Class Hours: 10:05 – 2:40
Mr. Cronin
Notes
- Today is Tuesday. Really.
- You have until Friday to get missing work turned in for Q1!
- Late work / NTHS / college / blah blah – Friday EOD. You know this.
- Personal Finance is canceled today – just stay in CAWD.
10:05 Attendance and Article
10:10 Animation Tests

- Andy Happy / Sad
- Max Sad
10:50 Morning Break (10 minutes)

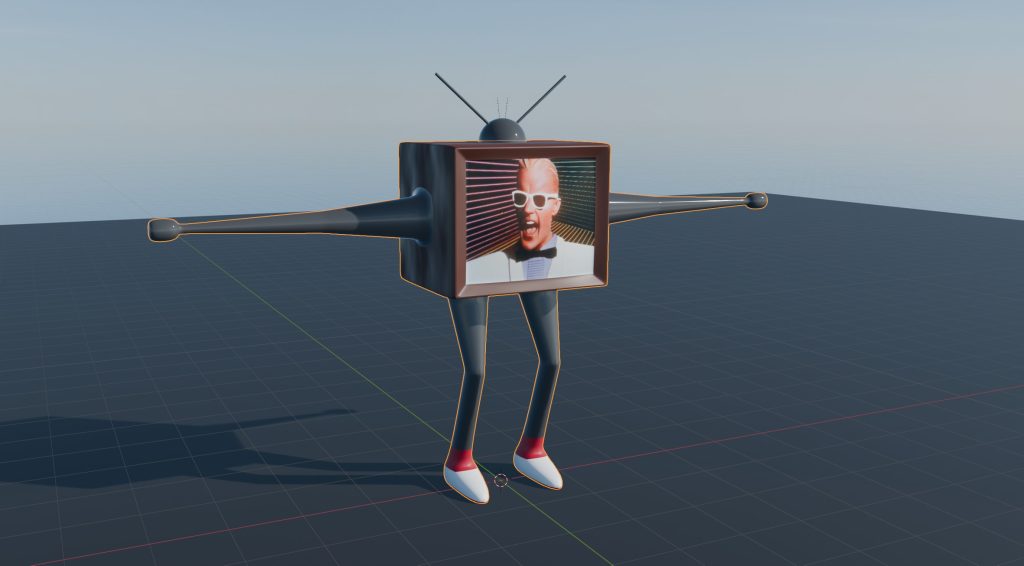
11:00 Step by Step Connected Character Creation

11:55 Character Creation

This week you are going to create your OWN character to use for upcoming animation work. In rough time overview:
- Week 9 – this week – make the character.
- Week 10 – next week (4 days) – practice with the character.
- Week 11 & 12 – Create an animation following a story arc.
You model the character, you create it. Let our Step by Step examples, your concept art, and your imagination decide what you create.
At the end of this week you are going to have a character ready to start practicing with next Monday.
Create 3 renders that show off your character called lastNameCharacter_1.jpg through lastNameCharacter_3.jpg.
Remember you need to be ready to animate next Monday.
12:25 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:55 Attendance and Article
1:00 A Gentleman in Moscow

A Gentleman in Moscow is a reader’s dream — a wonder-full, nuanced story full of wit, insight, and imagination.
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
1:20 Afternoon Break (10 minutes)

1:30 Speed Design

Speed Designs are 10 minute sprints in CAWD where we practice. It could be any medium – 3D, 2D, video, programming, etc.
1:45 Afternoon Practice & Production

Character Creation
- lastNameCharacter_1.jpg through lastNameCharacter_3.jpg
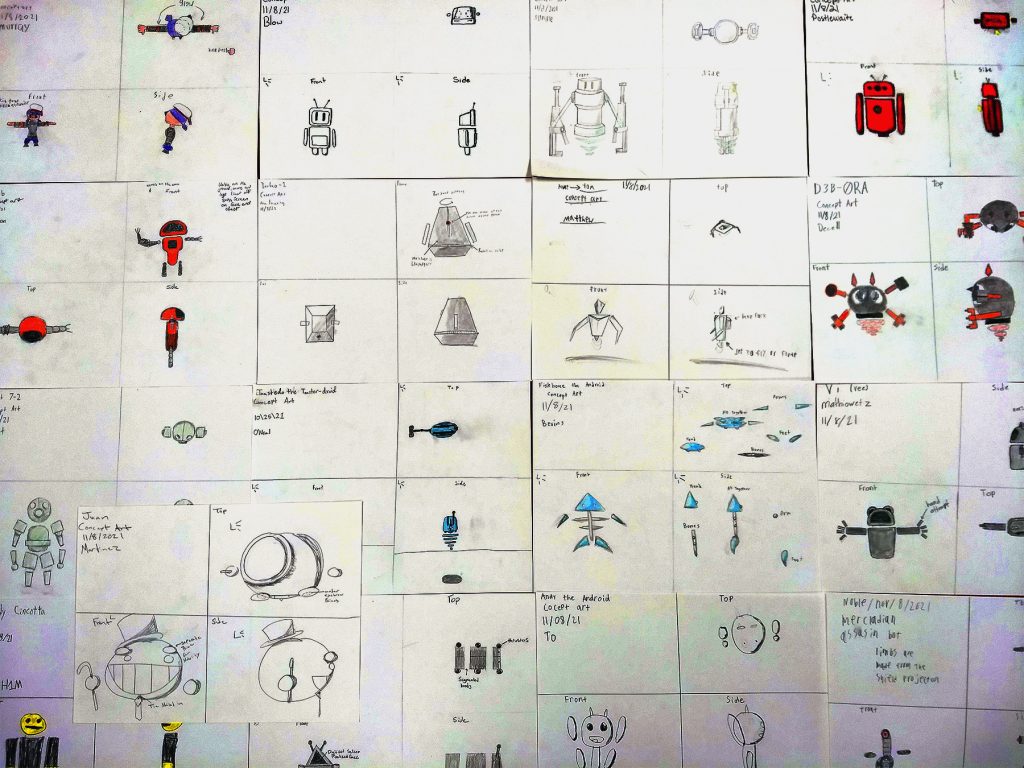
DH9: Segmented and Connected Character Concept Art
- lastNameDH_9.jpg
Week 9 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
2:15 Dailies

2:20 “19 Minutes”

4 of 5 days per week we will end our day in CAWD with the “19 Minutes” of silent reading. Closing down our day with silent reading provides many benefits:
- Improve Literacy Skills / Reading Stamina
- Create space for a small reading meditation where we can disconnect from the world and get lost in a story
- Unplug
At 2:39 each day I will come to 3 students and ask for a 1 sentence explanation of what happened in your story over that day’s reading session. It is neat to hear little pockets of a story, here and there.
2:40 Dismissal
