Class Hours: 9:40 – 1:45
Mr. Cronin
Notes
- Early release Wednesday! Callbacks:
- Will go here if we have any.
10:05 Attendance and Article
10:10 Adobe AM


Photoshop is a powerful graphics editing software developed by Adobe. It is widely used by photographers, designers, and digital artists for image editing, graphic design, and digital art creation. Photoshop provides a wide range of tools and features for tasks such as photo retouching, compositing, image manipulation, and creating digital illustrations.
We will spend the first 20 minutes of Wednesday’s learning Photoshop so we can incorporate it into our workflows.
10:30 Quarter 1 Finish Line Gradebook Check
- Q1 Ends in 3 days!
- Log in and see what you are missing, turn in missing work.
10:50 Morning Break (10 minutes)

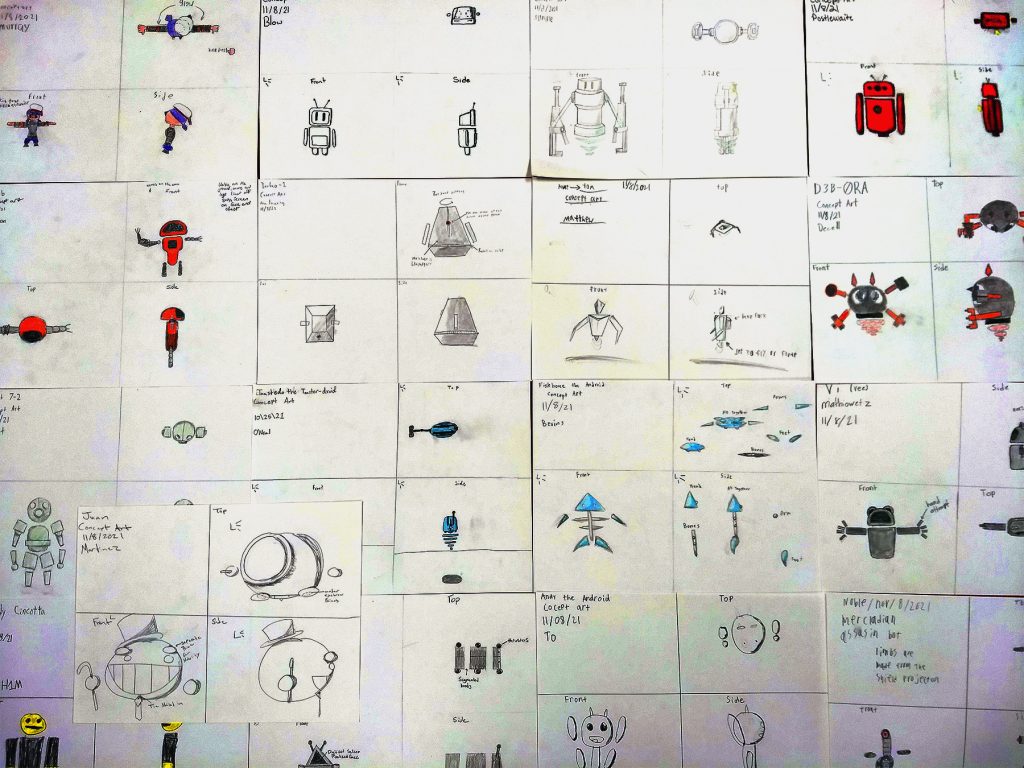
11:00 Character Creation

Check back to the Tuesday Dayplan for specifics.
11:55 Lunch

- No food in the room / eat in the Cafe.
- You are welcome to return to the room when you have finished eating and work / hang out.
12:25 Attendance and Article
12:30 A Gentleman in Moscow

A Gentleman in Moscow is a reader’s dream — a wonder-full, nuanced story full of wit, insight, and imagination.
Read along with Mr. Cronin. Improve literacy, word decoding, enjoy a nice story, and unplug from the world.
12:45 Afternoon Practice & Production

Character Creation
- lastNameCharacter_1.jpg through lastNameCharacter_3.jpg
DH9: Segmented and Connected Character Concept Art
- lastNameDH_9.jpg
Week 9 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
1:20 Afternoon Break (10 minutes)

1:30 Afternoon Practice & Production

Character Creation
- lastNameCharacter_1.jpg through lastNameCharacter_3.jpg
DH9: Segmented and Connected Character Concept Art
- lastNameDH_9.jpg
Week 9 Agency
- lastNameAgency_1.jpg through lastNameAgency_3.jpg
1:40 Dailies

1:45 Dismissal