character Concept Art


Over the next 2 weeks we are going to be:
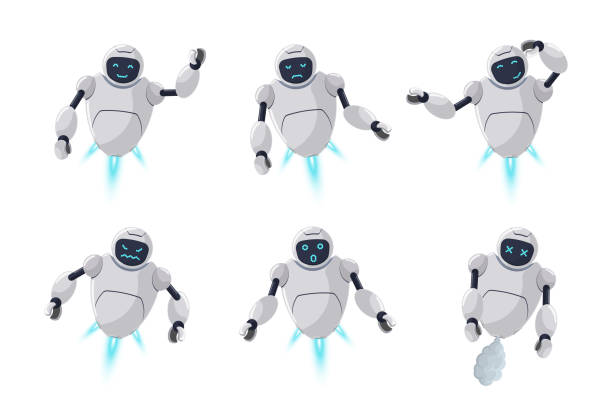
- Modeling an example Segmented Floating Droid Character (left) – Week 9
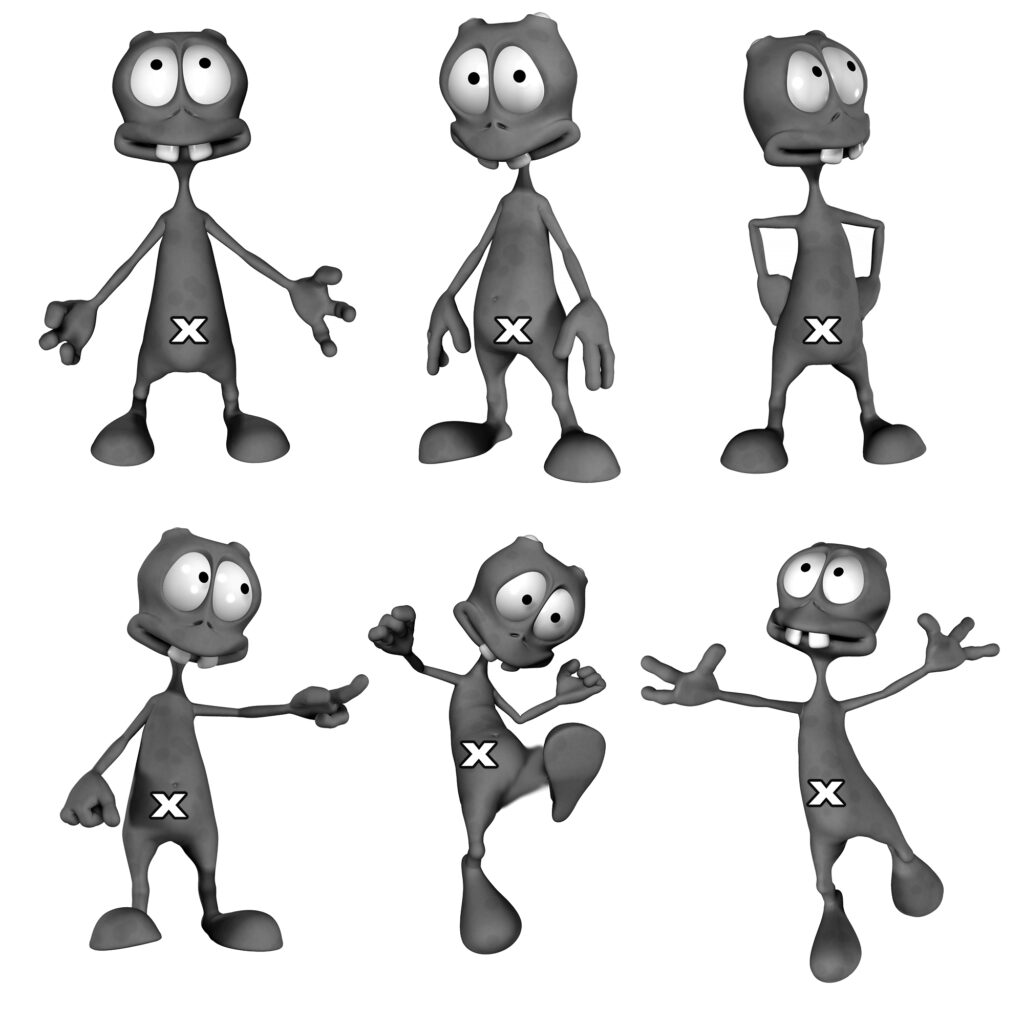
- Modeling an example Connected Character (right) – Week 9
- Modeling your OWN character (up to you the style) – Week 9
- Using your character for a number of animation tests – Week 10, short week, we get the day after Halloween off on Friday!
This weeks DH is going to be concept art for 2 different style characters. Start by turning your sketchbook to landscape orientation.
On the left hand side draw a floating droid character. You could do the minimum of 1 sketch, but consider doing some different poses. As the example above on the left. We are going to model and animate an example this week – similar to Luxo Jr.
On the right hand side draw a connected character (think with skin). Again the minimum is 1 sketch, but consider pushing yourself if you are thinking of this as a college and a career. We are going to model animate an example this week – similar to Max.
You are going to model your own character this week to start animating with next week.
Save your file as lastNameDH_9.jpg.
11:35 Andy the Android Step by Step (Segmented Character)

We are going to model, texture, and rig “Andy” as an example workflow for your character modeling.
12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 A Gentleman in Moscow

A Gentleman in Moscow is a reader’s dream — a wonder-full, nuanced story full of wit, insight, and imagination.
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

DH9: Segmented and Connected Character Concept Art
- lastNameDH_9.jpg
Week 9 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
